文本框html有哪些属性?如何使用这些属性来优化表单?
![]() 游客
2025-07-17 16:38:02
3
游客
2025-07-17 16:38:02
3
HTML中的文本框(
常用属性概述
1.name:指定文本框的名称,这是表单提交到服务器时,文本框数据的标识符。
2.value:设置文本框的默认值。
3.placeholder:提供用户输入提示信息,当文本框为空时显示。
4.size:指定文本框的可视宽度,以字符数为单位。
5.maxlength:规定用户输入的最大字符数。
6.readonly:设置文本框为只读模式,用户不能修改输入的内容。
7.disabled:禁用文本框,用户无法与之交互,表单提交时也不会包含该字段的值。

高级属性解析
1.autofocus:文本框加载页面时自动获得焦点。
2.required:表示在表单提交前用户必须填写文本框内容。
3.pattern:用正则表达式定义输入值的格式,只有符合模式的输入才会被提交。
4.autocomplete:控制浏览器是否可以自动完成文本框的值,例如设置为"off"禁止自动完成功能。
5.spellcheck:允许浏览器对输入内容进行拼写检查,可以设置为true或false。

响应式设计与安全性
响应式设计:为了使文本框适应不同屏幕尺寸,建议结合CSS使用媒体查询进行样式调整,而无需依赖HTML属性来改变尺寸。
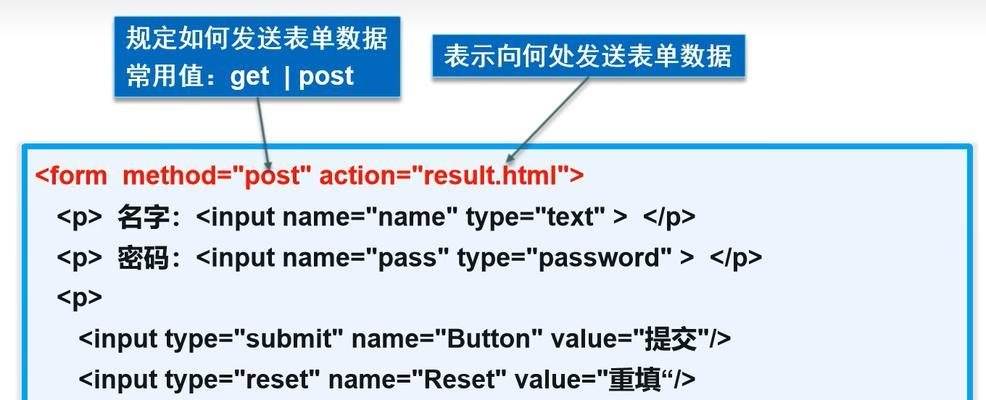
安全性:当使用文本框收集敏感信息时(如密码),应使用`

SEO优化注意事项
在构建表单时,虽然`name`属性是必要的,但`id`属性对SEO意义不大。为了确保表单信息能够被搜索引擎正确理解,需要在文本框旁提供清晰的标签说明。
示例代码
```html
```
在这个示例中,我们使用了`type="text"`和`type="email"`来分别创建文本输入框和电子邮件输入框,并为它们添加了`required`和`pattern`属性来增强数据验证。
常见问题解答
问:如何改变文本框的样式?
答:文本框的样式可以通过CSS进行定制,包括颜色、字体、边框等。可以通过以下CSS改变文本框的背景颜色:
```css
input[type="text"]{
background-color:f0f0f0;
```
问:为什么我的文本框无法获取焦点?
答:文本框无法获取焦点可能是因为`autofocus`属性被错误使用,或者`readonly`或`disabled`属性影响了其功能。需要检查这些属性的使用是否得当。
问:如何防止自动填充导致的用户信息重复输入?
答:可以通过设置`autocomplete="off"`来关闭自动填充功能,这样浏览器就不会尝试自动填充文本框。
通过以上介绍,您对HTML文本框的属性有了更全面的了解。掌握这些属性能显著提升您的表单设计能力,并为用户提供更好的交互体验。综合以上内容,您可以在实际开发中根据需求灵活运用这些属性,打造既美观又实用的网页表单。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《文本框html有哪些属性?如何使用这些属性来优化表单?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- HTML页面可以使用哪些编程语言编写?这些语言的优缺点是什么?
- 地产网站如何推广方案?有效推广策略有哪些?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 如何推广论坛网站?有效策略与常见问题解答?
- 如何提升网站关键词排名?掌握哪些策略能有效提高关键词排名?
- 哪些网站或app使用了HTML技术?如何识别它们?
- 如何推广免费网站?有效策略和常见问题解答?
- 如何逆向网站推广?逆向推广策略有哪些常见问题?
- HTML表格标签有哪些?它们的用途和特点是什么?
- 个人如何创业做网站推广?有哪些有效的推广策略?
- HTML标签主题有哪些部分?如何正确分类和使用它们?
- 如何有效推广小红书关键词?掌握这些策略了吗?
- 抖音剪辑如何实现手写与录音同步?操作步骤是什么?
- 抖音视频剪辑噪音消除技巧?如何有效减少背景噪音?
- 快手搜索关键词怎么用?提升搜索效率的方法是什么?
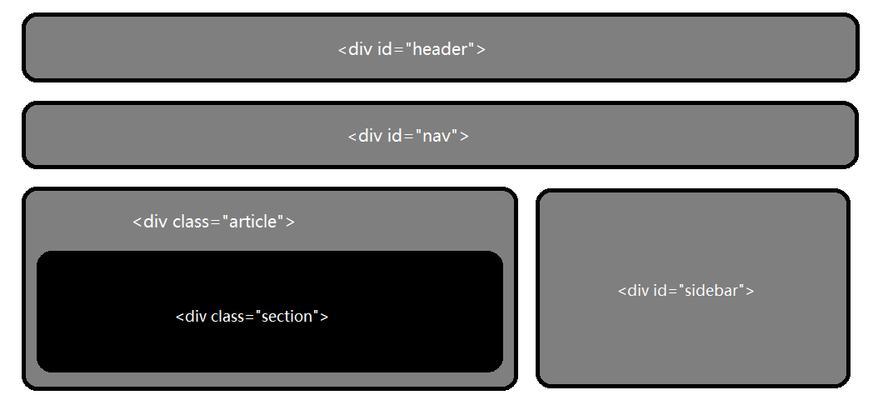
- 网站架构怎么表示?如何优化网站结构以提升SEO效果?
- 企业网站如何做好百度推广seo?有哪些有效策略?
- 如何在百度开设营销网站账号?常见问题有哪些?
- 快手实况视频怎么剪辑
- 怎么写网站架构?网站架构设计的常见问题有哪些?
- 热门tag
- 标签列表