HTML容器有哪些类型?它们各自的特点是什么?
![]() 游客
2025-07-14 08:38:01
2
游客
2025-07-14 08:38:01
2
HTML(HyperTextMarkupLanguage)是网页的基础,它的每一个元素都可以被看作是一个容器,用于存放和组织内容。这些容器通过不同的标签(Tag)来定义,在网页设计和布局中扮演着至关重要的角色。了解HTML容器对于网页设计者来说是基础技能之一,它有助于创造出更加丰富和功能性更强的网页。本文将详细介绍HTML中的主要容器类型,让初学者快速上手。
HTML容器的作用
HTML容器的主要作用是为网页内容提供结构框架。它定义了内容的类型和格式,以及内容如何在浏览器中展示。一个段落用`
`标签来定义,而图片则使用``标签。通过合理使用HTML容器,开发者能够构建出层次清晰、布局合理的网页。

基础HTML容器
` ` ```html 这是一个div容器。 ``` ``标签 与` ```html 这是一个段落,其中包含 ``` ` ` ```html
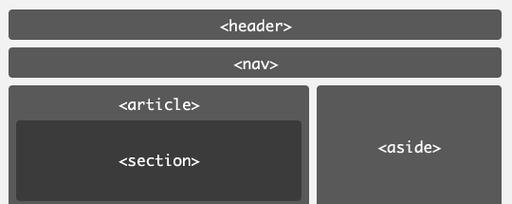
用户评论内容... ``` ` ` ```html
``` ` 这些标签分别用于定义文档的头部、底部和侧边栏。它们都有各自特定的语义含义,用于构建网页的布局框架。 ```html 版权所有©2023 ``` HTML5引入了一些新的语义化容器,以帮助开发者构建更加符合语义化的网页结构。 ` ` ```html ``` ` ` ```html ``` ` ` ```html 这里是更多详细信息。 ``` ` ``` ` ` ```html 您的浏览器不支持视频标签。 您的浏览器不支持音频标签。 ``` 在使用HTML容器时,建议尽可能使用语义化的标签,因为这样不仅可以提高代码的可读性,也有利于SEO。同时,合理使用内联元素与块级元素,可以让你的页面布局更加灵活和有效。 Q1:` A:` Q2:什么时候应该使用` A:使用` Q3:`文章评论区
如何成为一名优秀的前端开发者
网站标题
相关链接

HTML5新增的语义化容器

`
`标签用于定义小部件的标题。

高级HTML容器
实用技巧
常见问题解答
