HTML属性继承规则是什么?哪些属性可以被子元素继承?
![]() 游客
2025-07-20 13:19:01
3
游客
2025-07-20 13:19:01
3
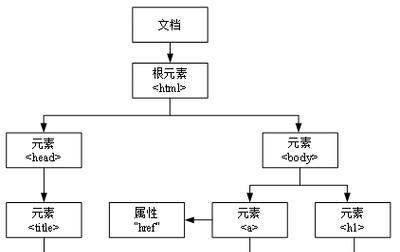
HTML,作为构建网页内容的基本标记语言,由一系列的元素组成,每个元素都有自己的属性。了解哪些属性具有继承性,对于开发者而言,是编写高效且可维护代码的关键。继承性意味着当元素的某个属性未被明确设置时,它会“继承”其父元素的相应属性值。接下来,让我们深入探讨HTML中的继承性属性,并了解如何正确地运用它们。
什么是继承属性?
在HTML中,继承属性是指那些没有在子元素中明确指定,但可以自动从其父元素继承的属性。这种机制使得开发者不必在每一个子元素上重复设置相同的属性,从而简化了代码并提高了维护效率。

常见的继承属性
1.文本相关属性
color:文字颜色属性,用于设置元素内文本的颜色。未指定的子元素将继承父元素的颜色。
fontfamily:字体系列属性,定义了元素内文本的字体。如果子元素未指定字体,它会采用父元素的字体设置。
fontsize:字体大小属性,决定了文本的尺寸。这个属性同样具有继承性,子元素如果没有设定字体大小,则会使用父元素的设置。
2.列表相关属性
liststyletype:列表项标记类型属性,用于设置无序列表(ul)或有序列表(ol)项前的标记类型。子元素如果没有特别指定,将采用父元素的设置。
3.表格相关属性
bordercollapse:表格边框合并属性,用于控制表格边框是否合并为一个单一的边框。此属性若未在子表格元素中设置,将继承父表格的设置。
4.其他
direction:文本方向属性,用于设置文本的书写方向(从左至右或从右至左)。
textalign:文本对齐属性,定义了文本的水平对齐方式(如左对齐、右对齐、居中对齐等)。

应用示例
了解了这些继承属性后,我们来看看它们在HTML代码中的具体应用。
```html
这是段落文字,颜色和字体大小都继承自body元素。
- 列表项一
- 列表项二
