HTML5的特性有哪些?如何利用这些特性优化网站?
![]() 游客
2025-07-25 14:19:02
6
游客
2025-07-25 14:19:02
6
HTML5,作为Web技术发展的一个里程碑,它不仅仅是HTML的最新版本,更是带来了诸多革新的特性,对现代网页设计和开发产生了深远的影响。在本文中,我们将深入探讨HTML5的核心特性,帮助读者更好地理解和应用这些特性。
HTML5的核心特性
HTML5的出现,不仅强化了Web页面的结构,还增加了对多媒体、图形和持久存储的支持,实现了更加丰富和动态的用户体验。以下我们将逐一介绍HTML5的几大核心特性。
1.语义化标签
HTML5引入了更多的语义化标签,如`
2.本地存储解决方案
传统的HTML在数据存储方面能力有限,而HTML5引入了`localStorage`和`sessionStorage`,允许网站在用户的浏览器中存储数据。这意味着即使在离线状态下,用户的浏览体验也能得到一定程度的保留。
3.多媒体支持
HTML5显著增强了对视频和音频的支持,通过`
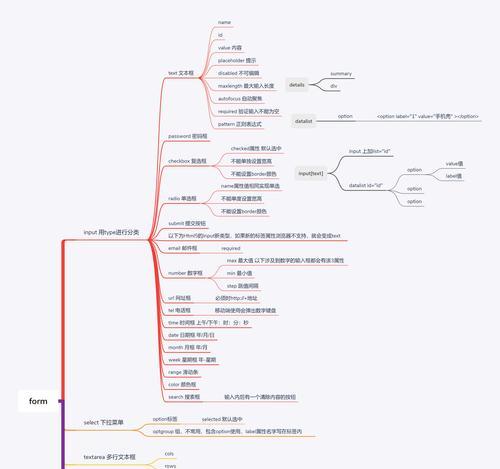
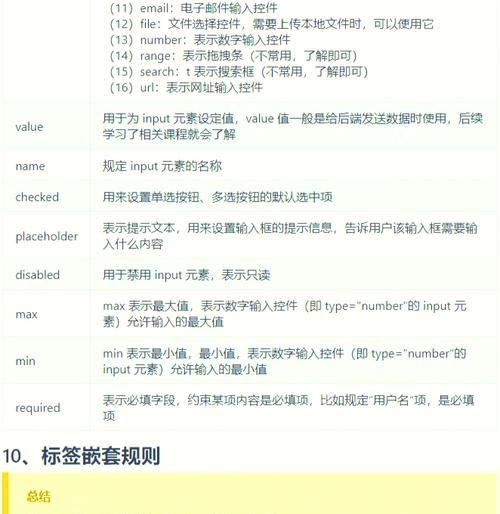
4.表单增强
HTML5对表单元素进行了大刀阔斧的改进,新增了多种输入类型,如`email`、`url`、`number`等,以及输入验证属性,如`required`、`pattern`、`min`和`max`。这些特性不仅让用户体验更顺畅,也极大地提高了数据收集的效率和准确性。
5.地理定位
HTML5允许网页访问设备的位置信息,提供了`GeolocationAPI`,从而实现位置相关的服务。这意味着网站可以为用户提供基于地理位置的个性化内容,如天气预报、地图服务等。
6.离线应用
借助HTML5的离线功能,开发者可以构建无需互联网连接即可运行的应用程序。这通过`manifest`文件实现,它让浏览器缓存网站资源,确保在离线状态下仍能正常工作。

深度指导:如何使用HTML5特性
语义化标签的应用
在开发中,应根据内容的性质选择合适的语义化标签,文章主体应使用`
使用localStorage进行数据存储
使用`localStorage`,你可以通过简单的JavaScript代码存储和检索数据,例如:
```javascript
//存储数据
localStorage.setItem('user','JohnDoe');
//获取数据
varuser=localStorage.getItem('user');
```
实现多媒体播放
在网页中嵌入视频和音频,你可以简单地使用如下代码:
```html
您的浏览器不支持HTML5video标签。
您的浏览器不支持HTML5audio标签。
```
表单验证
利用HTML5的新特性,可以对表单输入进行即时验证,提高数据的准确性和用户体验。例如:
```html
```
实现地理定位
要获取用户位置信息,可以这样做:
```javascript
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(function(position){
console.log('Latitude:'+position.coords.latitude);
console.log('Longitude:'+position.coords.longitude);
},function(error){
console.log('Error:'+error.message);
});
}else{
console.log('Geolocationisnotsupportedbythisbrowser.');
```

常见问题和实用技巧
在使用HTML5时,可能会遇到的一些常见问题包括浏览器兼容性问题、文件缓存机制、以及如何优化多媒体内容的加载速度等。这里提供一些实用技巧:
浏览器兼容性问题可以使用HTML5Shiv等polyfill技术来解决,确保在旧版浏览器中也能正常使用HTML5元素。
关于文件缓存,开发者可以合理使用`manifest`文件中的`network`标签,确保在离线时优先使用缓存资源,同时在线时可以更新内容。
对于多媒体内容,建议对视频和音频文件进行压缩和优化,以减少加载时间,并为不同网络环境提供不同质量的资源选择。

结语
综上所述,HTML5的特性使得Web开发和内容展示更加丰富和高效。它不仅仅是一套新的标记语言标准,更是Web发展的强大引擎。通过利用HTML5的语义化标签、本地存储、多媒体支持、表单增强、地理定位以及离线应用等功能,开发者可以创造出更加互动、响应式和个性化的网页,为用户带来前所未有的在线体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5的特性有哪些?如何利用这些特性优化网站?》
标签:HTML5
- 上一篇: 天津哪家网站建设服务更专业?
- 下一篇: 淘宝推广关键词卡应如何选择?选择标准和技巧是什么?
- 搜索
- 最新文章
- 热门文章
-
- 阿里巴巴如何推广网站?有哪些有效的推广策略?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成剪辑?
- 重庆网站平台如何推广?有哪些有效策略?
- 网站优化seo关键词怎么写?如何正确编写以提升搜索引擎排名?
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 网站内部如何进行关键词搜索?搜索功能不工作怎么办?
- 如何做网站找人推广呢赚钱?有效策略和常见问题解答?
- 网络网站如何推广?有哪些有效的推广策略?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- SEO优化平台选择标准是什么?
- 华容抖音关键词推广的步骤和策略
- 抖音数据分析中搜索关键词是指什么?如何查看抖音是通过哪些关键词搜索到你的?
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 拼多多关键词分析工具位置?如何找到这个工具?
- 淘宝关键词推广扣费规则是什么?
- 深圳SEO优化的独特之处:策略与实践
- 品牌营销论文网站怎么写?如何构建有效的在线营销策略?
- 热门tag
- 标签列表