HTML中可用的英文字体有哪些?如何选择合适的字体?
![]() 游客
2025-07-16 07:38:01
3
游客
2025-07-16 07:38:01
3
在网页设计中,字体的选择是提升用户阅读体验的重要因素之一。HTML作为网页内容编写的基础语言,提供了丰富的标签和属性以支持字体的使用。本文将探讨HTML中可以使用的英文字体类型,并提供一些实用技巧帮助大家更好地在网页中应用英文字体。
HTML的基本字体使用
HTML的``标签曾在早期的网页设计中广泛使用,但该标签已经在HTML5中被废弃。现在,我们主要通过CSS来控制字体样式。以下是一些CSS中控制字体的基本属性:
`fontfamily`:指定使用的字体类型。
`fontsize`:设置字体的大小。
`fontweight`:设置字体的粗细。
`fontstyle`:设置字体的样式,如斜体。

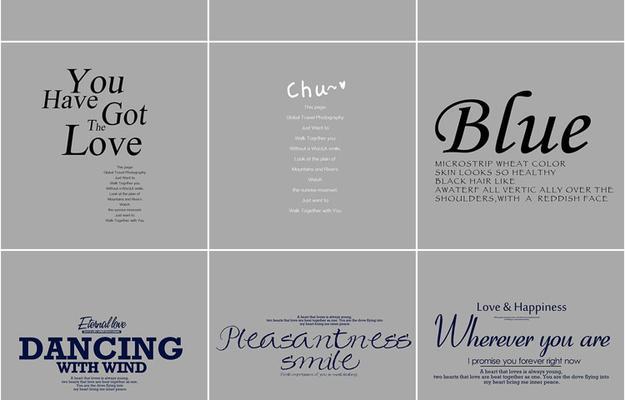
常用的英文字体
在进行网页设计时,选择合适的字体至关重要。以下是一些常用的英文字体类型:
Serif字体:这类字体有衬线,给人一种正式和经典的感觉。例如:`TimesNewRoman`,`Georgia`。
Sansserif字体:无衬线字体,现代且简洁。例如:`Arial`,`Helvetica`,`Veranda`。
Monospace字体:每个字符占用相同宽度的字体,常用于代码展示。例如:`CourierNew`,`Consolas`。
Cursive字体:草书或手写体,具有连笔效果。例如:`ComicSansMS`,`Impact`。
Fantasy字体:装饰性很强,富有创意的字体。例如:`MonotypeCorsiva`,`ZapfChancery`。

如何在HTML中应用英文字体
要正确地在HTML页面中应用英文字体,通常需要使用CSS的`@font-face`规则来定义网络字体,或者使用Web安全字体。以下是一个示例:
```css
/*定义字体*/
@font-face{
font-family:'MyWebFont';
src:url('webfont.eot');/*IE9CompatModes*/
src:url('webfont.eot?iefix')format('embedded-opentype'),/*IE6-IE8*/
url('webfont.woff2')format('woff2'),/*SuperModernBrowsers*/
url('webfont.woff')format('woff'),/*PrettyModernBrowsers*/
url('webfont.ttf')format('truetype'),/*Safari,Android,iOS*/
url('webfont.svgsvgFontName')format('svg');/*LegacyiOS*/
/*应用字体*/
body{
font-family:'MyWebFont',sans-serif;
```
在上面的例子中,我们定义了一个名为"MyWebFont"的网络字体,并在`body`标签中应用了这个字体。如果"MyWebFont"字体无法加载,浏览器将会回退到默认的sans-serif字体。

如何选择适合的英文字体
选择合适的字体对于网页的可读性和美观性至关重要。以下是选择字体时的几个建议:
目的性:明确网页内容的性质,选择与内容相匹配的字体风格。
可读性:确保字体易于阅读,避免过于花哨的字体影响用户体验。
兼容性:考虑不同浏览器和操作系统对字体的支持情况。
加载速度:减少字体文件的大小,优化网页加载速度。
常见问题及解答
问:网页设计中可以使用任何字体吗?
答:不可以。可以使用的字体取决于字体的授权以及是否是Web安全字体。部分字体需要购买授权才能在网页中使用,而Web安全字体是在大多数操作系统中都预装的字体。
问:如何在不增加额外字体文件的情况下使用更多字体?
答:可以使用GoogleFonts或其他在线字体服务来引入字体。这些服务提供了大量的字体选择,通过简单地引入相应的链接,即可在网页中使用这些字体而无需上传字体文件。
问:如何确保网页字体在不同设备上的一致性?
答:使用Web安全字体或通过`@font-face`引入字体时,提供多种格式(如WOFF、WOFF2等)以适应不同的浏览器和设备。
结语
通过上述指导,您应该对HTML中可使用的英文字体类型有了更深入的了解,并能够开始在网页设计中运用这些知识。正确地选择和应用字体,能够极大地提升网页的专业性和用户体验。希望本文内容能对您在网页设计方面有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中可用的英文字体有哪些?如何选择合适的字体?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何复制地图网站?步骤是什么?
- 自媒体文章怎么优化策略
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何推广论坛网站?有效策略与常见问题解答?
- 响应式web页面设计师需要休息什么?如何平衡工作与生活?
- HTML提示框有哪些类型?它们的使用场景是什么?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- HTML基本标记有哪些?如何正确使用它们构建网页?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- HTML表格标签有哪些?它们的用途和特点是什么?
- 热门tag
- 标签列表