css和html结合的方式有哪些?如何有效利用它们进行网页开发?
![]() 游客
2025-07-04 14:19:02
2
游客
2025-07-04 14:19:02
2
在现代网页设计和开发中,CSS(层叠样式表)与HTML(超文本标记语言)的结合是构建视觉吸引和功能丰富的网页的基础。正确地将CSS与HTML结合起来,不仅能够提高页面的可读性和用户体验,还能提升网站在搜索引擎中的排名。本文将全面地探讨CSS和HTML结合的几种主要方式,并提供一些实战技巧。
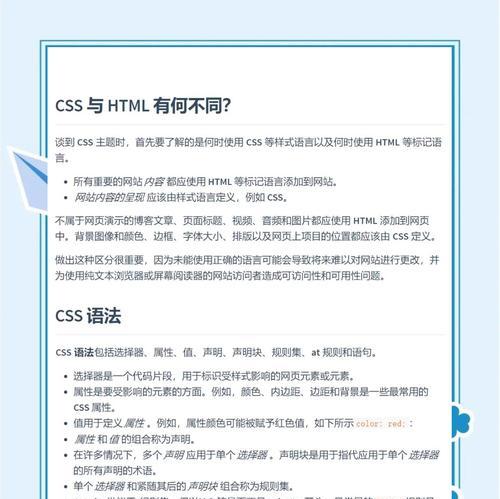
CSS与HTML结合的重要性
我们需要明确CSS和HTML结合的重要性。HTML负责定义网页的结构和内容,而CSS则负责网页的布局、设计以及样式的呈现。良好的结合方式可以让结构与样式分离,有助于提高代码的可维护性和可扩展性。符合SEO优化要求的CSS和HTML结合方式,还能提升网页在搜索引擎中的可见性和排名。

直接在HTML标签中使用内联样式
最直接的结合方式是在HTML元素中直接使用`style`属性来添加内联样式。这种方法适用于快速测试或小规模项目,但不推荐在大型项目中使用,因为它会导致HTML代码与CSS样式混合,使得维护变得困难。
```html
```

在HTML的``部分使用`
```

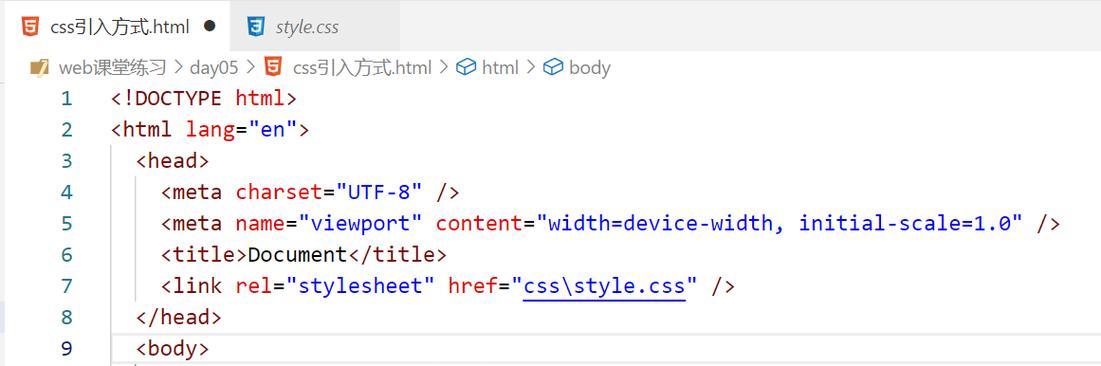
链接外部CSS文件
最推荐的方式是将CSS样式写在一个或多个外部的`.css`文件中,然后通过在HTML的`
`部分使用``标签将这些CSS文件链接到HTML文档中。这种方式有助于保持代码的清晰和易于管理。```html
```
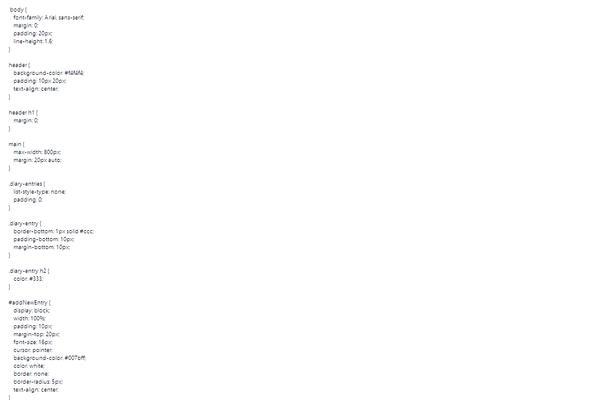
```css
/*style.css文件内容*/
body{
background-color:f0f0f0;
h1{
color:333;
```
使用CSS预处理器
高级用户还可以使用如Sass、Less等CSS预处理器,通过这些工具可以编写更复杂的CSS代码,并在编译时生成普通的CSS文件。这些预处理器支持变量、混合、嵌套规则等高级功能,可以提高样式表的可维护性和复用性。
实战技巧和常见问题
避免重复的CSS代码
为了保持代码的DRY(Don’tRepeatYourself)原则,应避免在多个地方重复相同的CSS代码。可以采用类和ID选择器,合理组织CSS规则。
使用CSS框架
CSS框架如Bootstrap、Foundation等提供了丰富的预设样式和组件,可加速开发过程,并保证页面在不同浏览器和设备上的兼容性。
CSS的SEO优化
为了确保CSS对SEO的影响最小化,要避免使用JavaScript动态生成的样式,同时要确保CSS文件不会阻塞页面内容的渲染。合理的CSS文件压缩和合并,以及使用媒体查询针对不同设备加载相应样式,也是提升SEO表现的重要措施。
跨浏览器兼容性问题
在编写CSS时,需要注意不同浏览器对CSS属性的支持情况。可以使用工具如Autoprefixer自动添加浏览器前缀,确保样式在不同浏览器上能够正确显示。
结语
在网页开发过程中,选择合适的CSS和HTML结合方式,不仅有助于提升开发效率和网站质量,还能对SEO起到积极的影响。通过以上介绍的几种方式,结合实战技巧和常见问题的解决方法,开发者可以更有效地完成网页设计与开发任务。记住,良好的代码组织和优化,是确保网站长期成功的关键因素之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《css和html结合的方式有哪些?如何有效利用它们进行网页开发?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何打造营销网站?营销网站制作的常见问题有哪些?
- 如何做网络网站推广?有效策略和常见问题解答?
- 试卷分析图网站怎么做的?创建流程和功能特点是什么?
- 短视频优化批发怎么做?如何提升短视频内容的批发效果?
- 怎么看网站用什么架构?网站架构的识别方法是什么?
- HTML斜体标签有哪些?如何正确使用它们?
- 抖音女生视频剪辑怎么做?有哪些技巧和步骤?
- HTML含义是什么?主体标记有哪些常见问题?
- 网站怎么扩展关键词?有效策略有哪些?
- HTML5新增了哪些标签?这些标签的用途是什么?
- 抖音视频剪辑时如何只保留部分声音效果?
- 抖音转场剪辑教程?视频转场效果如何快速实现?
- 抖音多歌视频怎么剪辑?剪辑技巧和步骤是什么?
- 快手封面剪辑怎么制作视频?视频封面制作有哪些技巧?
- 抖音裁出图片无法剪辑?解决方法是什么?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 网站如何推广排名更靠前?有效策略有哪些?
- 刚学html有哪些可以练手的项目?适合初学者的HTML实践项目有哪些?
- 龙华网站如何做网络推广?有哪些有效的方法和策略?
- 怎么让网站做到营销?有哪些有效的网络营销策略?
- 热门tag
- 标签列表