网站原型图示例分析怎么写?分析步骤和要点是什么?
![]() 游客
2025-07-14 09:57:01
3
游客
2025-07-14 09:57:01
3
在数字产品设计的世界里,网站原型图是将概念转化为可视化的蓝图。它不仅是设计流程的起点,更是确保最终产品功能与用户需求对接的关键。本文将深入探讨网站原型图的制作方法、重要性以及提供一些实用的示例分析,帮助你快速掌握原型设计的核心要点。
什么是网站原型图?
网站原型图是网站设计过程中的一个中间产品,它以图形方式展示网站的结构、功能以及用户界面。原型图可以是手绘的,也可以是使用专业工具如Axure、Sketch等软件制作的数字版本。它们为项目团队提供了一个共同理解项目的媒介,并为后续开发和设计提供了一个测试和迭代的基础。


网站原型图的类型
原型图分为几种类型,每种都有其特定的使用场景和优势:
1.线框图(Wireframes):线框图是网站原型设计中最基础的阶段,通常只包含简单的布局和结构,不包含具体的设计元素。
2.低保真原型(Low-FidelityPrototypes):低保真原型比线框图更进一步,它开始呈现一些基本的视觉元素和用户交互。
3.高保真原型(High-FidelityPrototypes):这种原型图最接近最终产品的视觉样式和功能,常用于用户测试。

网站原型图示例分析
示例一:电子商务网站原型图
电子商务网站原型图应该详细展示商品列表、购物车、结账流程等关键部分。通过分析高保真原型图,我们能够看到如何通过清晰的导航和直观的用户界面来提升购物体验。
关键点:
商品展示:商品的图片、名称、价格和购买按钮应该布局合理且易于浏览。
购物车:购物车的设计需要确保用户能够轻松修改数量,查看总价,并一键前往结账。
结账流程:简化的结账流程可以减少购物车放弃率,用户体验在这里至关重要。
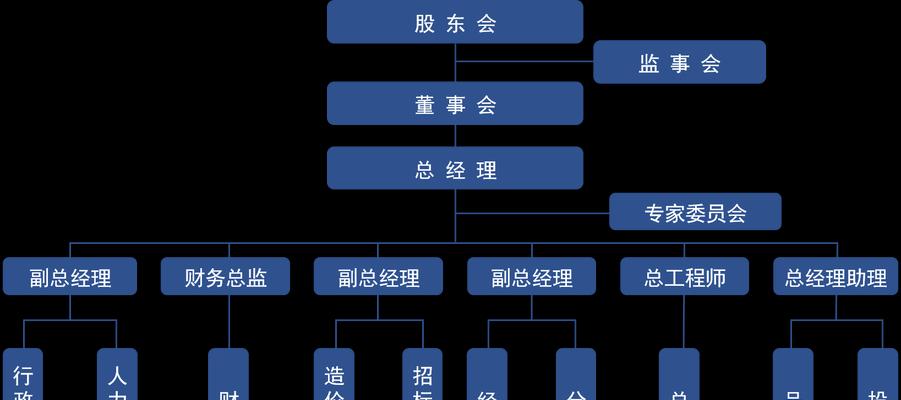
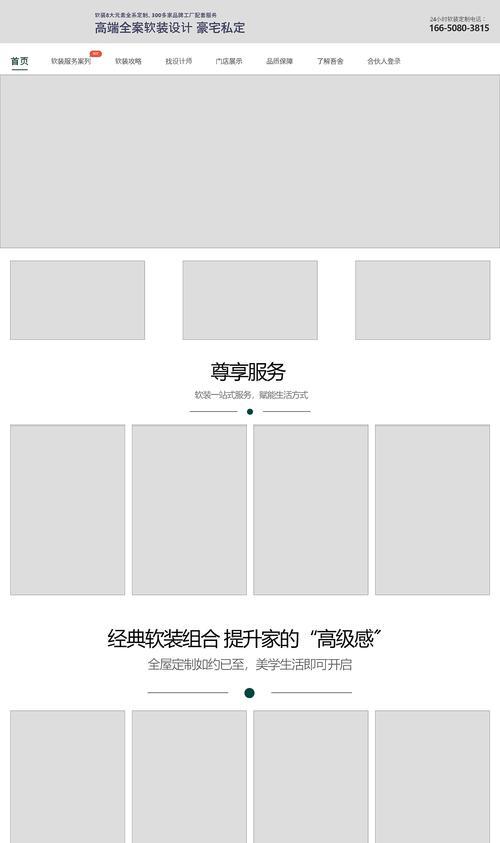
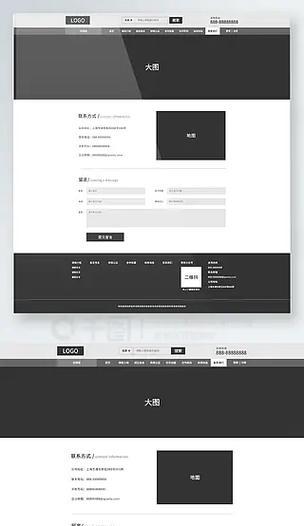
示例二:企业宣传网站原型图
企业宣传网站需要突出企业形象和业务信息。在原型设计中,应该重点考虑如何以清晰的结构展示公司介绍、服务项目和联系方式。
关键点:
首页布局:首页应该有明确的视觉焦点,引导用户了解企业核心价值和业务范围。
服务展示:将服务项目以模块化、易读的方式呈现,让潜在客户快速了解企业优势。
联系方式:在显著位置提供联系方式,确保用户可以轻松地取得联系。
示例三:社区论坛网站原型图
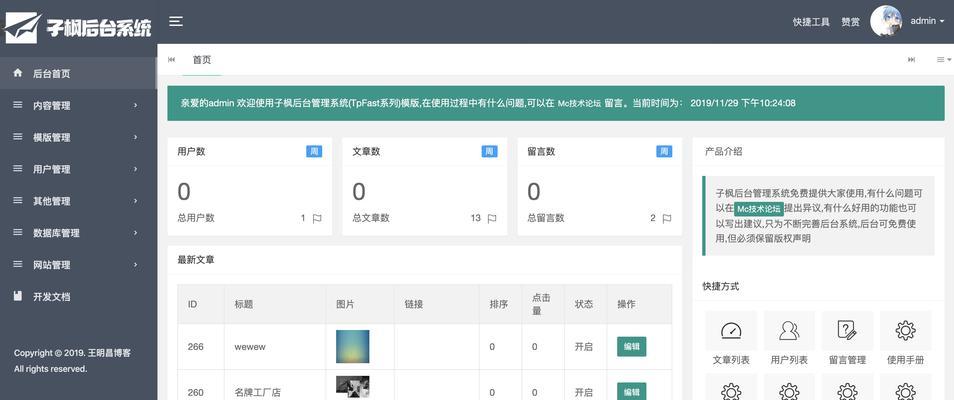
社区论坛的原型设计要注重用户交互和内容的组织。良好的原型图能够展示帖子列表、用户个人中心和论坛管理功能。
关键点:
帖子展示:帖子应该按照时间顺序展示,并提供快速评论、分享等交互功能。
个人中心:用户个人中心要包括个人资料编辑、发帖历史和关注的板块等信息。
管理功能:论坛管理员需要通过原型图快速掌握内容审核、用户管理和板块设置等管理功能。
网站原型图设计的关键步骤
1.需求分析:了解用户需求和业务目标。
2.草图设计:手绘或使用软件制作初步布局草图。
3.原型工具选择:根据项目需求和团队技能选择合适的原型设计工具。
4.功能布局:将功能模块和用户界面元素放置在原型图中。
5.用户交互:定义用户交互流程和界面反馈。
6.迭代优化:根据用户测试反馈不断优化原型图。
结语
网站原型图的设计是成功网站构建的基石。通过上述的网站原型图示例分析,我们可以理解原型图不仅是设计的蓝图,更是沟通和测试的工具。在创建原型图时,你需要重视每一个细节,确保最终的用户体验能够达到最佳。希望本篇文章能为你提供全面的指导,助你在原型设计的道路上更加自信和专业。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站原型图示例分析怎么写?分析步骤和要点是什么?》
标签:
- 上一篇: 短视频带货如何优化?有哪些有效策略?
- 下一篇: 抖音视频如何调整镜像效果?操作步骤是什么?
- 搜索
- 最新文章
- 热门文章
-
- 婚恋网站如何做推广?有效推广策略有哪些?
- 如何摆脱恶意网站推广?有效防范策略有哪些?
- 为什么网站跳转页面会出现错误?如何解决?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 小微企业如何做网站推广?有哪些有效策略?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 抖音词条关键词怎么设置?如何优化词条提高搜索排名?
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何复制地图网站?步骤是什么?
- 竞品分析网站怎么样?如何选择最佳的竞品分析工具?
- 网站推广该怎么做关键词?有效关键词策略有哪些?
- 抖音怎么剪辑169照片
- 网站内容分析怎么进行?分析过程中常见的问题有哪些?
- 连锁品牌如何优化网站首页提升性能?提升网站性能的首页优化策略是什么?
- 快手小伍剪辑歌曲视频怎么弄——手把手教你成为音乐剪辑达人
- 抖音怎么剪辑视频不要的片段
- 快手剪辑怎么修改封面?全面指南
- 热门tag
- 标签列表