网页界面栅格化是什么意思?如何应用栅格化设计?
![]() 游客
2025-04-18 10:57:01
36
游客
2025-04-18 10:57:01
36
在数字时代,网页设计的美观性和功能性对于用户体验至关重要。随着技术的发展,各种设计原则和工具应运而生,栅格化设计便是网页设计领域的一个重要概念。本文将深入探讨网页界面栅格化的含义,以及如何有效地应用栅格化设计来优化您的网页界面。
网页界面栅格化的含义
网页界面栅格化是一种将页面布局划分为多个水平和垂直列的网格系统。通过这些列,设计师可以将页面元素如文本、图片、按钮等整齐地排列开来,以达成视觉上的协调和结构上的统一。栅格化系统类似于建筑师在设计时使用的蓝图,它提供了一个清晰的框架,帮助设计师构建出既美观又功能强大的网页界面。

栅格化设计的优势
栅格化设计的优势主要体现在以下几点:
1.提高一致性:通过统一的网格系统,网站的整体风格和布局可以保持一致,从而给用户带来连贯的浏览体验。
2.提升响应性:栅格化设计使得网页在不同尺寸的屏幕上都能保持良好的布局效果,适应性更强。
3.优化内容组织:网格结构可以帮助设计师和开发者合理安排页面内容的层次和优先级,提升内容的可读性与可访问性。
4.增强设计效率:有了明确的网格指导,设计师可以快速布局内容,节省设计时间,加速开发进程。

如何应用栅格化设计
要成功应用栅格化设计,我们需要遵循以下步骤:
1.确定网格结构
你需要决定你的网格将由多少列组成,以及每列的宽度。常见的网格结构有12列、16列等。选择合适的列数对实现设计目标至关重要。
2.设定列间隙与边距
在设计网格时,列与列之间的间隙(gutters)以及网格与页面边缘的边距(margins)也是需要考虑的要素。它们对网页的整体布局和外观有着显著影响。
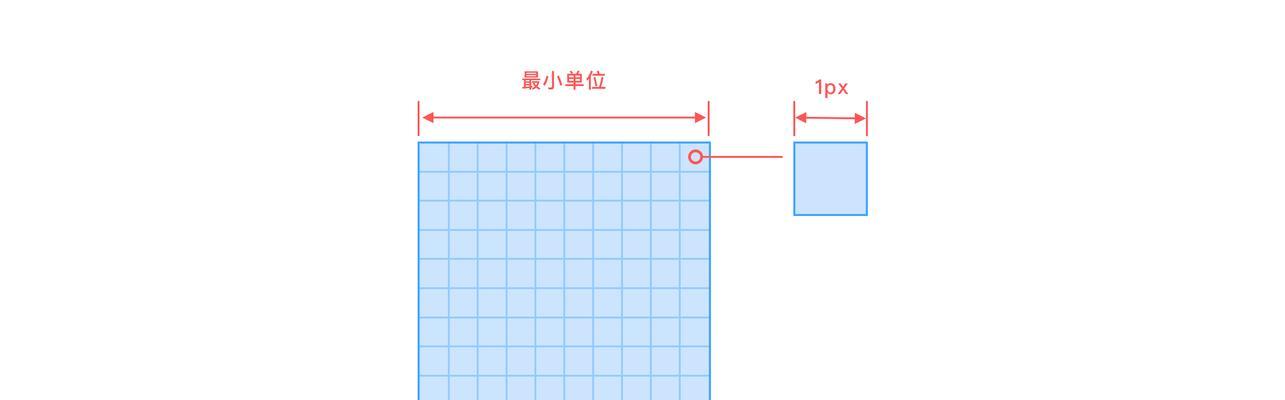
3.利用栅格单元
每个网格单元可以被视为放置内容的一个容器。设计师可以将不同的内容元素放入这些单元中,如图片、文本块、按钮等。
4.创造层次和关系
通过在栅格上合理安排这些内容单元,设计师可以创建视觉层次和元素之间的关系,引导用户的注意力和浏览顺序。
5.实现响应式设计
响应式设计是网页设计的一个重要方面,意味着网页能够在不同尺寸的设备上良好显示。在栅格化设计中,通常会创建多套栅格布局,以适应不同设备的屏幕尺寸。
6.保持一致性
一旦确定了网格系统,就应该在整个网站中保持一致的使用,无论是主页、产品页还是博客文章,以确保用户体验的一致性。

常见问题与实用技巧
常见问题
如何选择合适的栅格数?选择栅格数应根据内容的复杂性和设计目标。12列网格灵活度高,适合多种布局,而16列网格则更加精细。
如何处理不同设备的适应性问题?可以通过媒体查询(MediaQueries)调整不同屏幕尺寸下的栅格布局,确保网页在手机、平板和电脑上都有良好的显示效果。
实用技巧
使用框架工具:市面上有许多优秀的前端框架如Bootstrap、Foundation等,它们内置了栅格系统,可以大大简化栅格化设计的流程。
保持简洁:过多的元素填充可能会破坏栅格化设计的整洁感,尽量简化设计元素,让界面保持简洁清晰。
通过上述步骤和技巧,您可以有效地在网页设计中应用栅格化,从而打造一个结构清晰、功能强大、视觉美观的网站。栅格化设计不仅提升了网站的专业度,而且为用户提供了更好的交互体验,最终有助于提升网站的转化率和用户满意度。
在不断变化的设计领域中,栅格化设计已经证明了其重要性和实用性。掌握并灵活运用栅格化设计原则,是每一位网页设计师和开发者的必备技能。通过本文的介绍,相信您已经对网页界面栅格化有了深刻的理解,并能够在实际工作中熟练运用这一技术。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网页界面栅格化是什么意思?如何应用栅格化设计?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何做到领先抖音的剪辑效果?掌握哪些技巧可以超越竞争对手?
- 抖音怀旧歌曲剪辑视频怎么弄?制作步骤和技巧是什么?
- 抖音录播如何添加上下字幕?剪辑字幕的步骤是什么?
- 抖音拍摄剪辑教程怎么弄?新手入门指南是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 怎么写抖音剪辑文案?掌握这些技巧让你的视频更吸引人?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 抖音音乐视频剪辑技巧有哪些?如何实现视频跟踪效果?
- 如何做网站推广客户?有效策略和常见问题解答?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 如何在百度建网站推广?有哪些有效的推广策略和技巧?
- 抖音视频剪辑时间变长无法发布怎么办?恢复原状的步骤是什么?
- 抖音台球视频剪辑教程?如何通过剪辑台球视频在抖音赚钱?
- 如何通过网站推广文案赚钱?常见问题有哪些?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 怎么分析多篇网站报道?掌握哪些技巧能更有效?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 抖音预告片剪辑技巧有哪些?视频编辑常见问题解答?
- 热门tag