HTML中无法固定定位的原因是什么?如何解决定位问题?
![]() 游客
2025-07-16 07:57:01
4
游客
2025-07-16 07:57:01
4
在网页设计与开发过程中,CSS布局扮演着至关重要的角色。定位属性(position)是控制页面元素布局的一种常用方式。然而,并非所有元素都能或者应该使用固定定位(fixedpositioning)。本文将深入探讨HTML中不能使用固定定位的原因,并提供相关的技术指导。
固定定位的定义与作用
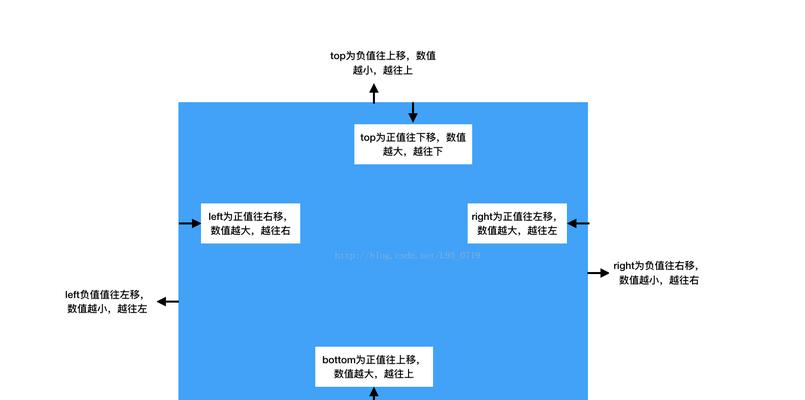
让我们简要回顾一下固定定位的概念。在CSS中,固定定位是position属性的五个值之一(static,relative,absolute,fixed,sticky)。当元素被设置为fixed时,它会相对于浏览器窗口进行定位,无论页面如何滚动,元素都会保持在指定位置。

为何不能在所有场景下使用固定定位?
1.设计理念冲突
在一些情况下,固定定位元素的设计理念与整体页面布局或用户体验设计标准不匹配。在移动设备上,固定定位的元素可能会阻碍用户对下方内容的访问,从而影响整体的使用体验。
2.兼容性问题
固定定位在不同的浏览器和设备上可能表现出不一致的兼容性问题。开发者在进行跨浏览器兼容性测试时,需要考虑到这一点,确保固定定位元素在所有目标环境中正常显示。
3.需求不符
在某些页面设计中,固定定位的使用并不符合页面内容的展示需求。在一个需要用户滚动查看的长篇文章中,固定定位的导航栏或广告栏可能会造成干扰。
4.SEO影响
搜索引擎优化(SEO)是网站设计中不可或缺的一部分。由于固定定位的元素不会随着页面内容一起滚动,可能会导致搜索引擎在进行爬虫抓取时,不能正确地理解页面内容的结构和重要性。
5.用户体验考量
用户体验(UX)是网站设计的另一个关键方面。如果用户在使用网站的过程中,固定定位的元素过于干扰视线或者操作流程,可能会造成用户困惑,甚至导致用户流失。
6.代码维护难度
当一个页面包含过多的固定定位元素时,可能会增加开发和维护的难度。固定的元素需要更细致的布局控制,这可能会导致CSS代码复杂度增加,从而影响后期的维护工作。

如何解决固定定位带来的问题?
1.替代方案
当固定定位不适用时,我们可以考虑其他定位方法,如粘性定位(stickypositioning),或者使用JavaScript与CSS动画相结合的方式来实现类似效果,同时避免固定定位的不足。
2.设计优化
在设计阶段,应充分考虑固定定位可能带来的用户体验问题,避免在关键操作区域使用固定定位,以减少干扰。
3.代码实践
从代码实践角度,确保固定定位元素被合理地设计和编码。对于固定底部元素,可以设计为“页脚跟随”,即在页面滚动到底部时显示,而不是始终固定在屏幕底部。
4.测试与评估
定期进行用户测试,评估固定定位元素对用户操作流程的影响。同时,测试在不同设备和浏览器上的兼容性,确保布局的一致性。
5.SEO考量
在进行SEO优化时,特别关注那些可能被固定定位元素遮挡的内容,确保重要信息对搜索引擎可见。
6.维护计划
制定明确的CSS维护计划,对于使用固定定位的元素进行标记和分类,以简化后续的更新和维护工作。

结语
综上所述,固定定位在HTML中并不是一种通用的解决方案。在选择是否使用固定定位时,需要从设计理念、兼容性、需求匹配度、SEO影响、用户体验和代码维护等多个角度进行综合考量。通过对这些因素的细致分析和妥善处理,我们可以确保网页设计在功能性和美观性之间达到最佳平衡。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML中无法固定定位的原因是什么?如何解决定位问题?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 为什么网站跳转页面会出现错误?如何解决?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 抖音词条关键词怎么设置?如何优化词条提高搜索排名?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 小微企业如何做网站推广?有哪些有效策略?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 如何复制地图网站?步骤是什么?
- 网站推广该怎么做关键词?有效关键词策略有哪些?
- 快手小伍剪辑歌曲视频怎么弄——手把手教你成为音乐剪辑达人
- 快手剪辑怎么修改封面?全面指南
- 地产网站如何推广方案?有效推广策略有哪些?
- 营销网站怎么搜?如何快速找到理想的营销网站?
- 网站内容分析怎么进行?分析过程中常见的问题有哪些?
- 连锁品牌如何优化网站首页提升性能?提升网站性能的首页优化策略是什么?
- 抖音怎么剪辑视频不要的片段
- 抖音剪辑星光满屏怎么整
- 抖音怎么剪辑169照片
- 怎么做网站找关键词?如何高效定位网站关键词?
- 热门tag
- 标签列表