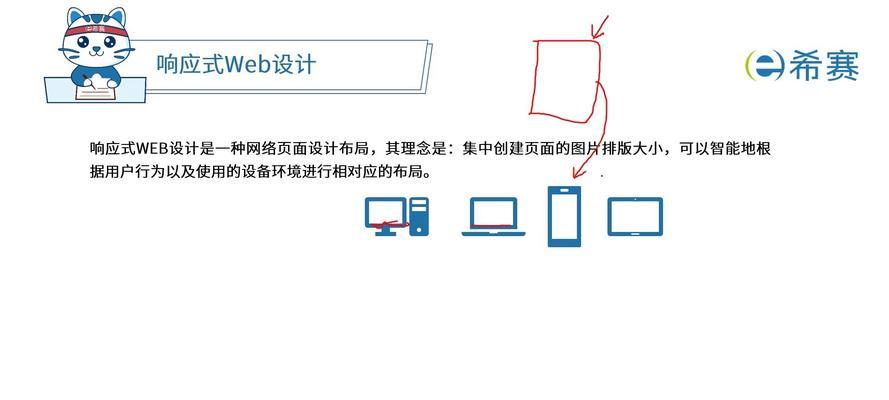
响应式界面设计是什么?为什么网站需要它?
![]() 游客
2025-06-08 10:19:01
31
游客
2025-06-08 10:19:01
31
在当今多元化的数字时代,用户通过各种设备访问互联网,如手机、平板、笔记本和台式机。这些设备具有不同的屏幕尺寸和分辨率,这就要求网站能够适应这些不同设备的显示需求,保证用户体验的一致性和便捷性。响应式界面设计正是解决这一问题的关键技术。在这篇文章中,我们将深入探讨响应式界面设计是什么,它的重要性,以及如何实现这一设计。
响应式界面设计的定义
响应式界面设计(ResponsiveWebDesign)是一种网页设计的方法论,旨在让网站能够自动适应用户所使用的设备屏幕尺寸和分辨率。这一设计哲学的核心在于创建一个灵活和适应性强的布局,它能够识别用户的设备,并为该设备提供最佳的浏览体验。这意味着无论是手机、平板还是大尺寸的显示器,用户都能看到内容的最佳展示,而无需进行横向滚动或者缩放。

为何响应式界面设计至关重要
1.用户体验(UX):响应式设计的核心是用户,它确保用户不论使用何种设备都能获得一致的浏览体验。这对于提升用户满意度、减少跳出率和增加转化率至关重要。
2.SEO优化:从搜索引擎优化的角度看,响应式设计有助于集中网站的权重,因为所有的用户访问都集中在一个URL上。这比拥有多个不同版本的网站(例如移动版和桌面版)要好得多,因为它能够减少重复内容的问题,并有助于在搜索引擎中的排名。
3.维护和更新:响应式设计意味着只有一个网站版本需要维护和更新,这大大降低了工作量,减少了出错的可能性,并提高了内容的一致性。

如何实现响应式界面设计
实现响应式设计的策略主要包括以下几个方面:
1.灵活的网格布局:使用百分比和单位(如em或rem)代替固定的像素宽度,创建灵活的网格系统。这样,元素可以根据屏幕大小变化而适应性地调整。
2.媒体查询(MediaQueries):CSS媒体查询允许设计师为不同的屏幕尺寸定义特定的样式规则,可以为小屏幕隐藏某些元素,或者改变字体大小以保证可读性。
3.弹性图片和媒体:确保所有的图片和视频都能响应不同的屏幕尺寸。这可能意味着使用特定的HTML属性来控制图片的最大宽度,或者使用CSS的背景图属性来实现图片的灵活展示。
4.适应性字体:使用相对字体大小,以确保网站在不同设备上都能保持良好的可读性。可以通过设置根字体大小(html标签的font-size)来实现。
5.测试和迭代:响应式设计需要在多种设备上进行测试。使用工具如Chrome开发者工具的设备模式来模拟不同设备的效果,或直接在真实设备上进行测试,以确保设计的适应性和可用性。

结语
综上所述,响应式界面设计是现代网页设计不可或缺的一部分。它不仅关乎技术实现,更关乎对用户体验的深刻理解和对优化机会的把握。随着移动设备的日益普及,能够提供灵活、适应性强的用户界面的网站将更容易在竞争激烈的互联网环境中脱颖而出。通过本文的介绍,您应该对响应式界面设计有了清晰的认识,并能够开始着手优化自己的网站。随着技术的不断进步,响应式设计的实践也在不断演化,要紧跟其发展,确保您的网站始终以最佳状态呈现给全世界的用户。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《响应式界面设计是什么?为什么网站需要它?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音广告关键词审核需要多长时间?
- 网站文章关键词怎么布局?布局策略有哪些常见问题?
- 美团红包关键词搜索关闭方法是什么?如何关闭?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 怎么推广网站关键词排名?有效提升网站SEO的策略是什么?
- 网站的分析论文怎么写?有哪些步骤和技巧?
- 如何促进网站排名的优化?SEO策略有哪些?
- 如何设置淘宝关键词前的今日特价?提升销量的秘诀是什么?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成编辑?
- 赣州如何推广自己的网站?有哪些有效的网络推广策略?
- 怎么写博客网站?新手入门指南和常见问题解答?
- 20秒抖音配音视频剪辑技巧有哪些?如何快速完成视频剪辑?
- 网站页面过大了怎么办?页面加载速度慢如何优化?
- 网站改版后流量下降怎么办?如何快速恢复排名?
- 如何在2024年优化网站导航菜单以提升用户体验?
- 设计网站建设的注意事项有哪些?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成视频剪辑?
- 网站关键词选择指南:包含什么与如何选择?
- 网站架构优化怎么做好的?有哪些常见问题需要解决?
- 博客关闭网站的步骤是什么?关闭后数据如何处理?
- 热门tag
- 标签列表