Html中中性标签有哪些?它们的用途是什么?
![]() 游客
2025-07-19 10:19:01
4
游客
2025-07-19 10:19:01
4
在HTML中,标签(Tag)是构成网页内容的基本元素。在SEO优化中,了解HTML标签的正确使用不仅可以帮助搜索引擎更好地理解网页内容,还能提高网页的排名和可见性。在这些标签中,中性标签扮演了特殊的角色,它们不像一些功能性标签(如``、``)具有明确的功能性,但它们在结构化文档和优化网页结构方面同样重要。接下来,我们将一一探讨HTML中的中性标签,并解释它们的作用和正确使用方法。
什么是HTML中性标签?
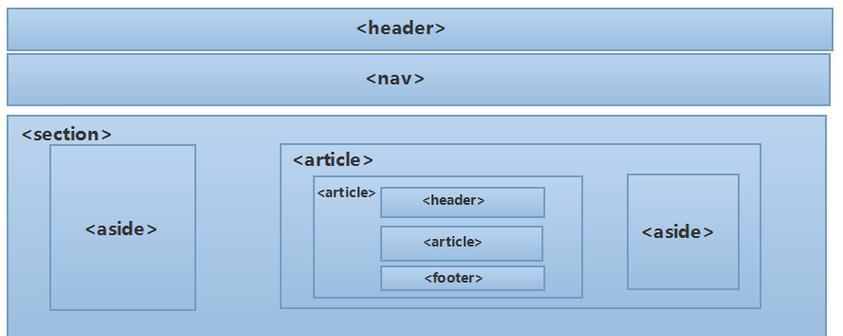
在HTML中,中性标签通常指的是那些不带任何特定样式或功能属性的标签,它们用于组织和区分内容,帮助建立网页的结构,但本身并不对内容产生直接的视觉影响。中性标签常用于提供信息的层次结构,让搜索引擎和浏览器理解内容的优先级和相关性。

HTML中常见的中性标签有哪些?
` ` ```html ``` ``标签 与` ```html 这是普通文本, ``` ` ` ```html
发布日期:2023-04-01
这里是文章内容... ``` ` ` ```html
正确选择SEO关键词是优化网站的关键步骤... ``` ` ` ```html ``` ` ` ```html ``` ` ` ```html 版权所有©2023 ``` 中性标签在SEO中的作用虽不直观,但它们对网页的结构化和信息的清晰传达至关重要。正确的使用中性标签可以帮助搜索引擎更好地理解页面结构,以及不同内容部分之间的关联性。这不仅有助于提高网页的可读性和可访问性,还能优化搜索引擎对网页内容的索引和排名。 通过以上对HTML中性标签的介绍和示例,我们可以了解到,在进行网页开发时合理利用这些标签的重要性。它们不仅有助于维护页面的组织结构,还能够提升用户体验和SEO效果。正确使用这些标签,使得网页内容的层次和逻辑性更加清晰,从而对搜索引擎更为友好。在构建网页时,要根据内容的性质和结构选择恰当的标签,使得网页既美观又符合SEO的标准。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火星seo,本文标题:《Html中中性标签有哪些?它们的用途是什么?》
标签:HTML网站标题
文章标题
如何选择合适的SEO关键词
相关内容推荐
网站主标题

SEO中使用中性标签的意义

结语
- 搜索
- 最新文章
- 热门文章
-
- 前端HTML编码有哪些常见问题?如何解决?
- 怎么剪辑唱一首情歌呢抖音?抖音情歌剪辑技巧有哪些?
- 如何有效推广小红书关键词?掌握这些策略了吗?
- 任务网站如何推广?有哪些有效的推广策略?
- 部署网站架构怎么写?有哪些步骤和注意事项?
- HTML前端学习路径是什么?需要掌握哪些核心技能?
- HTML5新增了哪些标签?这些标签有什么用途和特点?
- 如何在网络网站推广?有效策略和常见问题解答?
- HTML有哪些功能?如何利用HTML实现网页设计?
- 短视频怎么优化原创度数?提高原创度的技巧有哪些?
- 快手云剪辑pc卡顿怎么办啊?如何优化剪辑体验?
- 网站如何推广营销活动?有效策略有哪些?
- HTML过度动画属性有哪些?如何正确使用它们?
- HTML页面跳转有哪些方法?如何实现不同页面间的跳转?
- 如何在海外网站推广店铺?成功案例和策略是什么?
- 快手私信卡片视频剪辑怎么做?步骤和技巧是什么?
- 怎么查看一个网站的架构?网站架构的检查方法有哪些?
- 如何推广服务网站?有效策略和常见问题解答?
- 抖音视频如何添加排版特效?特效添加步骤是什么?
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- 热门tag
- 标签列表