设计html表单应注意哪些问题?如何确保表单的用户体验和数据准确性?
![]() 游客
2025-07-05 14:19:01
4
游客
2025-07-05 14:19:01
4
在当今互联网高速发展的时代,用户交互是网页设计中不可或缺的环节之一。HTML表单作为用户与网站交互的重要工具,其设计的好坏直接关系到用户体验和数据收集的有效性。本文将探讨设计HTML表单时应注意的问题,并提供实用的建议和技巧,帮助你创建更加友好和高效的表单。
表单设计的重要性
HTML表单是网站收集用户输入数据的主要手段。从注册账号到在线购物结账,表单的设计和用户体验将极大影响用户的参与度和完成度。优秀的表单设计不仅能够提升用户满意度,还能提高数据收集的质量和效率。

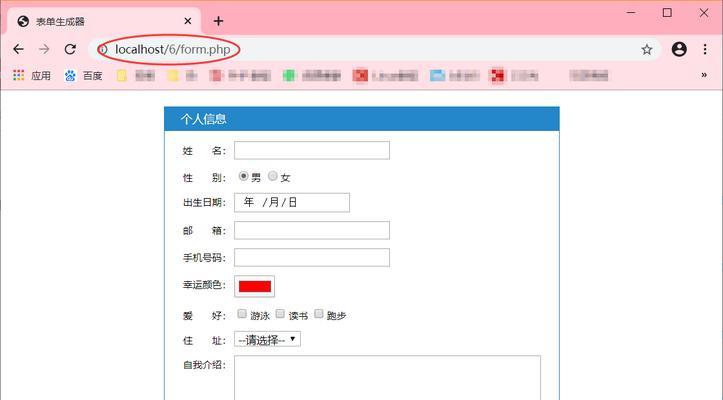
简洁明了的表单布局
在设计表单时,应保持界面的整洁与简洁,避免复杂的布局或装饰性元素干扰用户填写。表单的字段应该按照逻辑顺序排列,以自然流畅的方式引导用户从上至下填写。合理的分组和标签使用也是关键,它们能够帮助用户快速识别每个字段的作用。

用户输入体验的优化
输入体验对于表单的成功至关重要。适当地使用HTML5的``元素类型,比如email和tel,不仅能让浏览器提供相应的验证和格式化功能,还能提升用户体验。email输入字段会让浏览器自动提示常见的邮箱格式,tel字段则能够显示数字键盘。
输入验证的必要性
验证是确保用户正确填写数据的重要环节。前端验证可以即时反馈信息,提醒用户修正错误,这比在数据提交到服务器后返回错误信息要友好得多。HTML5内建了多种类型的验证,例如`required`属性可确保字段必填,而`pattern`属性则允许你定义自定义的验证规则。
为表单元素添加标签
每个表单元素都应该有一个对应的`
提供清晰的反馈信息
在用户提交表单前,提供清晰的反馈信息是非常必要的。当用户尝试提交空白字段或格式不正确的数据时,应当给出明确的提示。这有助于避免用户感到困惑或沮丧,从而提高表单填写的完成率。
移动端适配性考虑
随着移动设备使用的普及,确保表单在不同设备上的显示和操作适宜性变得非常重要。使用响应式设计方法,让表单能够适应不同屏幕尺寸,提供易于点击的按钮和适中的字段宽度,以保证在手机或平板电脑上也能有良好的用户体验。
安全性方面的考量
收集和存储用户数据时,安全性是不可忽视的问题。确保表单通过HTTPS协议提交数据,防止敏感信息在传输过程中被截获。同时,后端验证同样重要,服务器端应该再次校验数据的有效性,并且对可能的攻击进行防护,如SQL注入等。
后续数据处理的准备
设计表单的最后一步应考虑数据提交后的处理工作。确保你的网站能够正确处理表单数据,并且及时给出用户反馈,无论是通过显示一个感谢页面或发送一封确认邮件。

结语
综合以上,设计HTML表单需要考虑布局、输入体验、验证、标签、反馈信息、移动端适配性、安全性以及后续数据处理等多个方面。通过遵循上述建议,你能够创建出既美观又实用的表单,提升用户满意度和数据收集的有效性。记住,细节决定成败,表单设计的每一步都需要精心考虑和细致打磨。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《设计html表单应注意哪些问题?如何确保表单的用户体验和数据准确性?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 龙华网站如何做网络推广?有哪些有效的方法和策略?
- 如何优化.net网站关键词?常见优化问题有哪些?
- HTML含义是什么?主体标记有哪些常见问题?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- HTML重点标签有哪些?如何正确使用它们?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- 刚学html有哪些可以练手的项目?适合初学者的HTML实践项目有哪些?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- 小红书剪辑模板怎么用?如何快速上手并制作高质量视频?
- 怎么分析网站缺点?有哪些常见问题需要关注?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- 如何在各网站推广产品?有效策略和常见问题解答?
- 企业网站营销要求怎么写?如何确保内容符合搜索引擎优化标准?
- 快手视频剪辑时如何保留原声?常见问题解答
- 如何推广我的网站?有效策略和常见问题解答?
- HTML标签嵌套规则是什么?哪些标签不能自身嵌套?
- 如何打造高效能的营销网站?营销网站优化有哪些常见问题?
- 深度网营销网站怎么做?如何打造有效的网络营销平台?
- 视频如何做网站推广赚钱?有哪些有效策略?
- 热门tag
- 标签列表