制作html表单的步骤有哪些?如何确保表单的用户友好性?
![]() 游客
2025-07-23 12:57:09
5
游客
2025-07-23 12:57:09
5
网页表单是Web开发中不可或缺的组件,它们用于收集用户输入的数据,如登录信息、反馈或搜索查询等。创建一个功能完整的HTML表单需要几个基本步骤。在这篇文章中,我们将详细介绍如何制作HTML表单,确保初学者可以跟随步骤逐一完成表单的构建。
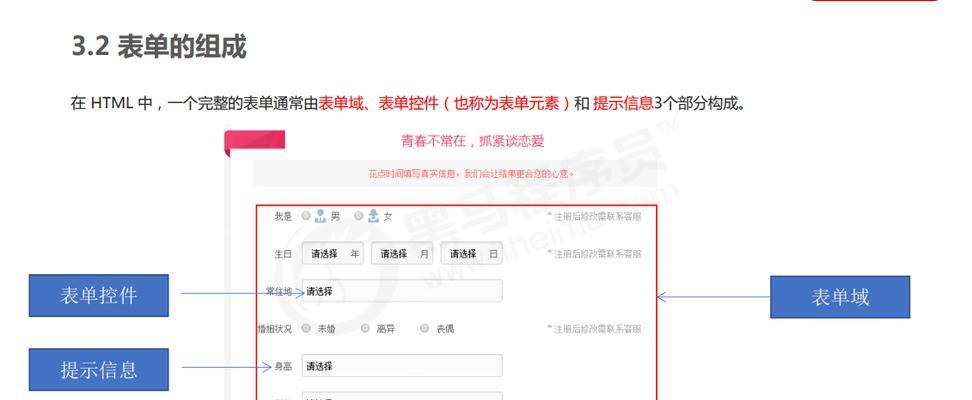
基础知识:HTML表单的作用和结构
在开始之前,我们需要了解HTML表单的基础知识。HTML表单是一个包含表单元素的HTML文档部分,它允许用户输入信息并将其发送到服务器。表单通常由输入元素(如文本框、复选框、单选按钮)、标签和提交按钮等组成。

步骤一:创建基本HTML文档结构
制作表单的第一步是创建一个标准的HTML文档。这是基础框架,包括``,``,`
`,和``标签。请确保你的HTML文档以``开始,以确保浏览器能正确地渲染你的网页。```html
```

步骤二:添加`
```

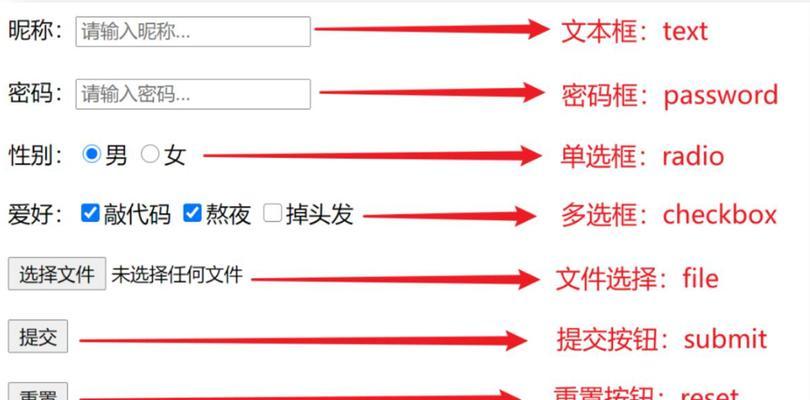
步骤三:定义表单字段
在`
```
步骤四:表单验证和样式
随着表单基础的建立,接下来要添加验证功能和样式美化。使用JavaScript或HTML5内置的表单验证功能可以确保用户输入的数据格式正确。CSS可以用来为表单元素添加样式,使其与网页的整体设计协调。
示例:添加验证和样式
```html
```
步骤五:数据处理和反馈
表单提交后,服务器端脚本(如PHP、Python或Node.js)将处理提交的数据,并给出相应的反馈。确保服务器端代码能够安全地处理数据,并返回用户友好的响应。
结语
以上就是制作HTML表单的步骤。在实践中,你可能还需要考虑更复杂的表单功能和安全措施,例如使用HTTPS、进行跨站脚本攻击(XSS)防护等。通过遵循这些步骤并结合实践,你将能够创建功能强大且用户友好的表单。希望本文能帮助你掌握基本的HTML表单制作流程,并根据需要扩展更多高级功能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《制作html表单的步骤有哪些?如何确保表单的用户友好性?》
标签:制作
- 搜索
- 最新文章
- 热门文章
-
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 博客网站数据库怎么存的?存储方式有哪些常见问题?
- HTML5交互结构标记有哪些?如何正确使用它们?
- 谷歌如何优化公司内存条的性能?提升内存条性能有哪些方法?
- 手机html编辑器软件有哪些?如何选择适合自己的编辑器?
- 网站摄图技巧分析报告怎么写?报告中应包含哪些关键元素?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 小红书剪辑原创怎么弄的?视频编辑与内容创作的技巧是什么?
- 快手带货视频剪辑技巧有哪些?如何提高视频带货效果?
- 抖音关键词搜索量如何查看?查看方法和步骤是什么?
- HTML5包含哪些内容?如何利用HTML5特性优化网站?
- 网站改版推送怎么关掉?如何停止接收更新通知?
- 动漫怎么剪辑快手视频?剪辑动漫视频的步骤和技巧是什么?
- 怎么做网站诊断分析?网站性能问题如何快速定位?
- 安阳短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音背景视频剪辑技巧有哪些?如何快速上手?
- 快手视频如何剪辑出高清效果?
- 快手如何剪辑作品?视频编辑常见问题解答?
- 小红书视频剪辑技巧有哪些?如何制作出吸引人的内容?
- 热门tag
- 标签列表