HTML5单标记与双标记有哪些区别?它们的使用场景是什么?
![]() 游客
2025-06-06 08:19:01
40
游客
2025-06-06 08:19:01
40
HTML(超文本标记语言)是构建网页内容的基础。随着HTML5的推出,标记语言得到了显著的改进,包括一些新的元素和属性的引入,以及对旧标签的改进。理解HTML5中的单标记(空标签)与双标记(成对标签)对于创建有效的网页至关重要。接下来,我们将详细探讨HTML5中的单标记和双标记,以及它们在现代网页开发中的作用。
什么是HTML5单标记和双标记?
HTML5的标记可以分为两大类:单标记和双标记。单标记(Self-closingtags)也被称为空标记,是因为这类标记在HTML代码中不包含任何内容,它们本身就是一个完整的标签。而双标记(Pairedtags)则由一个开始标签和一个结束标签组成,包围在内容的前后。
单标记(空标签)
单标记用于声明元素的开始和结束,但不需要额外的结束标签,因为它们不包含任何内容。在HTML5中,以下是一些常见的空标签:
` `:用于插入图片。
`:用于插入图片。
`
`
`
`
`:用于插入换行。
`
`:用于插入水平线。
双标记(成对标签)
双标记用来包围文本或其他元素,包含了开始标签和对应的结束标签。HTML5中的一些常见双标记包括:
`
这是一个段落。
`:用于定义文本段落。`
`
这是一个一级标题
`:定义HTML文档中的六个级别的标题,``至``。
`
- 列表项一
- 列表项二
`
- 第一项
- 第二项
`
| 表格单元格 |

HTML5标记的详细分类
了解了单标记和双标记的基本概念后,我们可以通过以下几个方面更深入地了解它们:
单标记的属性
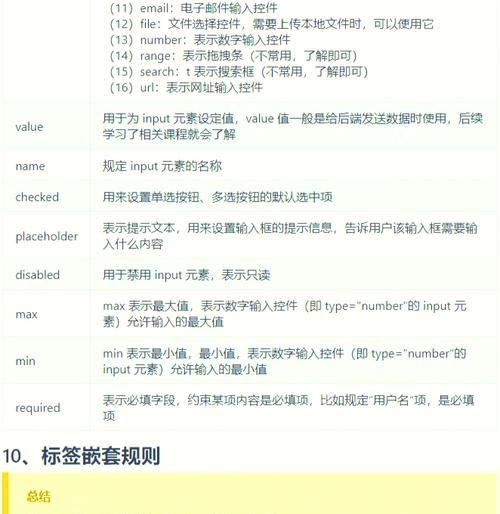
单标记虽然不包含内容,但通常会包含一些属性来定义其功能和行为。在``标签中,`src`属性用来指定图像的路径,而`alt`属性用来为图像提供替代文本。
双标记的嵌套
在HTML中,双标记可以嵌套使用,但要确保标签正确闭合。一个段落`
`内可以包含一个``标签强调某部分文本,同时也可以嵌套一个链接``。
语义化标记
HTML5鼓励开发者使用语义化标签来描述内容的结构和意义,而非仅仅使用`
- 上一篇: 抖音如何快速找到电影片段进行剪辑?
- 下一篇: 抖音合拍后怎么剪辑好看?视频编辑技巧有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 博客网站数据库怎么存的?存储方式有哪些常见问题?
- HTML5交互结构标记有哪些?如何正确使用它们?
- 网站摄图技巧分析报告怎么写?报告中应包含哪些关键元素?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 小红书剪辑原创怎么弄的?视频编辑与内容创作的技巧是什么?
- 快手带货视频剪辑技巧有哪些?如何提高视频带货效果?
- 谷歌如何优化公司内存条的性能?提升内存条性能有哪些方法?
- 手机html编辑器软件有哪些?如何选择适合自己的编辑器?
- 动漫怎么剪辑快手视频?剪辑动漫视频的步骤和技巧是什么?
- 抖音关键词搜索量如何查看?查看方法和步骤是什么?
- 怎么做网站诊断分析?网站性能问题如何快速定位?
- HTML5包含哪些内容?如何利用HTML5特性优化网站?
- 网站改版推送怎么关掉?如何停止接收更新通知?
- 安阳短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音背景视频剪辑技巧有哪些?如何快速上手?
- 快手视频如何剪辑出高清效果?
- 快手如何剪辑作品?视频编辑常见问题解答?
- 网站怎么做好关键词?SEO优化的五个关键步骤是什么?
- 热门tag
- 标签列表