`表示独立的文章内容等。语义化标签有助于提升内容的结构化,便于搜索引擎理解页面内容。

3.图片与多媒体内容规范
使用`![]() `标签插入图片时,必须填写`alt`属性,提供图片的文字描述,这对于搜索引擎优化和提升无障碍访问体验至关重要。
`标签插入图片时,必须填写`alt`属性,提供图片的文字描述,这对于搜索引擎优化和提升无障碍访问体验至关重要。
```html

```
对于多媒体内容,如视频和音频,使用`
```html
您的浏览器不支持视频标签。
```

4.链接与锚点规范
链接应使用``标签,并提供`href`属性指定链接目标。使用`target="_blank"`属性时,建议加上`rel="nofollownoopener"`,以增强安全性和防止链接权重流失。
```html
访问百度
```
锚点链接应确保目标元素有唯一的ID,并在``标签中使用`href`属性指向该ID。
```html
第一节
跳转到第一节
```
5.表单输入规范
表单元素应包含`
```html
姓名:
```
6.CSS和JavaScript的使用规范
CSS样式通常通过``标签引入外部样式表,或使用`
```
7.HTML编码规范
遵循良好的HTML编码实践,如使用小写字母编写标签,合理使用缩进和换行,确保代码的可读性和维护性。避免使用已废弃的标签和属性,如``和`target="_top"`等。
8.SEO优化实践
为了优化SEO,应当遵循以下实践:
为每个页面设置独特的`
`标签,包含关键词。</p>
<p>使用`<metaname="description">`提供页面的简短描述。</p>
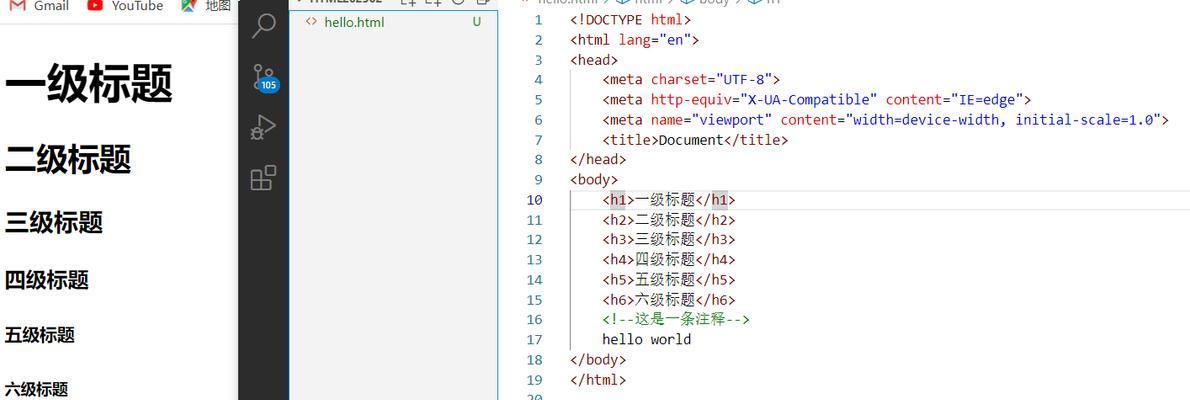
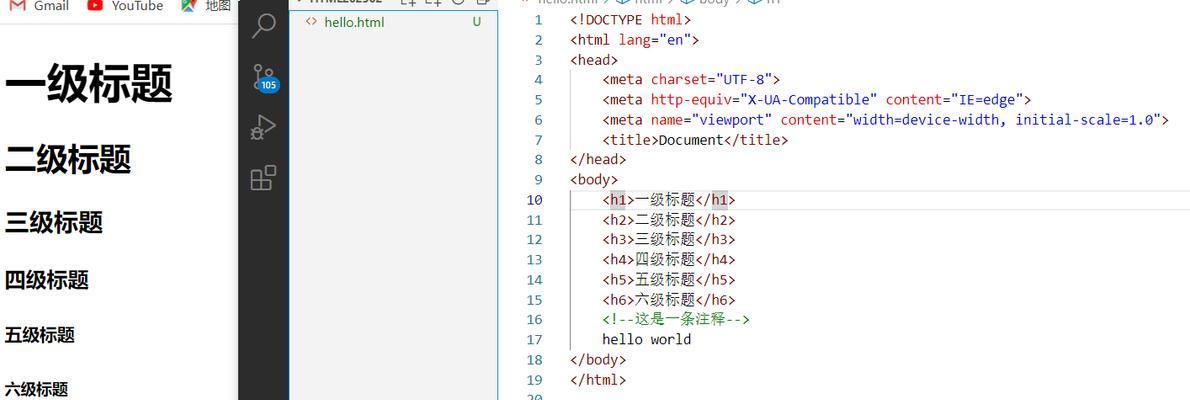
<p>使用`<h1>`标签对页面主要内容进行标题标记。</p>
<p>为图片添加描述性`alt`文本。</p>
<p>确保网页内容可访问,避免使用过多的Flash或JavaScript生成内容。</p>
<p>通过以上这些规范的运用,不仅可以提升网页的可访问性和SEO表现,还能确保网站在不同的浏览器和设备上均有良好的兼容性和用户体验。</p>
<p>综合以上,HTML规范是构建高质量网站的基石,它确保了网页内容的结构化、语义化和可维护性。遵循这些规范,不仅能提升网站的用户体验和搜索引擎优化效果,还能为网站带来更持久和稳定的流量。希望本文的介绍能够帮助您在网页开发中遵循最佳实践,打造更加专业和标准的HTML页面。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seohx.cn/" title="火星seo"><strong>火星seo</strong></a>,本文标题:<a href="https://www.seohx.cn/article-37130-1.html" title="HTML规范有哪些?如何确保网站代码的标准化?">《HTML规范有哪些?如何确保网站代码的标准化?》</a><p>
<p class="info-tag">标签:</p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seohx.cn/article-40154-1.html" title="抖音搜索关键词怎么设置?有哪些技巧?">抖音搜索关键词怎么设置?有哪些技巧?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seohx.cn/article-40147-1.html" title="如何获取抖音年度关键词?">如何获取抖音年度关键词?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-37144-1.html" title="博客类网站怎么盈利的?盈利模式有哪些?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709002649_41686.jpeg" alt="博客类网站怎么盈利的?盈利模式有哪些?"></a> <h3><a href="https://www.seohx.cn/article-37144-1.html" title="博客类网站怎么盈利的?盈利模式有哪些?">博客类网站怎么盈利的?盈利模式有哪些?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-37132-1.html" title="微信谷歌版优化功能如何关闭?遇到问题怎么解决?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709002545_81586.jpeg" alt="微信谷歌版优化功能如何关闭?遇到问题怎么解决?"></a> <h3><a href="https://www.seohx.cn/article-37132-1.html" title="微信谷歌版优化功能如何关闭?遇到问题怎么解决?">微信谷歌版优化功能如何关闭?遇到问题怎么解决?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-37130-1.html" title="HTML规范有哪些?如何确保网站代码的标准化?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709002537_90196.jpeg" alt="HTML规范有哪些?如何确保网站代码的标准化?"></a> <h3><a href="https://www.seohx.cn/article-37130-1.html" title="HTML规范有哪些?如何确保网站代码的标准化?">HTML规范有哪些?如何确保网站代码的标准化?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohx.cn/article-37125-1.html" title="如何利用谷歌快速找到博客网站地址?常见问题有哪些?" class="img-x20"><img src="https://www.seohx.cn/zb_users/upload/2025/07/20250709002515_62498.jpeg" alt="如何利用谷歌快速找到博客网站地址?常见问题有哪些?"></a> <h3><a href="https://www.seohx.cn/article-37125-1.html" title="如何利用谷歌快速找到博客网站地址?常见问题有哪些?">如何利用谷歌快速找到博客网站地址?常见问题有哪些?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地区SEO" href="https://www.seohx.cn/DQSEO.html">地区SEO</a></li>
<li><a title="百度优化" href="https://www.seohx.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seohx.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seohx.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seohx.cn/SEOFW.html">SEO服务</a></li>
<li><a title="抖音推广" href="https://www.seohx.cn/DYTG.html">抖音推广</a></li>
<li><a title="网络推广" href="https://www.seohx.cn/WLTG.html">网络推广</a></li>
<li><a title="SEO经验" href="https://www.seohx.cn/SEOJY.html">SEO经验</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seohx.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seohx.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局" href="https://www.seohx.cn/article-40412-1.html">外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局</a></li>
<li><a title="地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力" href="https://www.seohx.cn/article-40411-1.html">地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力</a></li>
<li><a title="SEO的核心是什么?关键词?网站内容?链接?" href="https://www.seohx.cn/article-40410-1.html">SEO的核心是什么?关键词?网站内容?链接?</a></li>
<li><a title="2025年SEO优化最前沿的技术分享,你一定没听过" href="https://www.seohx.cn/article-40409-1.html">2025年SEO优化最前沿的技术分享,你一定没听过</a></li>
<li><a title="搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!" href="https://www.seohx.cn/article-40408-1.html">搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!</a></li>
<li><a title="SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!" href="https://www.seohx.cn/article-40407-1.html">SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!</a></li>
<li><a title="2025年GEO怎么做?最新实操框架全放送!" href="https://www.seohx.cn/article-40406-1.html">2025年GEO怎么做?最新实操框架全放送!</a></li>
<li><a title="想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!" href="https://www.seohx.cn/article-40405-1.html">想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!</a></li>
<li><a title="网传快手负责人温梦卿离职" href="https://www.seohx.cn/article-40404-1.html">网传快手负责人温梦卿离职</a></li>
<li><a title="赣州如何推广自己的网站?有哪些有效的网络推广策略?" href="https://www.seohx.cn/article-37107-1.html">赣州如何推广自己的网站?有哪些有效的网络推广策略?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seohx.cn/article-38920-1.html" title="短视频标题应该怎么优化?如何吸引更多的观众点击?">短视频标题应该怎么优化?如何吸引更多的观众点击?</a></li><li><a href="https://www.seohx.cn/article-38066-1.html" title="HTML代码有哪些?如何快速识别和使用常见HTML标签?">HTML代码有哪些?如何快速识别和使用常见HTML标签?</a></li><li><a href="https://www.seohx.cn/article-37830-1.html" title="写博客推荐网站怎么写?如何选择合适的博客平台?">写博客推荐网站怎么写?如何选择合适的博客平台?</a></li><li><a href="https://www.seohx.cn/article-37898-1.html" title="HTML文本有哪些类型?如何正确使用它们?">HTML文本有哪些类型?如何正确使用它们?</a></li><li><a href="https://www.seohx.cn/article-38844-1.html" title="快手如何发布剪辑视频?剪辑内容发布流程是什么?">快手如何发布剪辑视频?剪辑内容发布流程是什么?</a></li><li><a href="https://www.seohx.cn/article-38932-1.html" title="抖音快乐歌曲剪辑版怎么弄?制作步骤和技巧是什么?">抖音快乐歌曲剪辑版怎么弄?制作步骤和技巧是什么?</a></li><li><a href="https://www.seohx.cn/article-37813-1.html" title="网站运营分析怎么做?如何通过数据提升网站性能?">网站运营分析怎么做?如何通过数据提升网站性能?</a></li><li><a href="https://www.seohx.cn/article-37840-1.html" title="如何配色方案网站推广?配色对网站推广有哪些影响?">如何配色方案网站推广?配色对网站推广有哪些影响?</a></li><li><a href="https://www.seohx.cn/article-37918-1.html" title="如何做百度推广网站?百度推广网站的步骤和技巧是什么?">如何做百度推广网站?百度推广网站的步骤和技巧是什么?</a></li><li><a href="https://www.seohx.cn/article-37928-1.html" title="如何给网站添加最有效的网站地图?网站地图的常见问题有哪些?">如何给网站添加最有效的网站地图?网站地图的常见问题有哪些?</a></li><li><a href="https://www.seohx.cn/article-38052-1.html" title="为网站制定营销方案怎么写?营销方案的常见问题有哪些?">为网站制定营销方案怎么写?营销方案的常见问题有哪些?</a></li><li><a href="https://www.seohx.cn/article-38144-1.html" title="用html5可以开发哪些类型的app?开发app的常见问题有哪些?">用html5可以开发哪些类型的app?开发app的常见问题有哪些?</a></li><li><a href="https://www.seohx.cn/article-38169-1.html" title="网站盈利收入分析报告怎么写?需要包含哪些关键数据?">网站盈利收入分析报告怎么写?需要包含哪些关键数据?</a></li><li><a href="https://www.seohx.cn/article-38916-1.html" title="小红书关键词搜索量如何查询?查询方法是什么?">小红书关键词搜索量如何查询?查询方法是什么?</a></li><li><a href="https://www.seohx.cn/article-39003-1.html" title="抖音手游视频剪辑技巧有哪些?如何提升视频质量?">抖音手游视频剪辑技巧有哪些?如何提升视频质量?</a></li><li><a href="https://www.seohx.cn/article-37902-1.html" title="HTML5的用途有哪些?如何在网站开发中应用HTML5技术?">HTML5的用途有哪些?如何在网站开发中应用HTML5技术?</a></li><li><a href="https://www.seohx.cn/article-37954-1.html" title="谷歌SEO关键词优化有哪些技巧?如何有效提升网站排名?">谷歌SEO关键词优化有哪些技巧?如何有效提升网站排名?</a></li><li><a href="https://www.seohx.cn/article-38771-1.html" title="快手玩具视频剪辑怎么做?有哪些技巧和步骤?">快手玩具视频剪辑怎么做?有哪些技巧和步骤?</a></li><li><a href="https://www.seohx.cn/article-38935-1.html" title="抖音最新歌曲剪辑教程?如何快速制作热门音乐视频?">抖音最新歌曲剪辑教程?如何快速制作热门音乐视频?</a></li><li><a href="https://www.seohx.cn/article-38989-1.html" title="小红书关键词打标签技巧是什么?使用标签有哪些优势?">小红书关键词打标签技巧是什么?使用标签有哪些优势?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seohx.cn/view-7-1.html" title="抖音">抖音</a><a href="https://www.seohx.cn/view-82-1.html" title="抖音seo">抖音seo</a><a href="https://www.seohx.cn/view-28-1.html" title="优化">优化</a><a href="https://www.seohx.cn/view-38-1.html" title="SEO优化">SEO优化</a><a href="https://www.seohx.cn/view-982-1.html" title="快手">快手</a><a href="https://www.seohx.cn/view-118-1.html" title="抖音小店">抖音小店</a><a href="https://www.seohx.cn/view-41-1.html" title="网站优化">网站优化</a><a href="https://www.seohx.cn/view-967-1.html" title="小红书">小红书</a><a href="https://www.seohx.cn/view-338-1.html" title="网站推广">网站推广</a><a href="https://www.seohx.cn/view-980-1.html" title="快手小店">快手小店</a><a href="https://www.seohx.cn/view-286-1.html" title="网站建设">网站建设</a><a href="https://www.seohx.cn/view-23-1.html" title="百度优化">百度优化</a><a href="https://www.seohx.cn/view-1894-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seohx.cn/view-22-1.html" title="关键词优化">关键词优化</a><a href="https://www.seohx.cn/view-35-1.html" title="排名">排名</a><a href="https://www.seohx.cn/view-37-1.html" title="关键词排名">关键词排名</a><a href="https://www.seohx.cn/view-31-1.html" title="网络推广">网络推广</a><a href="https://www.seohx.cn/view-26-1.html" title="网站排名">网站排名</a><a href="https://www.seohx.cn/view-650-1.html" title="搜索引擎">搜索引擎</a><a href="https://www.seohx.cn/view-71-1.html" title="搜索引擎优化">搜索引擎优化</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音直播" href="https://www.seohx.cn/view-2-1.html">抖音直播<span class="tag-count"> (249)</span></a></li>
<li><a title="抖音" href="https://www.seohx.cn/view-7-1.html">抖音<span class="tag-count"> (2236)</span></a></li>
<li><a title="关键词优化" href="https://www.seohx.cn/view-22-1.html">关键词优化<span class="tag-count"> (346)</span></a></li>
<li><a title="百度优化" href="https://www.seohx.cn/view-23-1.html">百度优化<span class="tag-count"> (396)</span></a></li>
<li><a title="网站排名" href="https://www.seohx.cn/view-26-1.html">网站排名<span class="tag-count"> (274)</span></a></li>
<li><a title="优化" href="https://www.seohx.cn/view-28-1.html">优化<span class="tag-count"> (1456)</span></a></li>
<li><a title="网络推广" href="https://www.seohx.cn/view-31-1.html">网络推广<span class="tag-count"> (279)</span></a></li>
<li><a title="排名" href="https://www.seohx.cn/view-35-1.html">排名<span class="tag-count"> (325)</span></a></li>
<li><a title="关键词排名" href="https://www.seohx.cn/view-37-1.html">关键词排名<span class="tag-count"> (300)</span></a></li>
<li><a title="SEO优化" href="https://www.seohx.cn/view-38-1.html">SEO优化<span class="tag-count"> (1022)</span></a></li>
<li><a title="网站优化" href="https://www.seohx.cn/view-41-1.html">网站优化<span class="tag-count"> (602)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seohx.cn/view-71-1.html">搜索引擎优化<span class="tag-count"> (252)</span></a></li>
<li><a title="抖音seo" href="https://www.seohx.cn/view-82-1.html">抖音seo<span class="tag-count"> (1534)</span></a></li>
<li><a title="抖音小店" href="https://www.seohx.cn/view-118-1.html">抖音小店<span class="tag-count"> (638)</span></a></li>
<li><a title="网站建设" href="https://www.seohx.cn/view-286-1.html">网站建设<span class="tag-count"> (450)</span></a></li>
<li><a title="网站推广" href="https://www.seohx.cn/view-338-1.html">网站推广<span class="tag-count"> (556)</span></a></li>
<li><a title="搜索引擎" href="https://www.seohx.cn/view-650-1.html">搜索引擎<span class="tag-count"> (268)</span></a></li>
<li><a title="网站" href="https://www.seohx.cn/view-746-1.html">网站<span class="tag-count"> (224)</span></a></li>
<li><a title="小红书" href="https://www.seohx.cn/view-967-1.html">小红书<span class="tag-count"> (601)</span></a></li>
<li><a title="快手小店" href="https://www.seohx.cn/view-980-1.html">快手小店<span class="tag-count"> (466)</span></a></li>
<li><a title="快手" href="https://www.seohx.cn/view-982-1.html">快手<span class="tag-count"> (723)</span></a></li>
<li><a title="短视频" href="https://www.seohx.cn/view-998-1.html">短视频<span class="tag-count"> (237)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seohx.cn/view-1894-1.html">抖音橱窗<span class="tag-count"> (371)</span></a></li>
<li><a title="SEO" href="https://www.seohx.cn/view-7129-1.html">SEO<span class="tag-count"> (242)</span></a></li>
<li><a title="HTML" href="https://www.seohx.cn/view-7788-1.html">HTML<span class="tag-count"> (219)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.seoplcx.com/" target="_blank" title="星舰seo">星舰seo</a></li><li class="link-item"><a href="https://www.maswzjs.com/" target="_blank" title="集速seo">集速seo</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seohx.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?6c8188f4ae95f3eb01ecc6bd552a6099";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seohx.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seohx.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seohx.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seohx.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seohx.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--232.54 ms , 25 queries , 4599kb memory , 0 error-->
`标签插入图片时,必须填写`alt`属性,提供图片的文字描述,这对于搜索引擎优化和提升无障碍访问体验至关重要。