HTML的特点有哪些?如何利用HTML提升网页设计?
![]() 游客
2025-07-04 12:57:01
2
游客
2025-07-04 12:57:01
2
HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页和网页应用的基础。它通过标签来定义网页的结构和内容,从而使得网页能够在浏览器中被正确地渲染和显示。HTML具有多个显著的特点,这些特点使得它能够适应现代网络环境的需要,成为网页开发不可或缺的一部分。在深入了解HTML的特点之前,让我们先快速浏览一下本文的结构。
HTML的基本特点
1.简洁易学
HTML的编写无需复杂的编程背景,其语法简单直观,标签定义清晰。即便是没有专业编程知识的人也可以通过学习HTML基本标签来制作简单的网页。
2.超文本特性
HTML的超文本特性是它最重要的特点之一。通过在文档中嵌入超链接,用户可以点击链接迅速跳转到其他页面或文档。这种超链接机制极大地方便了信息的快速获取和互联网的拓展。
3.多媒体支持
HTML支持多种类型的多媒体内容,包括图片、音频、视频等。这使得网页不仅限于文本信息,还可以提供更为丰富和吸引人的内容。
4.设备独立性
HTML是设计为可在多种设备上运行的,包括个人电脑、平板电脑和智能手机等。随着响应式网页设计技术的发展,HTML内容可以在不同大小的屏幕上以适当的布局和格式展现。
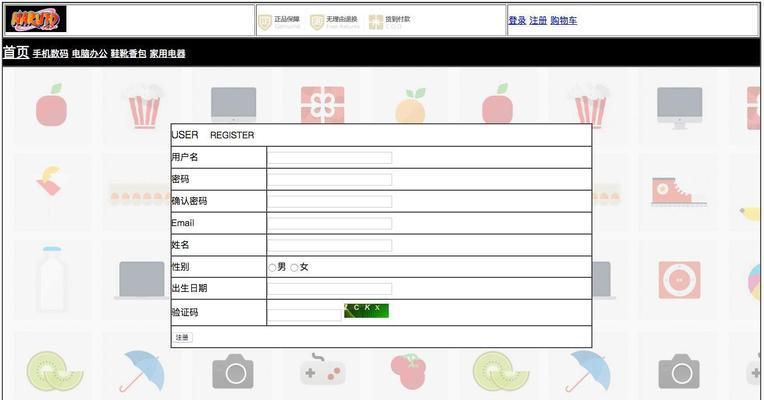
5.支持表单元素
HTML表单元素使用户能够与网页进行交互,如输入信息、选择选项等。这对于创建用户调查、在线订购、登录验证等需要用户反馈的网页至关重要。
6.可扩展性
HTML允许通过引入CSS和JavaScript来增强网页的功能和视觉效果,这使得它成为一个可扩展的标记语言。开发者可以利用这些技术来实现更复杂的网页设计和交互。
7.搜索引擎友好
HTML结构化的标签可以帮助搜索引擎更好地理解网页内容,从而提高网页在搜索引擎结果中的排名。这对于网站的可见性和流量至关重要。

HTML的最新发展
随着互联网技术的发展,HTML也不断地进化。HTML5是最新版本的HTML,它引入了许多新的功能和改进,如更丰富的语义标签、新的表单控件以及对离线存储的支持。
1.语义化标签
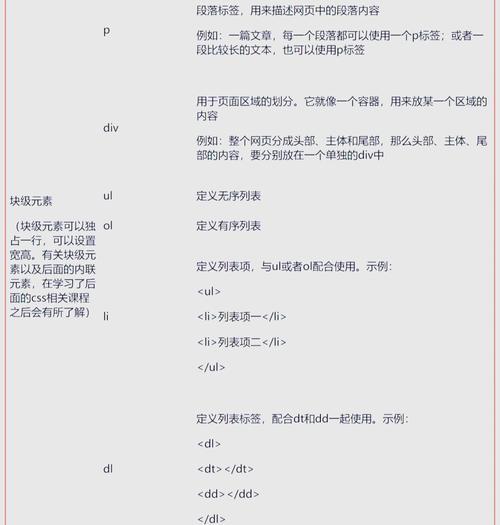
HTML5引入了一系列新的语义化标签,如`
2.表单增强
HTML5对表单元素进行了增强,比如提供了日期选择器、邮箱验证等,提高了用户交互的便利性和体验。
3.本地存储和离线应用
HTML5增加了对本地存储的支持,如Web存储API和IndexedDB,使得网页能够存储大量数据在用户的设备上,即使在没有网络连接的情况下也能运行。

4.多媒体和图形处理
HTML5增加了对音频和视频的原生支持,并引入了`

结语
HTML的特点让它成为构建网络世界的基石。从简单的标签语言到支持复杂功能的现代技术,HTML一直在适应不断变化的互联网需求。了解和掌握HTML的特点,对于任何希望在网页开发领域取得成功的开发者来说都是至关重要的。随着HTML5的持续演进,它将继续为创建功能丰富、界面友好的网页提供支持。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML的特点有哪些?如何利用HTML提升网页设计?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何打造营销网站?营销网站制作的常见问题有哪些?
- 试卷分析图网站怎么做的?创建流程和功能特点是什么?
- 如何做网络网站推广?有效策略和常见问题解答?
- 短视频优化批发怎么做?如何提升短视频内容的批发效果?
- HTML含义是什么?主体标记有哪些常见问题?
- 网站怎么扩展关键词?有效策略有哪些?
- HTML5新增了哪些标签?这些标签的用途是什么?
- HTML斜体标签有哪些?如何正确使用它们?
- 抖音视频剪辑时如何只保留部分声音效果?
- 抖音转场剪辑教程?视频转场效果如何快速实现?
- 抖音多歌视频怎么剪辑?剪辑技巧和步骤是什么?
- 抖音女生视频剪辑怎么做?有哪些技巧和步骤?
- 怎么看网站用什么架构?网站架构的识别方法是什么?
- 快手封面剪辑怎么制作视频?视频封面制作有哪些技巧?
- 网站如何推广排名更靠前?有效策略有哪些?
- 刚学html有哪些可以练手的项目?适合初学者的HTML实践项目有哪些?
- 龙华网站如何做网络推广?有哪些有效的方法和策略?
- HTML框架有哪些?如何选择适合的HTML框架?
- 小红书剪辑模板怎么用?如何快速上手并制作高质量视频?
- 快手视频剪辑时如何保留原声?常见问题解答
- 热门tag
- 标签列表