HTML5响应式企业网站的优势特点(掌握响应式设计)
![]() 游客
2024-07-07 12:56:01
69
游客
2024-07-07 12:56:01
69
如今,随着移动互联网的发展,越来越多的用户通过手机和平板电脑访问网站,这也引发了许多企业对网站用户体验的关注。而HTML5响应式企业网站正是针对这一需求而出现的。本文将围绕HTML5响应式企业网站的优势特点进行详细介绍。

一:可适配不同设备屏幕
响应式设计可以让企业网站能够适应不同设备的屏幕尺寸,如PC、平板、手机等,能够有效提升用户体验。
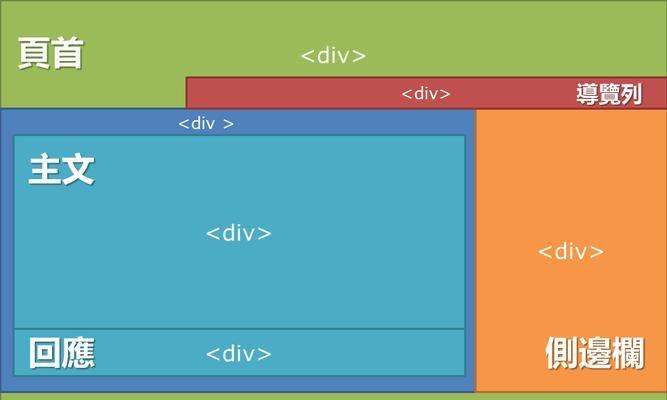
二:自适应布局
响应式设计采用自适应布局,可以根据用户不同的屏幕大小和方向来调整页面元素,使得页面呈现更加美观、清晰。

三:优化SEO效果
响应式设计能够提高网站的排名和SEO效果,因为响应式设计只有一个网站地址,能够提高页面的质量和信任度。
四:更加方便的管理和维护
响应式设计只需要维护一个网站,减少了管理成本和维护时间,同时也避免了多个版本之间的不一致。
五:快速加载速度
响应式设计可以减少HTTP请求次数,使得页面加载更快、流畅。

六:降低成本
采用响应式设计可以避免开发多个版本的网站,减少成本支出。
七:提升用户满意度
响应式设计可以让用户无论在什么设备上都能够获得一致的体验,提升用户满意度。
八:更强的竞争力
采用响应式设计可以为企业带来更加灵活、高效、智能化的网络形象,提升企业在市场上的竞争力。
综上所述,采用HTML5响应式设计可以为企业带来很多优势特点。企业应该从用户体验和成本控制等方面考虑,选择这种设计方式,从而提高企业在网络世界中的竞争力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5响应式企业网站的优势特点(掌握响应式设计)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频剪辑时间变长无法发布怎么办?恢复原状的步骤是什么?
- 小红书视频剪辑如何赚钱?有哪些技巧和方法?
- 抖音的转场怎么剪辑?视频转场效果如何制作?
- 小红书卖水果怎么剪辑?视频编辑技巧有哪些?
- 博客简历网站排名怎么查?如何提升个人网站的搜索引擎排名?
- 抖音学化妆剪辑怎么样啊?适合初学者吗?
- 抖音快速剪辑过程视频怎么做?需要哪些步骤和技巧?
- 网站如何推广发帖文章呢?有效推广策略有哪些?
- 抖音来客视频下载方法是什么?下载后如何使用?
- 海外营销文案网站怎么做?如何打造有效的海外营销策略?
- 没有马尾抖音视频剪辑技巧有哪些?
- 如何做文学网站推广员呢?有效推广策略有哪些?
- 抖音剪辑小孩子视频的步骤是什么?如何确保视频内容安全?
- 小红书图片剪辑放大技巧?操作步骤是什么?
- 网站优化的关键词怎么填写?如何选择合适的关键词以提升SEO效果?
- 网站改版对SEO有什么影响?改版后如何保持排名稳定?
- 网站怎么样才能优化多个关键词?多关键词布局的策略是什么?
- 短视频怎么优化原创度?提高内容独特性的有效方法是什么?
- HTML表单组件有哪些?如何选择适合的表单元素?
- 手机html编辑器有哪些?如何选择适合自己的编辑器?
- 热门tag






