网站功能架构导图怎么画?绘制步骤和技巧是什么?
![]() 游客
2025-07-08 19:19:02
2
游客
2025-07-08 19:19:02
2
在数字化时代,一个清晰而有效的网站功能架构导图是网站开发和维护中的关键。它不仅帮助设计者和开发人员理解网站的结构和功能,也为项目管理者和团队成员提供了一个共同理解的项目蓝图。如何绘制一个专业的网站功能架构导图呢?本文将详细介绍绘制步骤,并提供实用的技巧和常见问题解答。
了解网站功能架构导图的重要性
网站功能架构导图是网站设计和开发的蓝图,它详细展示了网站的结构、各个页面之间的关联以及功能模块。一份良好的网站功能架构导图能够:
清晰地阐述设计思路和逻辑;
促进团队成员之间的沟通;
指导前端和后端开发;
为测试和维护提供参考。

绘制网站功能架构导图的基本步骤
步骤一:明确网站目标与用户需求
在开始绘制之前,了解网站的目标是至关重要的。考虑以下问题:
网站的主要目的是什么?
目标用户群体是谁?
用户访问网站的主要目的是什么?
通过这些问题的答案,可以确定网站的主要功能模块和内容需求。
步骤二:梳理网站内容和功能
收集所有必要的信息和内容,包括:
网站的主要页面和子页面;
不同页面上的功能点,例如表单提交、搜索功能、用户登录等;
页面间的导航关系。
步骤三:选择合适的工具
市面上有许多工具可以帮助我们绘制网站功能架构导图,如:
MicrosoftVisio:提供强大的绘图和建模工具;
Lucidchart:易于使用且可在线协作;
XMind:适合绘制思维导图和流程图。
选择适合自己和团队的工具至关重要。
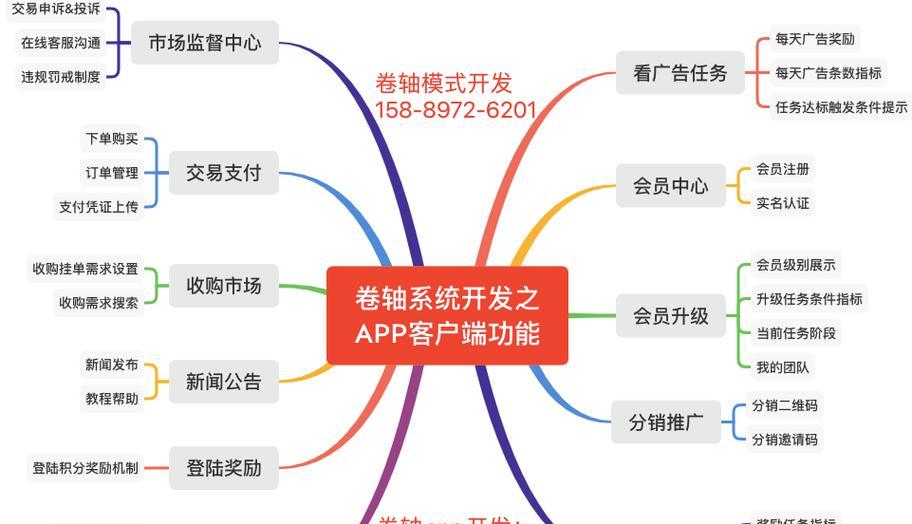
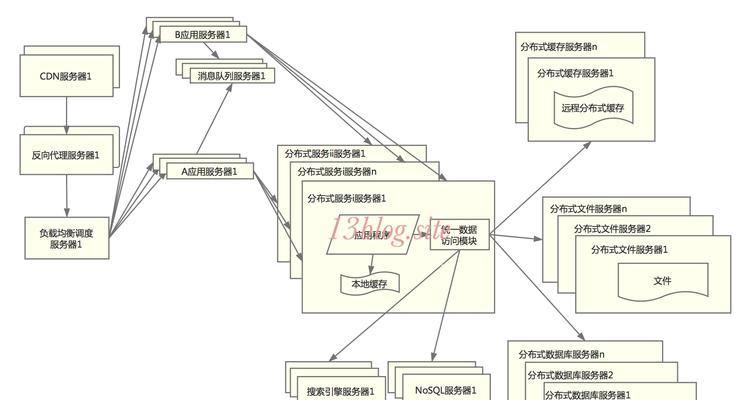
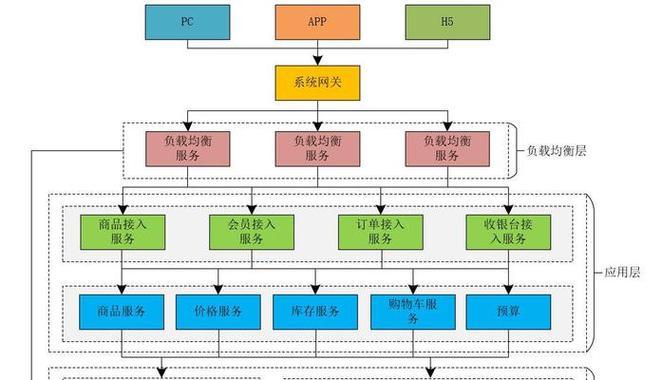
步骤四:绘制网站架构
使用所选工具,开始绘制网站架构:
从主页开始,作为起点;
添加其他主要页面和子页面,使用箭头表示页面之间的关系;
标明每个页面或模块的功能点;
使用不同的颜色或形状区分不同的页面类型或功能模块。
步骤五:审查和修订
绘制完成后,进行以下审查:
检查页面间导航是否逻辑清晰且易于理解;
确保功能点齐全且准确;
询问团队成员的意见,并根据反馈进行调整;
确保网站功能架构导图与实际开发相一致。

深度指导和常见问题解答
深度指导
如何确保网站功能架构导图的准确性?
绘制过程中需要不断与项目团队沟通,确保每个功能点都得到了充分讨论和验证。参考类似的成功网站架构可以帮助减少错误。
网站功能架构导图是否需要定期更新?
是的,网站功能架构导图是随着项目进展而发展的。随着需求变化或新功能的加入,导图应相应更新以保持其准确性和实用性。
常见问题解答
什么是网站架构中常见的错误?
常见的错误包括:
功能点不完整或描述不清;
页面间关系混乱,难以导航;
忽视了用户体验和用户流程;
缺乏灵活性和扩展性。

结语
绘制网站功能架构导图是确保网站成功的基础。通过上述详细的步骤和技巧,即便是初学者也能够制作出一份高质量的导图。务必确保整个团队参与并保持持续更新,这样才能确保网站架构与业务目标保持一致,并最终提供用户友好的服务。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站功能架构导图怎么画?绘制步骤和技巧是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML5新增了哪些特性?这些新特性如何影响网页设计?
- 如何自己在网站推广视频?视频营销的常见问题有哪些?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- 宠物网站建站分析怎么写?需要考虑哪些因素?
- HTML中target属性的作用是什么?如何正确使用target属性?
- 璧山外贸网站推广方法有哪些?效果如何评估?
- 如何制作抖音上的忧郁风格视频剪辑?常见问题有哪些?
- 剪辑剧情的音效如何上传至抖音?操作步骤是什么?
- 如何做服装网站推广?有哪些有效的方法和策略?
- 如何开网站广告推广公司?需要哪些步骤和注意事项?
- 博客的网站怎么弄的?需要哪些步骤和工具?
- 网站标题怎么优化关键词?如何提高搜索引擎排名?
- 个人网站如何制作奥维地图url?遇到问题怎么办?
- 快手剪辑短剧片段教程?视频编辑有哪些技巧?
- 抖音视频剪辑如何添加背景音乐?配声音的技巧有哪些?
- 抖音口播节奏剪辑教程怎么弄?视频剪辑新手入门指南?
- 快手直播剪辑视频怎么剪?有哪些高效剪辑技巧?
- 专业网站优化怎么做营销?如何通过营销策略提升网站排名?
- 功能架构图网站怎么做?创建步骤和注意事项是什么?
- 热门tag
- 标签列表