网站设计的“颜值”问题(建立美观舒适的网站设计,提高用户留存率和转化率)
![]() 游客
2023-11-18 10:56:01
159
游客
2023-11-18 10:56:01
159
随着互联网技术的发展,越来越多的企业开始重视网站设计的重要性。一个美观舒适的网站设计不仅可以给用户留下良好的第一印象,提高用户留存率和转化率,还能让品牌形象更加突出。然而,如何设计出一个既美观又实用的网站,是每个网站设计者需要探索和解决的问题。

了解用户需求是提高“颜值”的前提
只有了解用户需求和喜好,才能设计出符合用户口味的网站。网站设计师需要通过市场调研、用户反馈等手段来了解用户喜好和行为习惯,从而提供更加符合用户需求的设计方案。
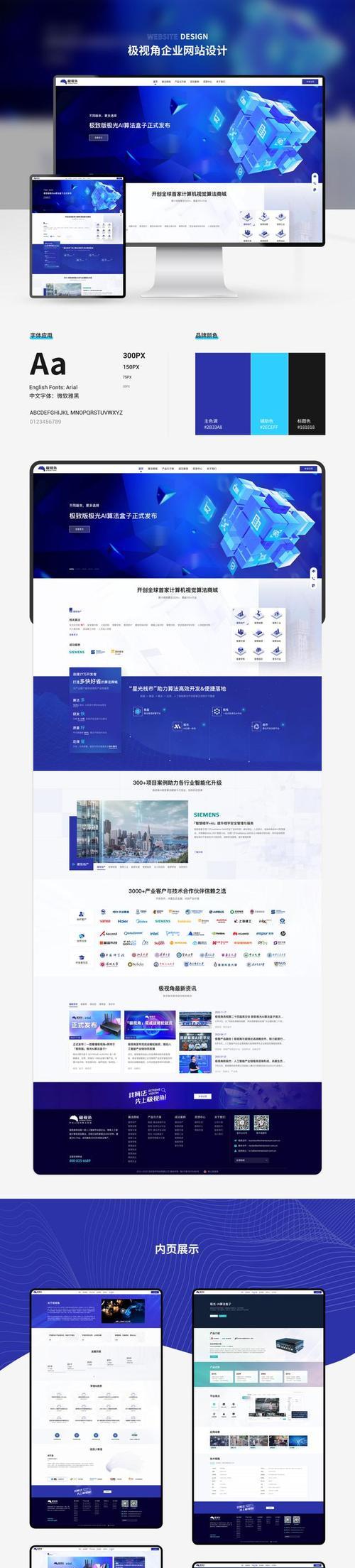
色彩搭配是提高“颜值”的关键
色彩搭配是影响网站美观程度的重要因素。网站设计师需要根据品牌特点和用户需求,选择合适的色彩搭配方案,并在整个网站中保持一致性,提高用户对品牌的印象和认知。

排版设计是提高“颜值”的必备技巧
排版设计是决定网站阅读体验的关键因素。合理的排版可以让用户更加方便地获取信息,同时也能提高整个网站的美观程度。网站设计师需要根据页面内容和用户习惯,选择合适的排版方案,并注重字体和行距等细节。
图片与图标设计是提高“颜值”的亮点
图片和图标设计是展示网站特色和品牌形象的重要手段。通过精心挑选和处理图片和图标,可以为整个网站增加生动性和互动性。网站设计师需要注重图片和图标的质量和大小,避免影响页面加载速度和用户体验。
响应式设计是提高“颜值”的必须选项
随着移动设备的普及,响应式设计已成为提高网站“颜值”的必须选项。响应式设计可以让网站在不同尺寸的屏幕上自适应显示,提高用户体验和便捷性。网站设计师需要在设计过程中充分考虑响应式布局和不同分辨率下的显示效果。

动效设计是提高“颜值”的新趋势
动效设计可以增加网站互动性和可玩性,同时也能提高用户对品牌的印象和认知。网站设计师可以通过页面加载效果、鼠标交互效果等方式来增加动效元素,使整个网站更加生动有趣。
微交互设计是提高“颜值”的小技巧
微交互设计是通过小巧精致的交互元素来增强用户体验的有效方式。比如按钮、滑块、下拉菜单等交互元素可以让用户更加方便快捷地浏览信息,并提高整个页面的美观度。网站设计师需要注重微交互细节和交互效果,让用户感受到全方位的个性化服务。
测试优化是提高“颜值”的重要环节
测试优化是保证网站质量和效果的重要环节。在网站设计完成后,需要对各种功能、页面、浏览器等进行全面测试,并及时优化改进。通过不断地测试优化,可以让网站更加完善和精致,提升用户体验和品牌形象。
一个美观舒适、实用易用的网站设计对于品牌形象和营销效果有着重要的影响。通过了解用户需求、精心挑选色彩搭配、注重排版、图片、图标等细节、响应式布局、动效元素、微交互效果以及测试优化等手段,可以提高网站“颜值”,让用户获得更好的体验和品牌认知。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站设计的“颜值”问题(建立美观舒适的网站设计,提高用户留存率和转化率)》
标签:网站设计
- 搜索
- 最新文章
- 热门文章
-
- 如何做到领先抖音的剪辑效果?掌握哪些技巧可以超越竞争对手?
- 抖音怀旧歌曲剪辑视频怎么弄?制作步骤和技巧是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 抖音录播如何添加上下字幕?剪辑字幕的步骤是什么?
- 抖音音乐视频剪辑技巧有哪些?如何实现视频跟踪效果?
- 怎么写抖音剪辑文案?掌握这些技巧让你的视频更吸引人?
- 抖音拍摄剪辑教程怎么弄?新手入门指南是什么?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 如何做网站推广客户?有效策略和常见问题解答?
- 如何通过网站推广文案赚钱?常见问题有哪些?
- 如何在百度建网站推广?有哪些有效的推广策略和技巧?
- 抖音台球视频剪辑教程?如何通过剪辑台球视频在抖音赚钱?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 怎么分析多篇网站报道?掌握哪些技巧能更有效?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 抖音预告片剪辑技巧有哪些?视频编辑常见问题解答?
- 网站如何推广发帖文章呢?有效推广策略有哪些?
- 下城区网站营销怎么做?如何提高本地品牌在线可见度?
- 热门tag