HTML语言有哪些规范?如何正确使用HTML标签?
![]() 游客
2025-06-06 11:19:01
32
游客
2025-06-06 11:19:01
32
开篇核心突出
在互联网的海洋中,HTML是构建网页的基石。作为初学者和专业人士,掌握HTML语言的规范是至关重要的。本文将详细探讨HTML的基本规范,包括它的定义、结构、标签使用规则以及最新的HTML5标准。通过阅读本文,您将获得一个全面且系统的HTML规范知识。

HTML基本规范
HTML的定义与作用
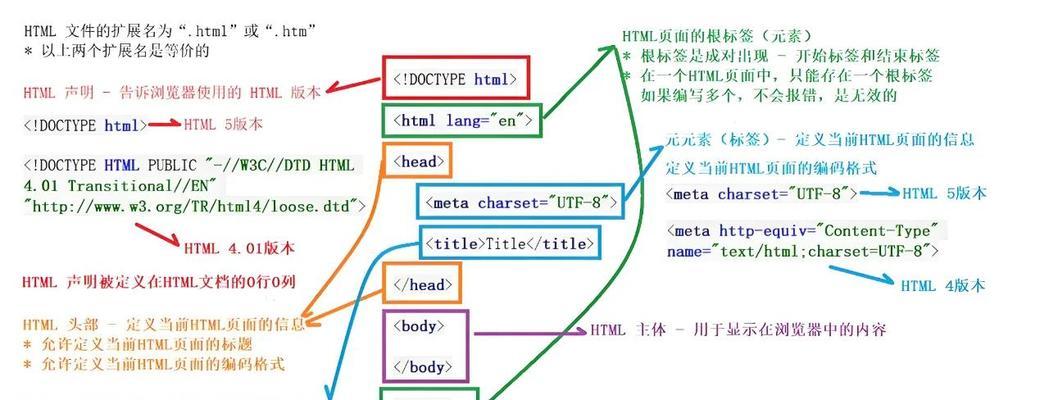
HTML(HyperTextMarkupLanguage)是一种用来创建网页的标准标记语言。它通过各种标签来定义文档的结构、内容和形式,从而让浏览器正确地显示网页内容。HTML文件通常以.html或.htm为扩展名。
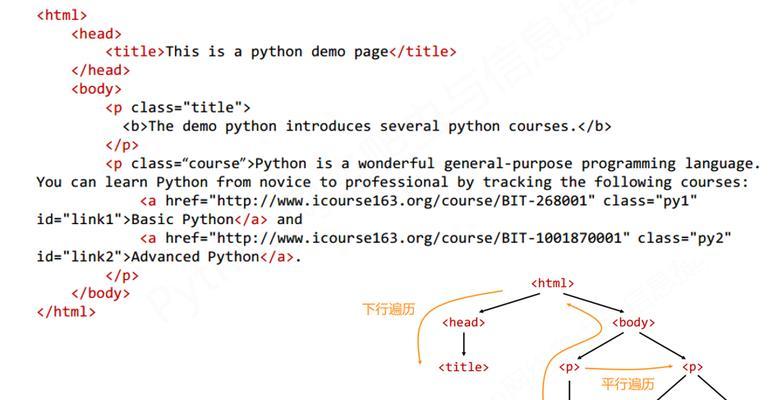
HTML文件的基本结构
每个HTML文档都包含基本的结构,通常由以下几个部分构成:
``:声明文档类型,让浏览器按照HTML5的标准来解析。
``:根元素,包含整个HTML文档。
`
`:头部区域,定义文档的元数据,如页面标题和链接到样式表等。`
`:主体区域,包含网页所有的可见内容,如标题、段落、图片、链接等。标签的使用规范
HTML标签是构建网页内容的基石,正确使用标签非常重要:
开始标签和结束标签:大部分HTML标签都包括开始标签和结束标签,例如`
这里是段落内容
`。空标签:某些标签是空的,不包含任何内容,例如` `。
`。
嵌套标签:标签可以嵌套使用,但必须正确闭合,否则可能导致页面显示不正确。
属性的使用:标签可以拥有属性,属性提供了标签的额外信息,例如`
HTML5规范
HTML5是最新一代的HTML标准,它引入了许多新的元素和API,使得Web开发更加简洁和强大:
语义化标签:HTML5引入了如`
表单元素的增强:HTML5增强了表单控件的功能,例如`
多媒体支持:HTML5提供了原生支持音频和视频的方法,如`

多角度拓展
关于兼容性
由于浏览器的不同,HTML的显示可能会有所差异。在开发网页时,要考虑到不同浏览器的兼容性问题。
实用技巧
使用在线验证工具,如W3CMarkupValidationService,检查HTML代码的有效性。
学习使用开发者工具,这些工具可以帮助您更快地调试和优化代码。
背景信息
HTML的历史悠久,自1991年由蒂姆·伯纳斯-李发明以来,它经过多次更新与改进,目前已经成为Web开发不可或缺的一部分。

综上所述
掌握HTML的基本规范对于创建结构良好且功能完善的网页至关重要。从HTML的基础结构到标签使用规则,再到最新的HTML5标准,每一步都是构建高质量网页的关键。通过本篇文章的学习,您应该对HTML有了更全面的了解,这将为您的Web开发之路打下坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML语言有哪些规范?如何正确使用HTML标签?》
标签:HTML语言
- 上一篇: 短视频内容不断优化如何应对?优化策略有哪些?
- 下一篇: 抖音转场剪辑怎么玩的视频?有哪些技巧和步骤?
- 搜索
- 最新文章
- 热门文章
-
- 网站分析结论怎么写?如何撰写有效的网站分析报告?
- 网站架构流程怎么写?如何确保SEO友好性?
- 网络网站如何推广?有哪些有效的推广策略?
- 如何有效推广网站上的推荐产品?常见问题有哪些?
- 博客网站多用户删除方法是什么?操作步骤详细解答?
- 在html5中支持哪些视频解码格式?如何选择合适的视频解码器?
- 华容抖音关键词推广的步骤和策略
- 网站上的关键词怎么找到?如何优化SEO提高搜索排名?
- 深圳SEO优化的独特之处:策略与实践
- 如何利用关键词数据分析优化抖音内容?
- 如何在外贸网站推广自己?有效策略和常见问题解答?
- 营销网站设计主题怎么写?如何吸引用户并提高转化率?
- 抖音广告关键词审核需要多长时间?
- 拼多多如何通过关键词搜索纯棉袜子?搜索技巧有哪些?
- 网站文章关键词怎么布局?布局策略有哪些常见问题?
- 电脑网站如何接广告推广?有哪些步骤和注意事项?
- 哪些app采用html5技术开发?它们的特点是什么?
- 怎么登录营销中心网站呢?登录步骤和常见问题解答?
- 如何做收索类网站推广方案?有效策略和常见问题解答?
- HTML5建站常见问题有哪些?如何解决?
- 热门tag
- 标签列表