HTML列表有哪些类型?如何在网页中使用它们?
![]() 游客
2025-06-18 10:19:01
14
游客
2025-06-18 10:19:01
14
HTML(HyperTextMarkupLanguage)是构建网页内容的标准标记语言,它提供了一套丰富的元素来组织内容,而列表是HTML中经常使用的元素之一,用于表示有序或无序的信息。在本篇文章中,我们将详细介绍HTML中常见的列表类型,包括无序列表、有序列表以及定义列表等,并提供相应的使用示例和场景分析,让初学者能够快速掌握这些基础且重要的元素。
1.HTML列表基础
在HTML中,列表分为两种基本类型:无序列表(UnorderedList)和有序列表(OrderedList)。还有一种特殊的列表类型是定义列表(DefinitionList),通常用于定义术语及其解释。接下来,我们会分别对这些列表进行详细介绍。
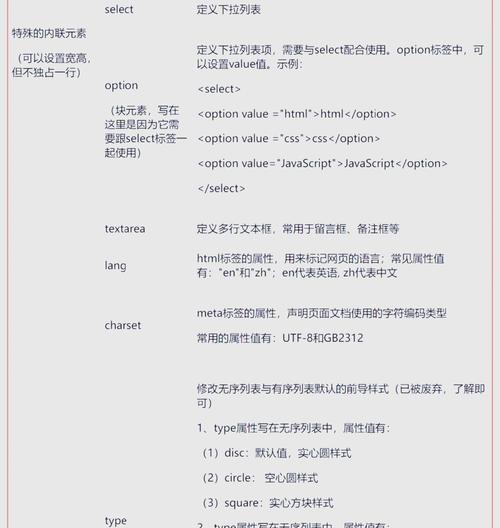
1.1无序列表()
无序列表是最常用的一种列表形式,它用圆点、方块或其他符号作为项目符号来标识每一个列表项,通常用于展示没有特定顺序的信息。
```html
- 列表项一
- 列表项二
- 列表项三
```
1.2有序列表()
有序列表用于展示有顺序关系的信息,其列表项前通常会带有序号,比如数字、字母或罗马数字等。
```html
- 第一项
- 第二项
- 第三项
```
1.3定义列表()
定义列表由一系列的术语(
```html
- HTML
- HyperTextMarkupLanguage的缩写,网页的基础语言。
- SEO
- SearchEngineOptimization的缩写,搜索引擎优化。
```

2.列表的高级用法
除了基础用法,我们还可以通过一些HTML属性和CSS样式对列表进行定制,以满足不同的页面布局和视觉效果需求。
2.1列表嵌套
列表项可以包含其他列表,形成嵌套结构,这对于复杂信息的展示非常有用。
```html
- 列表项一
- 子列表项1.1
- 子列表项1.2
- 列表项二
```
2.2列表项的其他属性
虽然`
2.3CSS美化列表
通过CSS,我们可以自定义列表项前的符号、间距、背景色等,让列表看起来更符合页面的整体风格。
```css
ul{
list-style-type:square;
ol{
list-style-type:upper-alpha;
dl{
margin-left:20px;
dt{
font-weight:bold;
dd{
margin-left:40px;
```

3.列表的使用场景
了解列表的类型及其用法后,我们再来探讨在实际网页设计中,各种列表的应用场景。
3.1无序列表的使用场景
无序列表适合用来展示文章的目录、导航栏菜单、博客文章中的标签云等,其中项目符号可以增加视觉层次感。
3.2有序列表的使用场景
有序列表常用于步骤指南、比赛排名、书籍章节等有序信息的展示。
3.3定义列表的使用场景
定义列表一般用于词汇表、问答列表、产品规格说明等,它能够清晰地展示每个术语和对应的解释。

4.列表的常见问题与解决方法
在使用HTML列表时,初学者可能会遇到一些问题。以下是一些常见问题的解决方法。
4.1列表项换行问题
如果希望每个列表项都能够自动换行,确保列表项`
- `或`
- `会自动处理换行。
4.2列表样式不显示问题
如果列表的样式没有按照CSS文件中定义的显示,可能是CSS文件没有正确加载,或者CSS选择器的优先级较低。此时需要检查CSS文件是否链接正确,并确保选择器没有被其他CSS规则覆盖。
4.3列表嵌套层级问题
当列表嵌套层级过深时,可能会影响阅读体验。这时可以考虑使用更扁平化的布局或者使用描述性标签来替代深层的列表嵌套。
5.结语
通过本文的介绍,您已经了解了HTML中不同类型列表的基本用法和一些高级技巧,以及它们在页面布局中的适用场景。掌握这些知识将有助于您更加有效地组织网页内容,无论是对于搜索引擎的优化还是提升用户体验,都有积极的作用。随着实践的增加,您将能够灵活运用HTML列表来构建更加丰富和互动的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML列表有哪些类型?如何在网页中使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见优化问题有哪些?
- HTML中JavaScript事件有哪些?如何正确使用它们?
- HTML含义是什么?主体标记有哪些常见问题?
- 抖音视频剪辑时取消音乐的方法是什么?
- 城口县短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音如何合并两张照片?合并照片的步骤是什么?
- 网站如何做推广员赚钱的?有哪些有效策略和常见问题解答?
- 经营模式分析网站怎么做?如何打造高效的经营模式分析平台?
- 企业网站营销要求怎么写?如何确保内容符合搜索引擎优化标准?
- 抖音剪辑热歌背景图怎么制作?制作过程中的常见问题有哪些?
- 泰州市新增网站推广如何进行?常见问题有哪些?
- HTML中target属性的作用是什么?如何正确使用target属性?
- HTML重点标签有哪些?如何正确使用它们?
- 网站开发企业分析怎么写?分析报告应包含哪些要点?
- HTML5新标记有哪些?它们的用途和优势是什么?
- 抖音剪辑仙门门主视频怎么做?视频制作流程和技巧是什么?
- 如何做网站推广广告?有效提升网站流量的策略有哪些?
- 音乐抖音剪辑怎么做?有哪些高效剪辑技巧?
- 如何推广我的网站?有效策略和常见问题解答?
- 怎么分析网站缺点?有哪些常见问题需要关注?
- 热门tag
- 标签列表