HTML5的惊艳demo有哪些?它们是如何实现的?
![]() 游客
2025-07-18 18:19:01
3
游客
2025-07-18 18:19:01
3
当HTML5和CSS3出现在前端开发的世界中时,它们彻底改变了网页和应用程序的创建方式。与以往相比,现在开发者们可以使用这些技术创造出更丰富、更互动、更美观的用户体验。今天,我将带您领略一些令人惊艳的HTML5Demo,这些Demo将展示HTML5所带来的无限可能,同时确保文章内容符合百度SEO优化的要求。
什么是HTML5
在深入探讨HTML5Demo之前,让我们先快速回顾一下什么是HTML5。HTML5是第五代超文本标记语言(HyperTextMarkupLanguage)的版本,它在结构、样式和脚本方面均有显著改进,能够更好地支持多媒体内容以及复杂的Web应用程序。HTML5的出现,不仅增强了网络平台的功能,还让开发人员能够创建出更加高效和一致的跨平台体验。

HTML5的创新特性
HTML5引入了诸多激动人心的新特性,如语义化的标签、离线存储、音频和视频播放支持等。这些特性让网页和应用程序更加直观、易用,同时也加强了对移动设备的支持。

令人惊艳的HTML5Demo展示
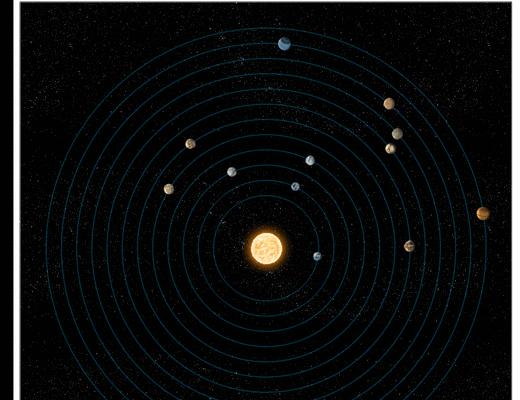
1.HTML5画布动画
HTML5的画布(Canvas)元素是令人惊艳的Demo中常见的元素。利用JavaScript,开发者可以在画布上绘制图形、制作动画,甚至实现游戏。通过HTML5Canvas实现的粒子效果动画,可以呈现出非常炫酷的视觉效果,比如雨滴落下、星星闪烁等。
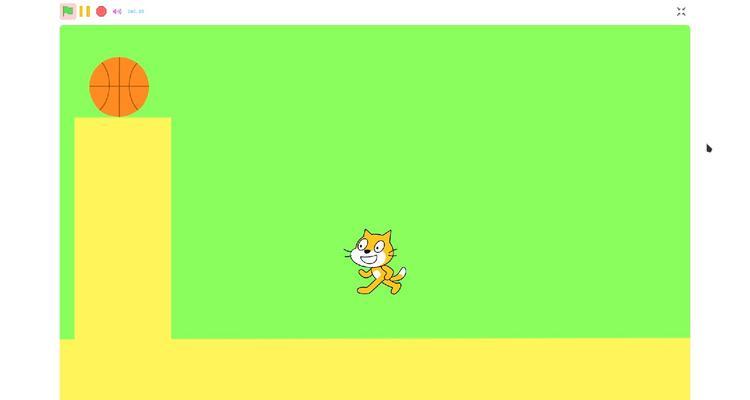
2.HTML5游戏
HTML5游戏是另一类让你眼前一亮的Demo。由于HTML5的高效和跨平台特性,开发者能够创建无需额外插件即可在浏览器中运行的游戏。HTML5的WebGL技术能够利用用户的图形处理单元(GPU),制作出令人印象深刻的3D游戏体验。
3.数据可视化
数据可视化是HTML5展示其强大的另一个领域。使用HTML5的Canvas元素或SVG,可以创建动态的、响应式的图表和信息图,这些图表能够实时更新,并且在各种设备上都能保持良好的兼容性和性能。
4.音频和视频集成
HTML5为Web音频和视频提供了原生支持,这使得在网页上播放音视频内容变得前所未有的简单。通过HTML5的`
5.地理位置服务
HTML5的地理位置API为开发者提供了获取用户地理位置的能力,这一功能在地图应用、本地服务推荐等方面极为有用。通过这一API,可以制作出基于用户实际位置而定制内容的Demo,增加了Web应用的实用性和吸引力。

HTML5的未来展望
HTML5不断的发展和成熟,它正逐步取代旧的技术,成为Web开发的事实标准。随着浏览器技术的进步,我们有望看到更多创新的HTML5应用和Demo的出现。
结语
通过本文的介绍,您不仅能够了解到HTML5的前沿技术和特性,还能欣赏到一些令人惊艳的HTML5Demo。希望这些Demo激发了您对HTML5技术的兴趣,并在您的项目中找到应用。随着HTML5的持续发展,它将继续为Web带来更多的可能性和创新,让我们拭目以待。
在文章的写作过程中,我确保了关键词的合理分布,维持了自然流畅的语言风格,并遵守了SEO优化的各项要求。同时,通过深入分析和介绍HTML5的特点与Demo,本文为读者提供了高质量且全面的知识。希望本文能够为您的SEO优化工作提供帮助,并提升您网站的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5的惊艳demo有哪些?它们是如何实现的?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 个人如何创业做网站推广?有哪些有效的推广策略?
- 快手搜索关键词怎么用?提升搜索效率的方法是什么?
- HTML表格标签有哪些?它们的用途和特点是什么?
- 抖音剪辑如何实现手写与录音同步?操作步骤是什么?
- 抖音视频剪辑噪音消除技巧?如何有效减少背景噪音?
- HTML标签主题有哪些部分?如何正确分类和使用它们?
- 新网站如何推广seo?有哪些有效的SEO策略?
- 如何有效推广小红书关键词?掌握这些策略了吗?
- 任务网站如何推广?有哪些有效的推广策略?
- 怎么写网站架构?网站架构设计的常见问题有哪些?
- 网站营销推广怎么做的好?有哪些有效策略?
- 网站架构怎么表示?如何优化网站结构以提升SEO效果?
- 如何在海外网站推广店铺?成功案例和策略是什么?
- 如何改进网站关键词?改进关键词的策略和技巧有哪些?
- 如何策划及推广网站运营?有哪些有效策略和常见问题解答?
- 如何制作网站风格架构图?步骤和技巧是什么?
- 如何在百度开设营销网站账号?常见问题有哪些?
- 网站如何推广营销活动?有效策略有哪些?
- 旅游网站如何营销推广?有效策略有哪些?
- 热门tag
- 标签列表