HTML控件有哪些?它们各自的作用是什么?
![]() 游客
2025-07-21 14:57:02
9
游客
2025-07-21 14:57:02
9
在现代网页设计和开发中,HTML(超文本标记语言)是构建网页内容的基石。通过HTML,开发者可以创建各种控件来增强网页的交互性和用户体验。本文将全面介绍HTML中常用的控件,帮助您理解和掌握这些基础及进阶控件的使用。
HTML控件概述
HTML控件指的是在网页上可以与用户进行交互的元素,如文本框、按钮、下拉菜单等。HTML通过各种标签和属性定义这些控件,允许用户输入数据、触发事件和与网站进行交云。接下来,我们会详细探讨一些常见的HTML控件,并给出示例代码。

常见HTML基础控件详解
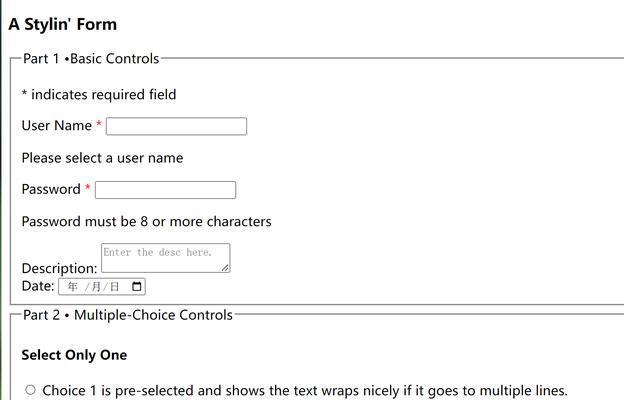
输入控件
文本输入
这是最常见的控件之一,用于获取用户的文本信息。它通过``标签实现,配合`type`属性定义输入类型,比如`text`表示单行文本输入。
```html
```
密码输入
``标签的`type="password"`属性会创建一个密码输入框,输入时字符会被隐藏。
```html
```
单选按钮
当需要用户从一组选项中选择一个时,可以使用单选按钮。它们通过``标签和`type="radio"`实现,并共享同一个`name`属性。
```html
```
复选框
与单选按钮类似,复选框允许用户选择多个选项,使用``标签和`type="checkbox"`属性。
```html
```
按钮控件
提交按钮
提交按钮通常用来将表单数据发送到服务器,由``标签的`type="submit"`属性来定义。
```html
```
按钮元素
`
```html
```

高级HTML控件进阶应用
复选列表与下拉菜单
复选列表
复选列表提供了一个选项列表供用户选择,使用``标签和`type="checkbox"`结合`
```html
```
下拉菜单
下拉菜单允许用户从预定义的选项列表中选择一个,使用`
```html
```
表单控件
多行文本输入
文本区域控件允许用户输入多行文本,通过`
```
文件上传
文件上传控件允许用户上传文件,通过``标签的`type="file"`属性实现。
```html
```

HTML5新增控件与表单属性
新增输入类型
HTML5引入了新的输入类型,如`email`、`url`、`number`、`range`等,以提供更丰富的用户输入体验。
电子邮件输入
```html
```
网址输入
```html
```
新增表单属性
HTML5还增加了多个表单验证属性,如`required`、`pattern`、`placeholder`等,提高表单数据的有效性和用户体验。
必填项
```html
```
正则表达式验证
```html
```
通过本文的介绍,您应该已经对HTML中的各种控件有了一个全面的认识。无论是基础的输入、按钮控件,还是进阶的复选列表、下拉菜单,抑或是HTML5新增的输入类型和表单属性,每一种控件都在提升网页的交互性方面发挥着重要作用。理解这些控件将帮助您创建更加丰富和用户友好的网页应用。记住实践是最好的学习方式,试着在您的项目中运用这些控件,您会发现它们的神奇之处。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML控件有哪些?它们各自的作用是什么?》
标签:
- 上一篇: 美团高级关键词分类与搜索优化指南
- 下一篇: 美国抖音用户关键词怎么搜?搜索关键词的技巧有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 手机html编辑器软件有哪些?如何选择适合自己的编辑器?
- HTML5交互结构标记有哪些?如何正确使用它们?
- 谷歌如何优化公司内存条的性能?提升内存条性能有哪些方法?
- 网站摄图技巧分析报告怎么写?报告中应包含哪些关键元素?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 抖音关键词搜索量如何查看?查看方法和步骤是什么?
- 怎么做网站诊断分析?网站性能问题如何快速定位?
- HTML5包含哪些内容?如何利用HTML5特性优化网站?
- 网站改版推送怎么关掉?如何停止接收更新通知?
- 动漫怎么剪辑快手视频?剪辑动漫视频的步骤和技巧是什么?
- 小红书剪辑原创怎么弄的?视频编辑与内容创作的技巧是什么?
- 快手带货视频剪辑技巧有哪些?如何提高视频带货效果?
- 安阳短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音背景视频剪辑技巧有哪些?如何快速上手?
- 快手视频如何剪辑出高清效果?
- 快手如何剪辑作品?视频编辑常见问题解答?
- 小红书视频剪辑技巧有哪些?如何制作出吸引人的内容?
- 如何做二手汽车网站推广?有哪些有效策略?
- 热门tag
- 标签列表