HTML与CSS网站设计实践之旅的内容简介是什么?
![]() 游客
2025-04-23 22:19:02
43
游客
2025-04-23 22:19:02
43
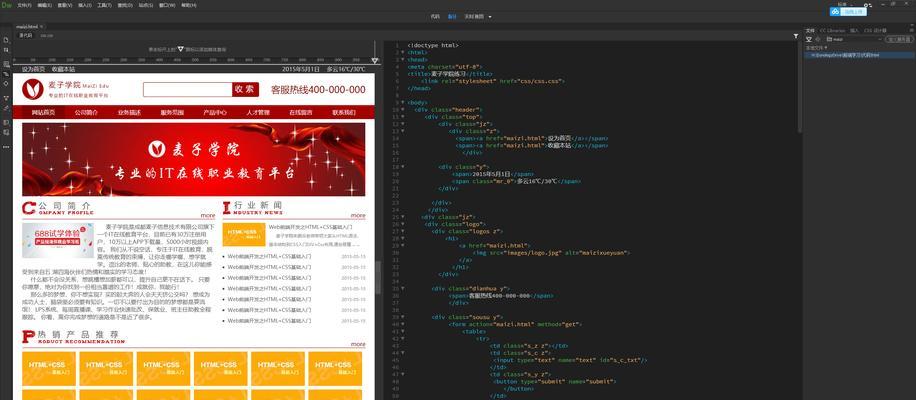
在这个数字化迅速发展的时代,拥有一个专业的网站已成为企业和个人展示自身品牌的必需品。通过HTML与CSS,即使是网络设计的初学者也能开始构建自己的网页。本文将引导您走进HTML与CSS的网站设计实践之旅,从基础到进阶,让您的网页设计技能一步步提升。
HTML基础:构建网页骨架
HTML,即超文本标记语言,是创建网页的标准标记语言。它通过各种标签定义了网页的结构和内容。在设计网站时,首先需要掌握HTML的基础知识。
HTML文档结构:了解HTML文件的基本结构,包括``,``,`
`和``等标签。常用HTML标签:学习`
`到``的标题标签、`
`段落标签、``链接标签、``图片标签等。
创建结构化布局:通过`
`,``,``,`
- 搜索
- 最新文章
- 热门文章
-
- 网站博客优化方案怎么写?如何制定有效的SEO策略?
- 素材网站市场分析怎么写?分析哪些关键因素?
- 怎么优化网站关键词?有效提升SEO排名的策略是什么?
- HTML5支持哪些文件格式?如何使用HTML5创建不同格式的文件?
- 营销型网站怎么建设?如何打造高转化率的在线平台?
- 网站没有关键词怎么办?如何优化网站关键词策略?
- HTML中哪些元素区分大小写?常见问题解答
- 网站建设如何做引流推广?有哪些有效的方法?
- HTML5绘图技术有哪些?如何选择合适的绘图方法?
- 快手如何搜网站推广商品?有哪些有效方法?
- 改版网站怎么优化?优化后如何提升搜索引擎排名?
- 做seo网站营销推广怎么做?有哪些有效策略和常见错误?
- 公司网站关键词怎么写?如何优化提高SEO效果?
- 如何在网站上面推广广告?有效提升广告效果的策略是什么?
- 广东SEO市场现状分析与企业应对策略
- GoogleSearchConsole与BingWebmasterTools哪个更有效?2024年如何选择?
- EAT优化策略在2024年如何提升SEO?有哪些具体实施步骤?
- 神奇淘宝关键词有哪些?如何利用它们提升店铺流量?
- 小红书热门关键词怎么找?如何有效利用它们?
- 营销网站怎么定位销售?如何通过网站提升销售业绩?
- 热门tag
- 标签列表