HTML标签内边距常见问题解答?哪些标签支持内边距属性?
![]() 游客
2025-06-06 08:57:02
32
游客
2025-06-06 08:57:02
32
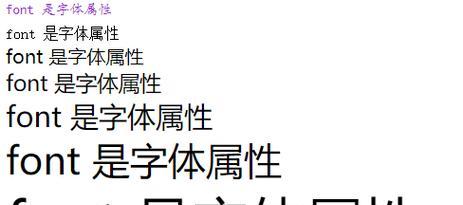
网页设计与开发是构建现代网站的基础。在HTML中,CSS的使用极其关键,它负责网页的布局、样式和视觉效果。内边距(padding)是一个重要的CSS属性,它能为元素的内容区域添加空间,使得内容与边框之间有间隔,从而达到设计上的美观和功能性。本文将深入探讨HTML中哪些标签可以应用内边距属性,以及如何运用这一属性来优化网页布局。
什么是内边距?
在开始介绍哪些HTML标签具有内边距之前,我们首先需要了解内边距是什么。内边距指的是HTML元素内容与其边框之间的空间距离。通过CSS的`padding`属性,我们可以为元素的上、下、左、右四个方向设置不同的内边距值。例如:
```css
.element{
padding:10px20px15px25px;
```
上述代码表示元素上边距为10px,右边距为20px,下边距为15px,左边距为25px。

HTML标签与内边距
在HTML中,并不是所有的标签都直接支持内边距属性。实际上,内边距是通过CSS对元素施加影响的,因此所有HTML标签理论上都可以应用内边距,只要它们不是被设置为`display:inline`。不过,一些特定的标签由于在布局中常扮演容器角色,因此使用内边距的情况更为频繁:
1.`
2.``标签:尽管``是内联元素(默认display为inline),但通过CSS我们可以将其设置为`display:inline-block`或`display:block`,从而应用内边距。
3.`

如何为HTML标签设置内边距?
要为HTML标签设置内边距,我们需通过CSS来实现。以下是一些示例代码,展示了如何为不同HTML标签设置内边距:
```css
/*为所有
div{
padding:20px;
/*为特定类名为'content'的元素设置内边距*/
.content{
padding:10px15px;
/*为页面头部元素设置不同的内边距*/
header{
padding-top:30px;
padding-right:25px;
padding-bottom:15px;
padding-left:20px;
```

使用内边距时应注意的事项
在设计网页时,合理使用内边距至关重要,但也应注意以下几点:
过多的内边距可能导致布局溢出或不必要的空间浪费。合理规划内边距,保持页面内容的整洁和易读性。
避免使用内边距调整元素的尺寸。这种做法可能导致响应式布局出现问题。推荐使用外边距(margin)或弹性盒子(Flexbox)来控制布局。
当使用内边距与边框或背景图片一起时,要注意内边距区域是否会改变元素的视觉效果,尤其是在边框圆角的情况下。
结语
HTML标签本身并不直接支持内边距属性,但通过CSS为HTML元素施加内边距是网页设计中常用的手法。通过对各种HTML标签应用内边距,我们可以有效地调整布局,改善用户体验。在此基础上,结合对CSS内边距属性的深入理解,设计师和开发者可以创造出既美观又功能强大的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML标签内边距常见问题解答?哪些标签支持内边距属性?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站博客优化方案怎么写?如何制定有效的SEO策略?
- 素材网站市场分析怎么写?分析哪些关键因素?
- 怎么优化网站关键词?有效提升SEO排名的策略是什么?
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- HTML中哪些元素区分大小写?常见问题解答
- 营销型网站怎么建设?如何打造高转化率的在线平台?
- 网站没有关键词怎么办?如何优化网站关键词策略?
- 网站建设如何做引流推广?有哪些有效的方法?
- HTML5绘图技术有哪些?如何选择合适的绘图方法?
- 快手如何搜网站推广商品?有哪些有效方法?
- 改版网站怎么优化?优化后如何提升搜索引擎排名?
- 做seo网站营销推广怎么做?有哪些有效策略和常见错误?
- 公司网站关键词怎么写?如何优化提高SEO效果?
- 如何在网站上面推广广告?有效提升广告效果的策略是什么?
- 广东SEO市场现状分析与企业应对策略
- GoogleSearchConsole与BingWebmasterTools哪个更有效?2024年如何选择?
- EAT优化策略在2024年如何提升SEO?有哪些具体实施步骤?
- 神奇淘宝关键词有哪些?如何利用它们提升店铺流量?
- 小红书热门关键词怎么找?如何有效利用它们?
- 营销网站怎么定位销售?如何通过网站提升销售业绩?
- 热门tag
- 标签列表