HTML基本语法规则有哪些?如何正确使用?
![]() 游客
2025-07-20 10:57:02
3
游客
2025-07-20 10:57:02
3
什么是HTML?
HTML(HyperTextMarkupLanguage)即超文本标记语言,是构建网页内容和应用的基石。它通过一系列标签(tags)和属性(attributes)来定义网页的结构和内容,使得信息能够在网络上被浏览器正确解析和显示。

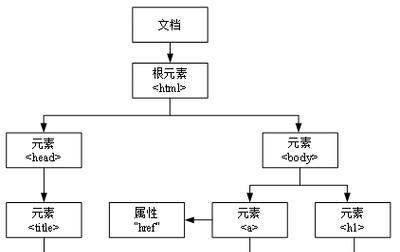
核心要点一:HTML基础结构
HTML文档由一系列的元素构成,这些元素通过“开始标签”和“结束标签”来定义。`
`标签定义了段落(paragraph),而`
`则是该段落的结束标签。一个基本的HTML文档通常包含以下几个部分:```html
```

核心要点二:HTML标签和属性
标签用来标记内容的开始和结束,属性则为标签提供额外信息。`

核心要点三:HTML基本语法规则
HTML的语法规则对于创建一个正确显示的网页至关重要。以下是一些基本的语法规则:
1.大小写不敏感,但推荐使用小写:HTML标签在技术上不区分大小写,但为了提高代码的可读性,建议使用小写。
2.标签必须正确嵌套:每个开始标签都必须有一个对应的结束标签,标签的嵌套必须正确,例如`
文本
`。3.属性值应该用引号包围:虽然HTML5允许某些属性值不加引号,但为了兼容性和避免错误,建议始终使用引号。
4.注释的写法:注释是用来解释代码的,不会显示在网页上。HTML中的注释格式为:``。
5.空标签:有些标签如``、`
`等不需要结束标签,这些被称为空标签或自闭合标签。
实用技巧与背景信息
了解HTML文档类型声明:``用于告诉浏览器这个文档是HTML5文档。
掌握常见标签的使用:如`
`到``定义标题,`
`定义段落,``定义链接等。
学习常用属性的作用:例如`
常见问题解答
什么是SEO中的HTML语义化标签?HTML语义化指的是使用合适的标签来表达内容的意义,如`
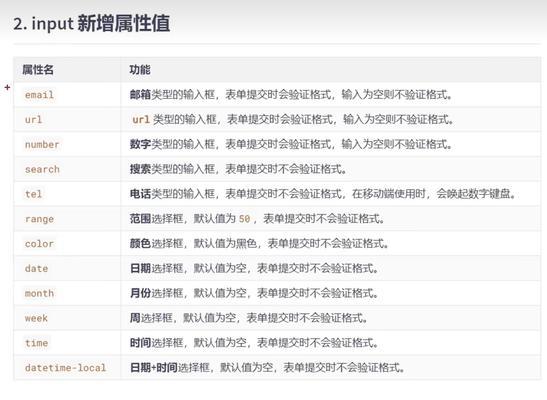
HTML5有哪些新特性?HTML5引入了新的元素如`
结语
HTML作为网页开发的基础,其语法规则对创建有效的网页至关重要。了解并熟练掌握这些规则,能够帮助开发者构建结构良好、语义清晰的网页,这对于用户和搜索引擎优化(SEO)都具有重要意义。通过以上对HTML基本语法规则的全面解析,相信你已经对如何使用HTML创建网页有了更深入的理解。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML基本语法规则有哪些?如何正确使用?》
标签:HTML
- 上一篇: 拼多多上如何优化逗猫棒产品的关键词?
- 下一篇: 济阳区百度SEO排名优化的正确方法
- 搜索
- 最新文章
- 热门文章
-
- 前端HTML编码有哪些常见问题?如何解决?
- 怎么剪辑唱一首情歌呢抖音?抖音情歌剪辑技巧有哪些?
- 任务网站如何推广?有哪些有效的推广策略?
- 如何在网络网站推广?有效策略和常见问题解答?
- 网站如何推广营销活动?有效策略有哪些?
- HTML过度动画属性有哪些?如何正确使用它们?
- 如何操作礼品网站推广?有哪些有效的推广策略?
- 网站页面布局分析怎么做?如何优化用户体验?
- 安阳如何把网站推广出去?有哪些有效策略?
- 如何推广服务网站?有效策略和常见问题解答?
- 抖音视频如何添加排版特效?特效添加步骤是什么?
- 快手私信卡片视频剪辑怎么做?步骤和技巧是什么?
- 怎么查看一个网站的架构?网站架构的检查方法有哪些?
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- 快手视频剪辑顺序如何调整?步骤是什么?
- 抖音训练剪辑怎么做?掌握这些技巧轻松成为剪辑高手
- 写博客推荐网站怎么写?如何选择合适的博客平台?
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 网站前台分析怎么做?需要关注哪些关键指标?
- 热门tag
- 标签列表