HTML文档节点有哪些?如何理解和使用它们?
![]() 游客
2025-07-17 09:57:01
3
游客
2025-07-17 09:57:01
3
在互联网的万维世界中,HTML(超文本标记语言)是构建网页的基础。每个HTML文档都由一系列的节点组成,它们共同构成了网页上的各种元素。理解这些节点,对网页设计和前端开发至关重要。本文将深入探讨HTML文档中的节点类型,并提供实用的指导,助您掌握这些基础但关键的Web开发概念。
开篇核心突出
HTML文档节点是构成网页元素的基石,它们定义了网页的结构、内容和功能。在本篇文章中,我们将详解HTML文档节点的种类、属性和应用,确保读者能够全面掌握HTML节点的使用方法,从而创建出更加丰富和互动的网页。

HTML文档节点类型
HTML文档主要由以下几类节点组成:
文档节点(Document)
文档节点是HTML文档的根节点,它代表了整个HTML页面。在浏览器中,当你访问一个网页时,浏览器会创建一个Document对象,作为所有其他节点的父节点。
元素节点(Element)
元素节点构成了HTML文档的主要内容。每一个HTML标签都对应一个元素节点。`
`、``、`
文本节点(Text)
文本节点包含在元素节点之内,它是实际在网页上显示的文字。文本节点通常位于元素节点的子节点位置。
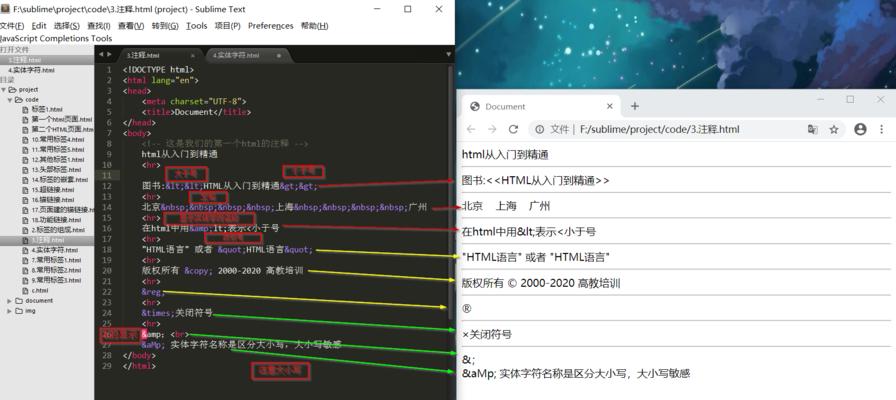
注释节点(Comment)
注释节点用于添加注释信息,它们不会显示在浏览器中,但可以通过开发者工具查看,通常用来解释代码的目的或标记代码更改。
文档类型节点(DocumentType)
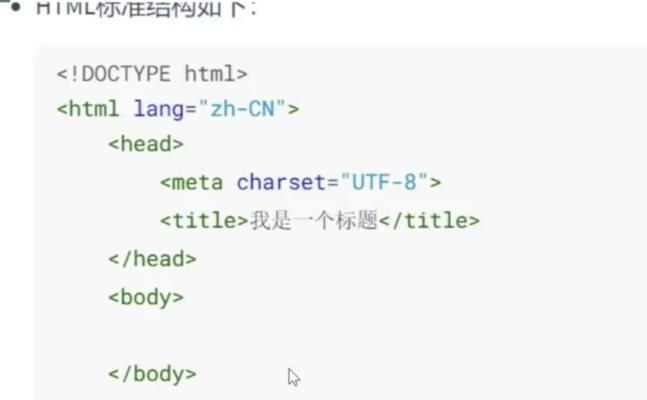
文档类型节点定义了文档的类型和版本。``声明了文档为HTML5标准。

深度指导:节点的创建与操作
创建元素节点
在JavaScript中,可以使用`document.createElement`方法创建一个新的元素节点。创建一个新的`
```javascript
vardivElement=document.createElement('div');
```
添加元素节点到文档
创建元素后,需要将它们添加到文档中。可以使用`appendChild`或`insertBefore`方法将元素节点添加到父节点下。
```javascript
document.body.appendChild(divElement);
```
创建文本节点
使用`document.createTextNode`方法创建文本节点:
```javascript
vartextNode=document.createTextNode('Hello,World!');
```
将文本节点添加到元素节点中
创建文本节点后,需要将其添加到相应的元素节点内:
```javascript
divElement.appendChild(textNode);
```
修改元素节点属性
元素节点具有属性,例如`id`、`class`或`style`等,可以使用`setAttribute`和`getAttribute`方法修改或获取属性:
```javascript
divElement.setAttribute('id','myDiv');
```
删除节点
可以使用`removeChild`方法从文档中删除一个节点:
```javascript
document.body.removeChild(divElement);
```

关键词密度与相关性
为了确保搜索引擎能够准确理解文章主题,我们对HTML文档节点的不同类型和操作进行了详细的介绍。这些内容对于掌握网页开发至关重要,通过实际操作,您可以更加灵活地运用HTML文档节点,提升网页的互动性和用户体验。
多角度拓展
除了直接操作HTML节点外,前端开发者还需要了解如何通过CSS和JavaScript进一步操作这些节点,以及如何使用DOMAPI来实现复杂的网页功能。我们建议深入学习DOM编程,并通过实践来巩固所学知识。
用户体验导向
本文内容旨在为初学者和经验丰富的开发者提供详实的HTML文档节点知识。在学习过程中,不断实践是提升技能的关键。我们鼓励您在自己的项目中应用这些知识点,从而加深理解和记忆。
结语
通过对HTML文档节点的深入探讨,我们希望读者能够更加熟练地使用这些基础元素,为创建动态、交互性强的网页打下坚实的基础。掌握节点操作,是成为一名优秀前端开发者的必经之路。综合以上,HTML节点是构建Web世界的基本构件,理解并有效使用它们,将使您在网页开发的旅程中迈上一个新的台阶。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML文档节点有哪些?如何理解和使用它们?》
标签:HTML文档
- 搜索
- 最新文章
- 热门文章
-
- 小微企业如何做网站推广?有哪些有效策略?
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 如何推广到同龄人的网站?有效策略和方法是什么?
- 网站如何绑定google付费推广?操作步骤和常见问题解答是什么?
- 网吧网站布局分析图怎么做?需要哪些工具和步骤?
- HTML表格功能有哪些?如何高效使用HTML表格?
- 自媒体文章怎么优化策略
- 地产网站如何推广方案?有效推广策略有哪些?
- 如何复制地图网站?步骤是什么?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 如何推广论坛网站?有效策略与常见问题解答?
- 响应式web页面设计师需要休息什么?如何平衡工作与生活?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- HTML基本标记有哪些?如何正确使用它们构建网页?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- HTML表格标签有哪些?它们的用途和特点是什么?
- HTML标签主题有哪些部分?如何正确分类和使用它们?
- 个人如何创业做网站推广?有哪些有效的推广策略?
- 热门tag
- 标签列表