HTML特殊符号有哪些?如何在网页中正确使用它们?
![]() 游客
2025-07-19 07:57:02
9
游客
2025-07-19 07:57:02
9
在HTML(超文本标记语言)中,特殊符号经常用于显示那些在键盘上无法直接输入的字符,例如版权符号、商标符号等。正确使用这些符号不仅能够保证网页内容的准确性,还能提升网页的专业性。本文将详细介绍HTML中常用的特殊符号,并提供详细的使用方法和场景,以帮助网页开发者和内容创作者更好地掌握这些符号的用法。
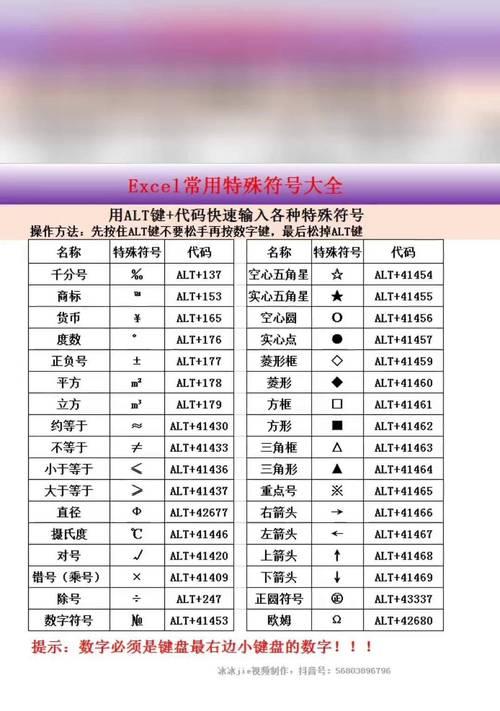
1.常用特殊符号列表
特殊符号的HTML代码由一个和号`&`开始,一个井号``后跟字符的ASCII码或符号的名称,最后以分号`;`结束。以下是常用特殊符号及其代码:
空格:` `
小于号:`<`或`&60;`
大于号:`>`或`&62;`
和号:`&`或`&38;`
引号:`"`或`&34;`(双引号);`'`或`&39;`(单引号)
版权符号:`©`或`&169;`
注册商标符号:`®`或`&174;`
商标符号:`™`或`&8482;`
分段符号:`§`或`&167;`
知识产权符号:`¶`或`&182;`
不等号:`≠`或`&8800;`
约等于号:`≈`或`&8776;`
无穷大符号:`∞`或`&8734;`
乘号:`×`或`&215;`
除号:`÷`或`&247;`
顿号:`·`或`&183;`
条目符号:`•`或`&8226;`
节符号:`¶`或`&182;`
首字母大写:`º`或`&186;`

2.特殊符号的使用场景
在网页设计中,正确使用特殊符号可以避免常见的问题,如文本格式错误或显示异常。以下是特殊符号在不同场景下的应用:
2.1防止HTML解析错误
在HTML中,某些字符如`<`和`>`被用来定义标签。如果直接在文本中使用这些字符,浏览器会将其解析为标签的开始或结束,从而可能导致网页内容显示不正确。使用特殊符号可以防止这种情况发生。
当你需要在网页中显示代码示例或技术说明时,可以这样写:
```html
这是一个小于号<和一个大于号>的例子。
```
这将确保浏览器显示为文本形式的“<”和“>”,而不是标签。
2.2显示特殊字符
在某些情况下,网页需要显示一些特殊字符或符号,比如版权、商标等。直接输入这些符号可能会导致浏览器无法正确解析或根本不显示。这时,使用特殊符号的代码是解决这一问题的合适方法。
显示版权和注册商标:
```html
版权所有©2023,商标®是XXX公司的。
```
这样,网页上就会正确显示版权符号“?”和注册商标符号“?”。
2.3引号的使用
在HTML中,直接使用引号可能会与代码中的引号冲突。为了区分文本中的引号和HTML代码中的引号,需要使用特殊符号。
将以下句子写入HTML中:
```html
他说道:“这是一个测试。”
```
这里的““”和“””使用了`"`特殊符号来避免HTML代码的冲突。

3.注意事项
正确使用特殊符号不仅能提升网页的专业性,还能避免一些常见的HTML错误。以下是一些使用特殊符号时的注意事项:
避免过度使用特殊符号。过多的特殊符号可能使得HTML代码难以阅读和维护。
确保在使用特殊符号时保持代码的语义性,即每个符号的使用都应有其明确的目的。
在一些现代编辑器和CMS(内容管理系统)中,可能已经内置了特殊字符的转换功能,这时可以直接输入字符而无需使用特殊符号代码。

4.
HTML中的特殊符号是网页设计的基础组成部分,它们帮助我们在网页中显示那些无法直接输入的字符。通过正确使用这些符号,可以防止解析错误,保证网页内容的准确性和专业性。同时,随着Web技术的发展,一些工具和平台提供了更便捷的方式来处理特殊字符,但掌握其使用方法仍然是每个网页开发者必备的技能。希望本文能帮助你更好地理解和运用HTML中的特殊符号。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML特殊符号有哪些?如何在网页中正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 快手如何发布剪辑视频?剪辑内容发布流程是什么?
- 抖音快乐歌曲剪辑版怎么弄?制作步骤和技巧是什么?
- 网站运营分析怎么做?如何通过数据提升网站性能?
- 写博客推荐网站怎么写?如何选择合适的博客平台?
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- 如何给网站添加最有效的网站地图?网站地图的常见问题有哪些?
- 为网站制定营销方案怎么写?营销方案的常见问题有哪些?
- 用html5可以开发哪些类型的app?开发app的常见问题有哪些?
- 网站盈利收入分析报告怎么写?需要包含哪些关键数据?
- HTML文本有哪些类型?如何正确使用它们?
- HTML5的用途有哪些?如何在网站开发中应用HTML5技术?
- 如何做百度推广网站?百度推广网站的步骤和技巧是什么?
- 谷歌SEO关键词优化有哪些技巧?如何有效提升网站排名?
- 小红书关键词搜索量如何查询?查询方法是什么?
- 小红书关键词打标签技巧是什么?使用标签有哪些优势?
- 抖音手游视频剪辑技巧有哪些?如何提升视频质量?
- 上饶如何做网站推广的?有哪些有效方法和技巧?
- 如何看待网站推广的问题?有效策略有哪些?
- 热门tag
- 标签列表