HTML5到底是什么?HTML5有哪些新特性?
![]() 游客
2025-04-17 11:57:01
44
游客
2025-04-17 11:57:01
44
在数字化日益增长的今天,网页作为互联网信息传递的主要窗口,其技术的发展备受瞩目。HTML5,作为最新的超文本标记语言标准,不仅仅是另一个版本的迭代,它代表了一个全新的时代,为网页设计与开发带来了性的变化。HTML5到底是什么,它又带来了哪些令人激动的新特性呢?接下来,让我们深入探索HTML5的奥秘,并全面了解它的新特性。
HTML5的定义及其重要性
HTML(HyperTextMarkupLanguage)是构建和设计网页内容的标记语言,它规定了网页内容的结构。从最早的HTML版本发展至今,HTML5的出现标志着从传统网站向富互联网应用(RIA)的转变。HTML5不仅提高了与相关技术的兼容性,还增强了对多媒体内容的支持,并引入了本地存储、离线应用等功能。简而言之,HTML5是Web技术中一个划时代的标准,它使得网页能够执行更复杂的任务,同时提升了用户体验。

HTML5的新特性

语义化标签
HTML5引入了一系列新的语义化标签,如`
多媒体支持
视频、音频和图形是现代网页不可或缺的元素。HTML5通过`
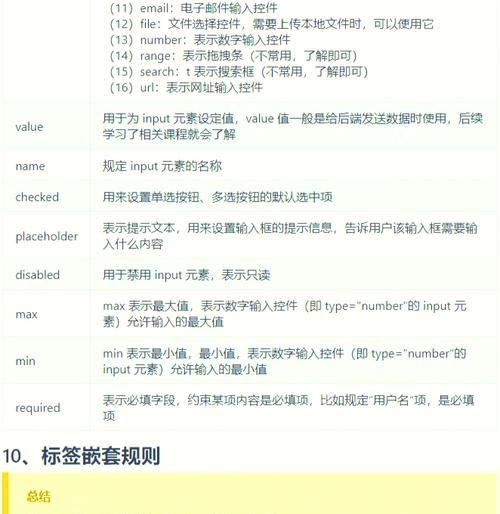
表单增强
HTML5对表单进行了重大改进,新增了如``标签的类型属性(例如`email`、`date`、`color`等),这些新增的表单控件使用户在输入数据时能得到更好的帮助和验证。HTML5还支持表单的自动填充功能,提高了用户体验和数据录入的效率。
本地存储和离线应用
HTML5通过Web存储API,如`localStorage`和`sessionStorage`,提供了本地存储的能力,允许网页在没有网络连接的情况下也能保存数据。借助应用缓存(AppCache),开发者可以创建完全离线运行的应用程序,这对于移动应用尤其重要。
画布和图形
`
离线事件和拖放API
HTML5还增强了网页的交互性,例如引入了拖放API,允许用户直接拖拽文件或元素到浏览器中。离线事件如`online`和`offline`提供了更多的控制,允许开发者检测用户的连接状态并相应地调整应用行为。
更强大的输入验证
HTML5在表单验证方面进行了增强,例如`required`属性可以直接在HTML标签上使用,确保用户填写必要信息。HTML5还支持模式匹配,使用`pattern`属性可以对输入内容进行正则表达式验证。

结语
HTML5的出现,无疑为互联网世界带来了翻天覆地的变化。它不仅提供了更加丰富和强大的功能,而且让网页应用的开发和用户体验的提升都达到了新的高度。通过了解和掌握HTML5的新特性,开发者可以为用户提供更加丰富多彩的网络体验,同时也为自己的技术积累打下坚实的基础。通过以上内容,我们希望您已经对HTML5有了一个全面且深入的理解,能够在接下来的网页开发实践中,充分利用HTML5的新特性,创造出更多优秀的网页作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5到底是什么?HTML5有哪些新特性?》
标签:HTML5
- 上一篇: ThinkPHP威客任务平台源码如何获取?使用中遇到问题怎么办?
- 下一篇: 微信网站开发有哪些优势?
- 搜索
- 最新文章
- 热门文章
-
- 快手玩具视频剪辑怎么做?有哪些技巧和步骤?
- 快手幸运卡视频剪辑怎么做?如何制作吸引人的内容?
- 博客网站数据库怎么存的?存储方式有哪些常见问题?
- HTML5交互结构标记有哪些?如何正确使用它们?
- 谷歌如何优化公司内存条的性能?提升内存条性能有哪些方法?
- 网站摄图技巧分析报告怎么写?报告中应包含哪些关键元素?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 小红书剪辑原创怎么弄的?视频编辑与内容创作的技巧是什么?
- 快手带货视频剪辑技巧有哪些?如何提高视频带货效果?
- 手机html编辑器软件有哪些?如何选择适合自己的编辑器?
- 动漫怎么剪辑快手视频?剪辑动漫视频的步骤和技巧是什么?
- 抖音关键词搜索量如何查看?查看方法和步骤是什么?
- 怎么做网站诊断分析?网站性能问题如何快速定位?
- HTML5包含哪些内容?如何利用HTML5特性优化网站?
- 网站改版推送怎么关掉?如何停止接收更新通知?
- 安阳短视频优化怎么做?如何提升短视频在搜索引擎中的排名?
- 抖音背景视频剪辑技巧有哪些?如何快速上手?
- 快手视频如何剪辑出高清效果?
- 快手如何剪辑作品?视频编辑常见问题解答?
- 网站如何推广获取资源?有哪些高效的方法和策略?
- 热门tag
- 标签列表