HTML无语义化标签有哪些?它们的使用场景是什么?
![]() 游客
2025-07-16 10:38:02
4
游客
2025-07-16 10:38:02
4
在网页设计与开发中,语义化的HTML标签使用是一个重要的SEO最佳实践,它不仅有助于提高页面内容的可访问性,还有助于搜索引擎更好地理解网页结构和内容。然而,在HTML中,也存在着一些没有具体语义的标签,这些标签通常被称为无语义化标签。本文将详细介绍这些无语义化标签及其使用方法,并提供SEO优化方面的建议。
1.什么是无语义化标签?
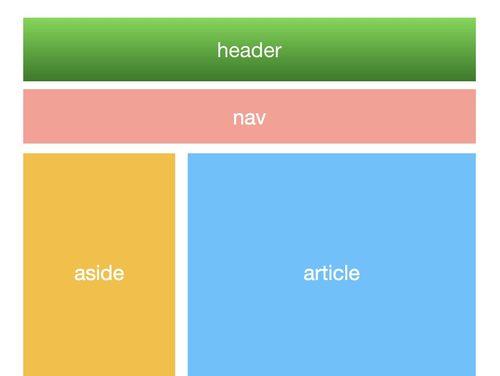
在HTML中,无语义化标签是指那些不包含任何特定内容意义的标签。这些标签主要是用来组织页面布局和样式,而不是用来描述信息内容的。简单来说,它们没有特定的语义信息,只是作为容器或者辅助性的结构存在。

2.常见的HTML无语义化标签
2.1` ` ```html 这里是内容 ``` 2.2``标签 ``标签是一个行内级别的无语义化标签,通常用于对文本或图片进行分组,并配合CSS进行样式设置。 ```html 这是一段 ``` 2.3` 尽管` 2.4` 与` 2.5` ` 虽然无语义化标签不直接提供内容意义,但它们在组织和布局网页时仍然发挥着重要作用。为了确保页面的SEO表现,可以遵循以下建议: 尽量避免过度使用无语义化标签。保持HTML代码的简洁性和可读性,避免使用过多的` 合理运用语义化标签。在可能的情况下,优先使用具有明确语义的HTML5标签,如` 标签内应包含有内容意义的文本。即使是使用无语义化标签,也应当确保其中包含的信息是有助于用户和搜索引擎理解网页内容的。 不要忽视辅助性技术。无语义化标签应当支持可访问性,比如,为视觉障碍用户提供适当的`alt`文本。 掌握无语义化标签的正确使用对于网页设计师和开发者来说是必要的,它们是构建网站时不可或缺的工具。通过合理使用这些标签,我们可以创建出既美观又功能强大的网页,同时确保满足SEO的最佳实践。 综上所述,无语义化标签在HTML中扮演着重要的角色,但正确地使用它们并结合语义化标签,能够帮助我们构建出更加高效和优化的网页。在SEO的实践中,关键是要保持代码的清晰和结构的合理,这样才能有效地提升网站的可见性和用户体验。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火星seo,本文标题:《HTML无语义化标签有哪些?它们的使用场景是什么?》
标签:网站标题

3.SEO优化建议

4.结语
- 搜索
- 最新文章
- 热门文章
-
- 为什么网站跳转页面会出现错误?如何解决?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 小微企业如何做网站推广?有哪些有效策略?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 抖音词条关键词怎么设置?如何优化词条提高搜索排名?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 如何复制地图网站?步骤是什么?
- 网站推广该怎么做关键词?有效关键词策略有哪些?
- 地产网站如何推广方案?有效推广策略有哪些?
- 网站内容分析怎么进行?分析过程中常见的问题有哪些?
- 连锁品牌如何优化网站首页提升性能?提升网站性能的首页优化策略是什么?
- 快手小伍剪辑歌曲视频怎么弄——手把手教你成为音乐剪辑达人
- 抖音怎么剪辑视频不要的片段
- 快手剪辑怎么修改封面?全面指南
- 抖音剪辑星光满屏怎么整
- 抖音怎么剪辑169照片
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 如何推广论坛网站?有效策略与常见问题解答?
- 热门tag
- 标签列表