HTML文本标记有哪些?如何正确使用它们?
![]() 游客
2025-07-20 14:57:01
3
游客
2025-07-20 14:57:01
3
HTML文本标记是构建网页内容的基石,它赋予网页结构和意义,帮助浏览器正确显示文本信息,并为搜索引擎提供索引的重要依据。接下来,我们将深入探讨HTML中常用的文本标记,并理解它们各自的作用和正确的使用方法。
HTML文本标记概览
HTML(HyperTextMarkupLanguage)是一种用于创建网页和网络应用的标准标记语言。通过使用不同的标签(tags),可以为文本赋予不同的格式和意义。在正式介绍具体标记之前,我们先了解几个关键概念:
标签(Tag):HTML中的标签由尖括号包围,如`
`。大多数标签需要成对出现,即开始标签和结束标签,例如`
`和`
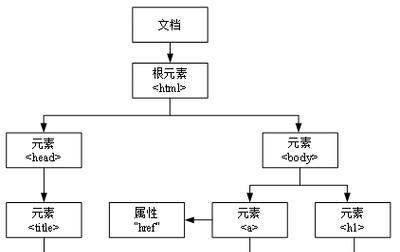
`。元素(Element):标签及其包含的内容合在一起构成HTML元素。`
Thisisaparagraph.
`表示一个段落元素。属性(Attribute):为标签提供额外信息的关键词值对。如`
标题标记
标题标记用于定义HTML文档中的标题和副标题。它们从`
`到``,``定义最大的标题,``定义最小的标题。
`定义最大的标题,``定义最小的标题。
```html
这是主标题
这是副标题
这是三级标题
```
段落标记
段落标记`
`用于创建段落。浏览器会自动在段落标记的前后添加空行。
```html
这是第一个段落。
这是第二个段落。
```
格式化标记
HTML提供了多种格式化标记来改变文本的样式,例如加粗、斜体、下划线等。
```html
粗体文本
斜体文本
下划线文本
```
链接和锚点标记
``标签用于创建超链接,使用户可以点击链接跳转到其他页面或位置。
```html
```
锚点允许在同一个页面内创建链接到特定部分的链接。
```html
这里是部分一的内容。
```

列表标记
有序列表`
- `和无序列表`
- 列表项一
- 列表项二
- 列表项三
- 第一项
- 第二项
- 第三项
- `用于创建项目列表。
```html
```
图像和媒体标记
图像标记``用于在网页中嵌入图片。
```html

```
音频和视频标记`
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```

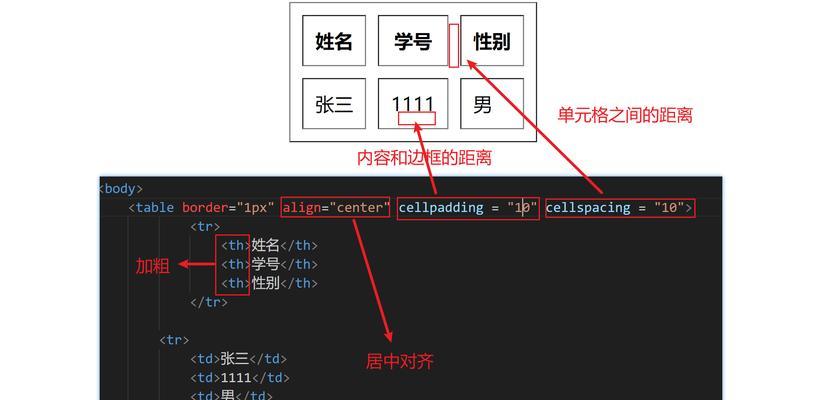
表格标记
表格标记`
| 表头一 | 表头二 |
|---|---|
| 单元格一 | 单元格二 |
```

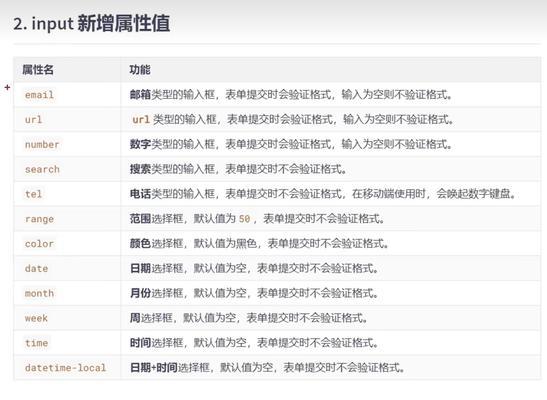
表单标记
表单标记`
```
其他重要的文本标记
还有一些重要的文本标记,比如:
`
`:表示引用的内容,通常会缩进显示。`
`:表示预格式化的文本,保留空白符和换行符。`
`:表示代码片段。``:表示缩写或首字母缩写。
``:表示作品的标题。
以上就是HTML文本标记的基础知识。通过合理运用这些标记,可以创建结构化和格式化的网页内容。掌握这些基础对于任何网页设计和开发工作都是至关重要的。在实践中,您还需要学习如何嵌套和组合这些标记以实现复杂的布局和功能。随着技术的不断进步,HTML标准也在不断更新,因此持续学习和实践是成为一名优秀的前端开发者的必经之路。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML文本标记有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 前端HTML编码有哪些常见问题?如何解决?
- 怎么剪辑唱一首情歌呢抖音?抖音情歌剪辑技巧有哪些?
- 任务网站如何推广?有哪些有效的推广策略?
- 如何操作礼品网站推广?有哪些有效的推广策略?
- 如何在网络网站推广?有效策略和常见问题解答?
- 网站如何推广营销活动?有效策略有哪些?
- HTML过度动画属性有哪些?如何正确使用它们?
- 网站页面布局分析怎么做?如何优化用户体验?
- 安阳如何把网站推广出去?有哪些有效策略?
- 如何推广服务网站?有效策略和常见问题解答?
- 抖音视频如何添加排版特效?特效添加步骤是什么?
- 快手私信卡片视频剪辑怎么做?步骤和技巧是什么?
- 怎么查看一个网站的架构?网站架构的检查方法有哪些?
- 抖音训练剪辑怎么做?掌握这些技巧轻松成为剪辑高手
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- 快手视频剪辑顺序如何调整?步骤是什么?
- 网站运营分析怎么做?如何通过数据提升网站性能?
- 写博客推荐网站怎么写?如何选择合适的博客平台?
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 热门tag
- 标签列表