表格的HTML基本语法有哪些?如何正确使用?
![]() 游客
2025-07-18 09:57:01
3
游客
2025-07-18 09:57:01
3
在网页设计中,表格是组织和展示数据的强大工具。无论是在制作个人博客、企业网站还是复杂的数据报表,HTML表格都能以清晰、有条理的方式显示信息。本文将详细介绍表格的HTML基本语法,帮助初学者快速掌握如何在网页上创建和管理表格。
表格基础标签
一个完整的表格是由` ` ` 与` 、、:定义表格的头部、主体和尾部
``、` colspan和rowspan:单元格合并 使用`colspan`属性可以在水平方向上合并单元格,而`rowspan`属性则在垂直方向上合并单元格。 ` 边框属性:美化表格 虽然现代网页设计越来越倾向于使用CSS来设计表格样式,但通过`border`属性直接在` 了解了表格的标签和属性后,让我们通过一个简单的例子来构建一个基本的HTML表格。 ```html
``` 如何在表格中添加合并单元格? 要在HTML表格中合并单元格,可以使用`colspan`属性来合并列,使用`rowspan`属性来合并行。若想让表头的“月份”和“销售额”合并,可以这样写: ```html ``` 如何使用CSS改善表格的外观? 尽管HTML提供基本的表格布局,但CSS是改善表格外观和提升用户体验的首选工具。你可以通过CSS添加边框、改变字体和颜色、调整对齐方式等。例如: ```css table{ border-collapse:collapse; width:100%; th,td{ border:1pxsolidblack; padding:8px; text-align:left; ``` 表格中的`scope`属性有什么作用? `scope`属性用于指定表头单元格(` 通过本文的介绍,你已经掌握了HTML表格的基本语法,以及如何用标签和属性构建一个功能完善的表格。表格是网页设计中不可或缺的一部分,通过进一步学习CSS样式,你将能够创建更加美观和实用的表格布局。希望这些知识能帮助你在未来的网页设计项目中,更加得心应手。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火星seo,本文标题:《表格的HTML基本语法有哪些?如何正确使用?》
标签:HTML:定义表格
`标签开始的。它定义了表格的开始和结束,所有的表格内容都将被包含在这个标签内。
:定义表格行
`标签定义了表格中的每一行。每当你创建一个新行,你都需要用` `来开始,并用` `来结束。:定义单元格
`标签定义了表格中的每个单元格。一个` `内的每个` `代表一个单独的单元格。
:定义表头单元格
`类似,` `用于定义表头单元格,但通常以加粗和居中的方式显示,用来标识列或行的标题。

表格高级元素
`标签中指定边框的宽度仍是一种快速设置表格边框的方法。

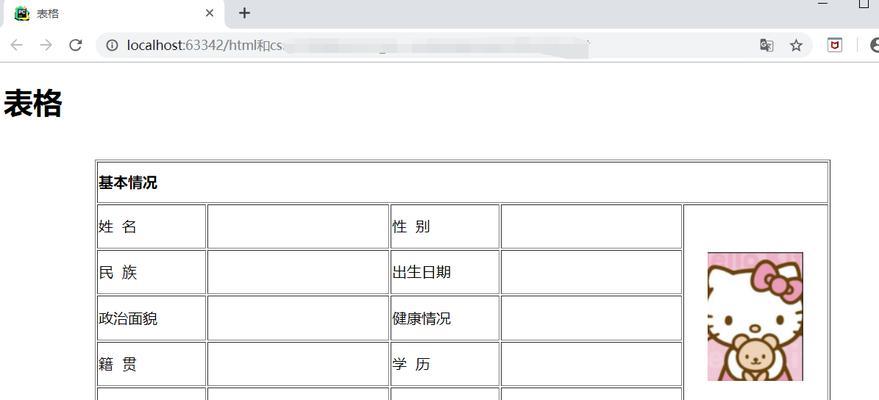
HTML表格的结构
月份
销售额
一月
$1000
二月
$1200
总销售额
$2200

常见问题解答
`)是为行、列还是特定的单元格(如表头或表尾)而设置。它可以提高表格的可访问性,特别是在为屏幕阅读器优化时。
结语
猜你喜欢