响应式web设计是什么?为什么网站需要它?
![]() 游客
2025-07-24 10:38:01
7
游客
2025-07-24 10:38:01
7
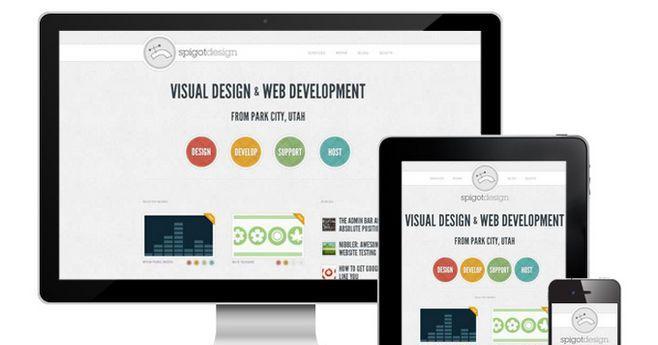
响应式Web设计是一种网页设计方法论,旨在让网站布局能够自动适应不同的设备屏幕尺寸和分辨率。随着智能手机、平板电脑和桌面电脑等多样化的终端设备的广泛使用,响应式设计让网站内容能够以用户友好的方式呈现在各种设备上。
什么是响应式Web设计?
响应式Web设计(ResponsiveWebDesign,简称RWD)最初由EthanMarcotte于2010年提出,它通过灵活的网格、适应性图片以及CSS媒体查询(MediaQueries)三个主要组件来实现不同设备间的兼容性。该设计方法的核心在于创建一个“流动”的网页布局,能够在屏幕尺寸变化时,灵活地调整内容的大小、图片和排版,而不是仅仅为了适应某个特定屏幕。

响应式Web设计的核心组件
1.流动网格系统(FluidGrids)
流动网格系统通过使用百分比而非固定像素值来定义元素的宽度,使网页布局能够随着浏览器窗口的大小变化而流动。举例来说,一个栏目的宽度可能是其父容器宽度的60%,当父容器宽度变化时,栏目的宽度也会相应改变。
2.适应性图片(AdaptiveImages)
适应性图片意味着图片的尺寸会根据浏览器窗口或父容器的大小自动调整。响应式设计中通常不会使用过大的图片,而是利用CSS的max-width属性确保图片能够缩放而不失去其比例。
3.CSS媒体查询(CSSMediaQueries)
媒体查询允许设计师在CSS中设定断点(breakpoints),即当屏幕尺寸达到特定宽度时应用特定的CSS规则。当屏幕宽度小于768px时,可以为导航栏设置一个新的样式规则,以实现“汉堡菜单”的模式。

响应式设计的优势与重要性
用户体验(UX):响应式设计能够提升用户体验,无论用户使用何种设备,都能够获得一致且优化的浏览体验。
维护简单:由于是单一网站适应所有设备,维护工作相对简单,不需要为不同设备创建和管理多个网站版本。
搜索引擎优化(SEO):搜索引擎越来越青睐响应式设计,因为它有助于改善网站的可见性和排名。
未来兼容性:随着设备和技术的不断进步,响应式设计无需频繁更新即可适应新的屏幕尺寸和设备。

实现响应式Web设计的最佳实践
使用响应式框架:如Bootstrap、Foundation等,这些框架已内置响应式布局的功能,可以快速搭建响应式网站。
移动优先设计:从移动设备的布局开始设计,然后逐步扩展到较大屏幕,有助于优先处理最重要的内容。
测试跨设备:确保在不同设备和浏览器上测试网站,以识别和解决兼容性问题。
精简内容:对于较小屏幕,内容需要更加精简和集中,以保持界面的清晰和易用性。
结语
响应式Web设计不是一种选择,而是适应现代互联网环境的必需。它使得网站能够无缝地在不同设备之间过渡,为用户提供了更加便捷和愉快的访问体验。随着技术的发展和用户需求的不断提升,响应式设计将继续演化,并在未来的Web开发中占据重要位置。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《响应式web设计是什么?为什么网站需要它?》
标签:
- 上一篇: 标题优化如何有效提升网站流量?
- 下一篇: Asana日历视图在任务管理中的作用是什么?
- 搜索
- 最新文章
- 热门文章
-
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成视频剪辑?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成编辑?
- 赣州如何推广自己的网站?有哪些有效的网络推广策略?
- 怎么写博客网站?新手入门指南和常见问题解答?
- 网站关键词选择指南:包含什么与如何选择?
- 网站如何找百度推广代理?如何辨别正规的百度推广代理?
- 拼多多链接中关键词的作用是什么?如何利用关键词提升流量?
- 视频号搜索关键词优化:提高排名的策略与步骤
- 网站如何找百度推广人呢?寻找合适的百度推广人员的策略是什么?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 网传快手负责人温梦卿离职
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 网站改版权重会怎么样?改版后如何优化SEO效果?
- 报业网站架构怎么设计才更吸引用户?
- 超市营销文案网站怎么做?如何提升线上销售效果?
- 如何推广平台网站?有效策略和常见问题解答?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见问题有哪些?
- 百度网站如何免费推广?有哪些有效的方法?
- 热门tag
- 标签列表