HTML标签类型有哪些?如何正确使用它们?
![]() 游客
2025-07-23 11:57:02
4
游客
2025-07-23 11:57:02
4
HTML(HyperTextMarkupLanguage)是网页制作的基础语言,它定义了网页内容的结构。本文将详细介绍HTML标签的类型,帮助您全面了解这些构建网页的基石。文章将首先介绍HTML标签的作用,然后详细列举和解释HTML中常见的标签类型。

HTML标签的作用
HTML标签是用于创建网页内容结构的标记语言元素。这些标签通过在尖括号`<>`中嵌入文本或代码来工作,告诉浏览器如何显示和排列信息。每个HTML标签都有其特定的用途和功能,比如定义段落、标题、链接、图片等。通过合理使用HTML标签,我们可以创建结构清晰、内容丰富的网页。

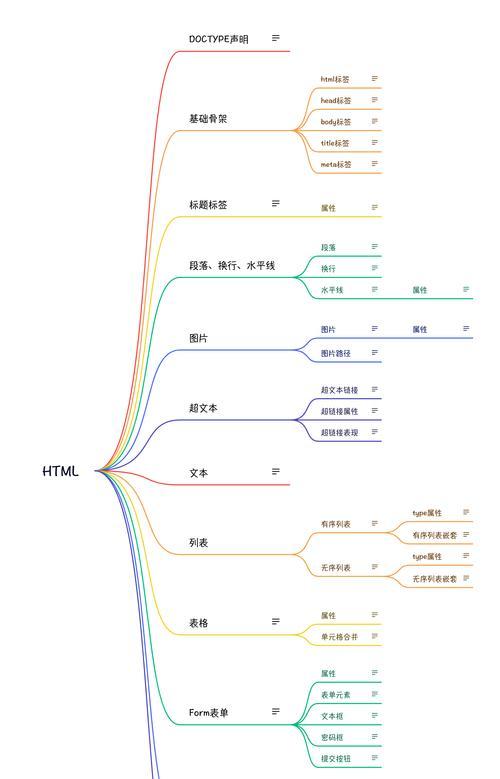
HTML标签类型
1.基本结构标签
``:文档的根元素,表示整个HTML页面。
`
`:包含了诸如标题、元数据和链接脚本等文档头部信息。`
`:包含网页的可见内容,如文本、图片和链接等。2.标题标签
标题标签从`
`到``,其中``代表最高级别标题,``为最低级别。
`代表最高级别标题,``为最低级别。
```html
这是一个一级标题
这是一个二级标题
```
3.段落和文本格式化标签
`
`:用于定义一个段落。
``和``:用于加粗文本,前者表示强调,后者无强调含义。
``和``:用于斜体文本,前者表示强调,后者无强调含义。
``:用于高亮显示文本。
4.链接和锚点标签
``:定义超链接,可以链接到其他页面、文件、位置、邮箱地址等。
```html
```
5.图像和多媒体标签
``:用于嵌入图片。
`
`
6.列表标签
`
- `:定义无序列表,`
- `定义列表项。
`
- `:定义有序列表,`
- `定义列表项。
`
- `:定义定义列表,`
- `定义术语,`
- `定义术语的描述。
7.表格标签
`
`:定义表格。
`
`:定义表格中的行。 `
`:定义表头单元格,通常加粗居中。 `
`:定义表格中的标准单元格。 8.表单标签
`
- `定义列表项。
