网站设计(探究过去与现在网站设计方法的差异,掌握最佳实践)
![]() 游客
2023-11-08 09:56:02
106
游客
2023-11-08 09:56:02
106
随着互联网的不断发展,网站设计的理念也在不断地变化。曾经风靡一时的设计方法,现在可能已经过时了。本文将介绍旧想法和现代最佳实践之间的区别,并为大家出一些设计上的最佳实践。

网站设计的旧想法
早期的网站设计大多采用了简单的HTML、CSS和JavaScript技术,设计风格以平面化为主,较少使用动画、多媒体等高级技术。网站的设计重点主要是以功能为导向,而忽略了用户体验和视觉效果。
不足与局限
过去的网站设计存在着一些缺陷和局限。例如,由于技术限制,网站视觉效果单一、排版乏味、色彩单调;同时,没有考虑到用户体验,网站页面不够友好,交互设计不够合理;而且,缺少搜索引擎优化(SEO)和响应式设计(RWD)等关键元素。

现代最佳实践
随着技术的不断发展,现代网站设计已经从简单的HTML、CSS和JavaScript逐渐转向了更加复杂的技术栈,如React、Angular等。同时,在视觉效果、用户体验、交互设计等方面都有了巨大提升。并且现代网站设计还包括SEO、RWD等关键元素。
响应式设计
响应式设计是现代网站设计中的一个关键元素。它可以让网页根据用户设备的不同尺寸自适应调整布局和样式,从而实现在不同设备上优质的用户体验。例如,在手机和平板上,响应式网站可以缩小图片和文字大小,使得内容更加易读。
搜索引擎优化(SEO)
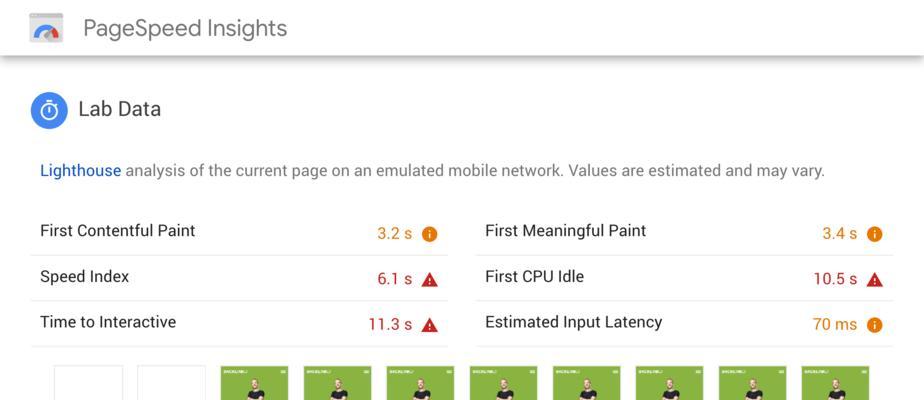
现代网站设计中不可或缺的一项技术是搜索引擎优化(SEO)。它可以让你的网站在搜索引擎中排名更高。通过使用关键字、优化网页结构、提高页面速度、增加外部链接等方法,可以使得搜索引擎更加喜欢你的网站,从而带来更多流量。

平面化设计
平面化设计是现代网站设计中另一个重要的概念。它强调简洁、扁平化的图像和排版风格。通过去除多余的装饰性元素和使用大量空白区域来强调内容,平面化设计可以让网页看起来更加清新和容易阅读。
多媒体和动画效果
与早期简单的HTML和CSS相比,现代网站设计越来越多地使用多媒体、动画效果和其他高级技术来增强视觉效果和用户体验。通过添加图片、视频、音频等元素,并使用动画特效来吸引用户注意力,可以使得网页更加生动有趣。
结合旧与新
虽然现代最佳实践已经取代了过去的一些想法,但是许多旧的设计方法仍然可以融入到现代网站设计中。例如,过去简单的颜色和排版技巧仍然适用于现代平面化设计中;同时,在功能性上,传统的导航栏、标题等仍然是必不可少的。
结尾:
本文介绍了旧想法和现代最佳实践之间的区别,并出了一些重要的设计原则。随着技术的不断发展,我们可以期待未来更加高效、便捷、美观、易用的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站设计(探究过去与现在网站设计方法的差异,掌握最佳实践)》
标签:网站设计
- 搜索
- 最新文章
- 热门文章
-
- 如何做到领先抖音的剪辑效果?掌握哪些技巧可以超越竞争对手?
- 抖音怀旧歌曲剪辑视频怎么弄?制作步骤和技巧是什么?
- 抖音录播如何添加上下字幕?剪辑字幕的步骤是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 抖音音乐视频剪辑技巧有哪些?如何实现视频跟踪效果?
- 怎么写抖音剪辑文案?掌握这些技巧让你的视频更吸引人?
- 抖音拍摄剪辑教程怎么弄?新手入门指南是什么?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 如何做网站推广客户?有效策略和常见问题解答?
- 如何通过网站推广文案赚钱?常见问题有哪些?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 如何在百度建网站推广?有哪些有效的推广策略和技巧?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 怎么分析多篇网站报道?掌握哪些技巧能更有效?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 抖音预告片剪辑技巧有哪些?视频编辑常见问题解答?
- 抖音台球视频剪辑教程?如何通过剪辑台球视频在抖音赚钱?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 网站如何推广发帖文章呢?有效推广策略有哪些?
- 热门tag