网页设计网站代码如何编写?
![]() 游客
2025-04-07 12:57:01
18
游客
2025-04-07 12:57:01
18
网页设计网站代码的编写是一项融合创意和技术的复杂工作。它不仅要求开发者具备扎实的编程基础,还要对用户界面和用户体验有深入的理解。在本篇文章中,我们将详细探讨如何编写网页设计网站的代码,并确保这些代码能够满足搜索引擎优化(SEO)的标准。
网站代码编写基础
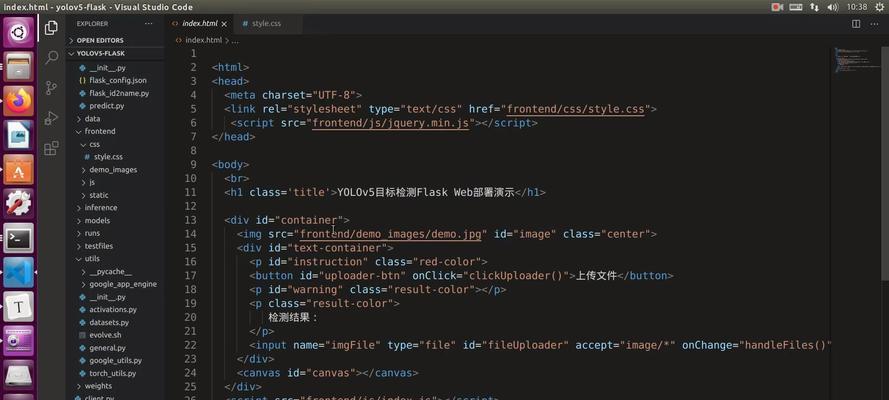
在开始编写代码之前,我们需要确定一些基础。一个标准的网页由HTML、CSS和JavaScript组成。HTML负责页面的结构,CSS负责样式,而JavaScript负责页面的行为和交互。对于SEO来说,一个良好的代码基础意味着要有清晰的语义化标签、合理的布局和简洁的代码。

HTML结构编写
标题和段落
在编写HTML时,首先应使用`
`至``标签来定义页面标题。``标签应包含页面的主要关键词,同时它也是搜索引擎首先关注的部分。
`标签应包含页面的主要关键词,同时它也是搜索引擎首先关注的部分。
```html
网页设计网站代码编写指南
```
接下来,编写段落时使用`
`标签。确保每个段落都包含有价值的内容,避免冗长的句子,且包含适当的关键词。
```html
本文将深入探讨网页设计和网站代码编写的最佳实践,为希望改善SEO效果的开发者提供指导。
```
列表和表格
使用无序列表`
- `和有序列表`
- HTML基础
- CSS样式编写
- JavaScript交互实现
- 上一篇: 商业网站建设时如何进行SEO优化?
- 下一篇: 宝安网站制作如何实现SEO优化?
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频剪辑时间变长无法发布怎么办?恢复原状的步骤是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音学化妆剪辑怎么样啊?适合初学者吗?
- 抖音快速剪辑过程视频怎么做?需要哪些步骤和技巧?
- 网站如何推广发帖文章呢?有效推广策略有哪些?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 海外营销文案网站怎么做?如何打造有效的海外营销策略?
- 没有马尾抖音视频剪辑技巧有哪些?
- 如何做文学网站推广员呢?有效推广策略有哪些?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 小红书图片剪辑放大技巧?操作步骤是什么?
- 网站优化的关键词怎么填写?如何选择合适的关键词以提升SEO效果?
- 网站改版对SEO有什么影响?改版后如何保持排名稳定?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 短视频怎么优化原创度?提高内容独特性的有效方法是什么?
- HTML表单组件有哪些?如何选择适合的表单元素?
- 手机html编辑器有哪些?如何选择适合自己的编辑器?
- 热门tag
- `来组织信息,这样有助于搜索引擎快速理解页面内容。
```html
```
表格`