HTML的API有哪些?如何有效利用它们进行网页开发?
![]() 游客
2025-07-23 09:57:01
12
游客
2025-07-23 09:57:01
12
HTMLAPI(应用程序编程接口)是用于构建网页和网络应用的一套命令、协议和工具,它们允许开发者使用HTML元素与网页交互。HTMLAPI在Web开发中扮演着至关重要的角色,它为网页提供了丰富的功能,使得开发者能够创建功能更加强大、用户体验更佳的网站。本文将对HTMLAPI进行全面介绍,包括它们的类型、作用以及如何使用它们。
什么是HTMLAPI?
HTMLAPI是专门针对HTML元素操作的一系列编程接口。这些API允许开发者通过编写JavaScript代码来控制HTML文档的内容、结构和样式。HTMLAPI通常分为两大类:浏览器内置API和第三方API。浏览器内置API是浏览器提供的默认接口,而第三方API则需要引入外部脚本或库。

核心HTMLAPI
1.DOMAPI
DOM(文档对象模型)API是HTML中最为重要和基础的API之一。它允许开发者通过JavaScript来动态访问和修改HTML文档的结构、样式和内容。DOMAPI通过一个树形结构来表示HTML文档,每一个HTML元素都成为树中的一个节点。
示例代码:
```javascript
//获取页面中的第一个段落元素
letparagraph=document.getElementsByTagName('p')[0];
//修改段落的文本内容
paragraph.textContent='这是修改后的段落。';
```
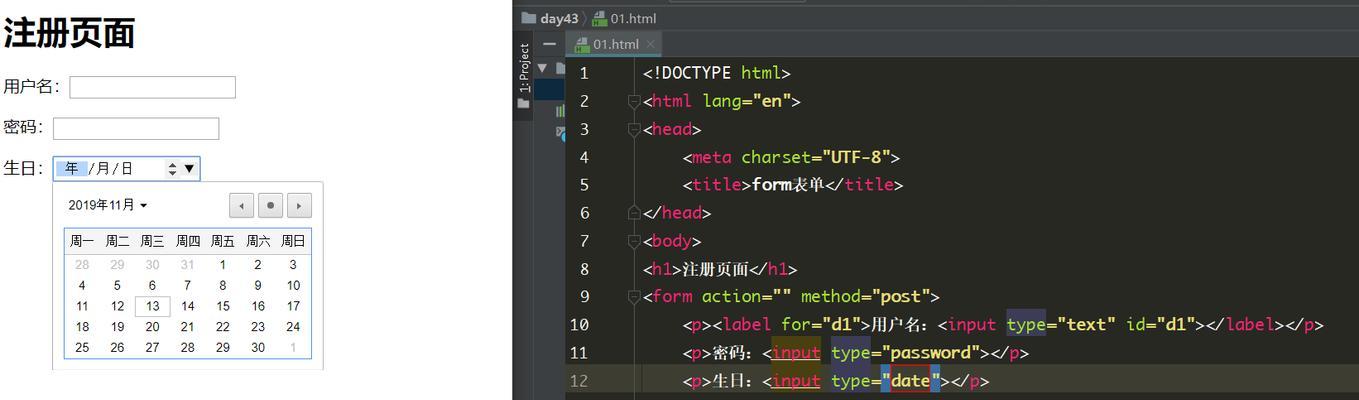
2.FormsAPI
FormsAPI提供了与表单元素(如输入框、单选按钮、复选框等)交互的能力。开发者可以通过这个API收集用户输入的数据,进行前端验证,并处理表单提交。
示例代码:
```javascript
//获取表单中的用户名输入框,并添加事件监听器
letusernameInput=document.getElementById('username');
usernameInput.addEventListener('change',function(){
console.log('用户输入的用户名是:'+this.value);
});
```
3.CSSObjectModel(CSSOM)
CSSOM是一个允许JavaScript操作样式的API。CSSOM与DOM相似,但专注于样式信息,开发者可以通过它来动态修改样式属性。
示例代码:
```javascript
//获取页面中所有元素的背景颜色,并在控制台输出
letelements=document.querySelectorAll('*');
elements.forEach(function(element){
console.log(element.style.backgroundColor);
});
```
4.EventsAPI
EventsAPI负责处理各种事件(如点击、键盘输入、加载完毕等),它为事件发生时触发的函数提供了框架。通过EventsAPI,开发者可以为网页元素添加交互性。
示例代码:
```javascript
//当用户点击按钮时,会触发一个函数来修改页面标题
document.getElementById('myButton').addEventListener('click',function(){
document.title='点击事件已触发';
});
```

第三方HTMLAPI
1.GoogleMapsAPI
GoogleMapsAPI提供了一套丰富的功能,允许开发者在网页上嵌入Google地图,并添加自定义的标记、信息窗口和路径。
示例代码:
```javascript
//初始化地图并设置中心点
letmap=newgoogle.maps.Map(document.getElementById('map'),{
center:{lat:-34.397,lng:150.644},
zoom:8
});
```
2.FacebookGraphAPI
FacebookGraphAPI允许开发者通过HTTP请求访问Facebook的社交图谱数据,如用户信息、好友列表、照片等。
示例代码:
```javascript
//获取Facebook用户的息
FB.api('/me',function(response){
console.log('用户的息:',response);
});
```
3.TwitterAPI
TwitterAPI允许开发者获取用户的时间线、发布推文、管理用户账户等。
示例代码:
```javascript
//获取用户的推文
vartweetUrl='https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=twitter';
$.ajax({
url:tweetUrl,
dataType:'json',
success:function(data){
console.log(data);
});
```

使用HTMLAPI的注意事项
兼容性:不同浏览器可能对同一API的支持程度不同,使用前请检查浏览器兼容性。
性能:过度使用API,尤其是DOM操作,可能会导致页面性能问题,应当注意优化。
安全:在使用第三方API时,要确保遵守API提供者的安全政策,尤其是涉及到用户数据时。
结语
HTMLAPI是Web开发中不可或缺的一部分,无论是内置的DOM和FormsAPI,还是强大的第三方服务,都极大地丰富了网页的功能和用户体验。掌握这些API,将有助于开发者创建更加动态和互动的Web应用。希望本文能够帮助你更好地了解和运用HTMLAPI。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML的API有哪些?如何有效利用它们进行网页开发?》
标签:关键字:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 网络网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 华容抖音关键词推广的步骤和策略
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 深圳SEO优化的独特之处:策略与实践
- 如何利用关键词数据分析优化抖音内容?
- 营销网站设计主题怎么写?如何吸引用户并提高转化率?
- 抖音广告关键词审核需要多长时间?
- 拼多多如何通过关键词搜索纯棉袜子?搜索技巧有哪些?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 电脑网站如何接广告推广?有哪些步骤和注意事项?
- 哪些app采用html5技术开发?它们的特点是什么?
- 怎么登录营销中心网站呢?登录步骤和常见问题解答?
- 如何做收索类网站推广方案?有效策略和常见问题解答?
- 企业网站改版套餐怎么改?改版后如何优化SEO效果?
- HTML5建站常见问题有哪些?如何解决?
- 热门tag
- 标签列表