HTML列表有哪些分类?它们各自的特点是什么?
![]() 游客
2025-07-20 12:19:02
4
游客
2025-07-20 12:19:02
4
HTML(HyperTextMarkupLanguage)是构建互联网上几乎一切内容的基础技术。列表是HTML中用于组织和表示信息的一种基本元素,它能够使得内容条理清晰,并且在视觉上易于阅读。HTML列表主要有两种类型:有序列表和无序列表。除此之外,还有定义列表,它用于描述术语及其定义。在本文中,我们将详细介绍这些列表的分类和使用方法,并解答一些常见的问题。
HTML列表概述
在深入探讨列表分类之前,先了解列表在HTML中的基本用法是非常有帮助的。列表通过`
- `、`
- `等标签来创建。`
- `代表无序列表(UnorderedList),`
- `是列表项(ListItem)的标签。

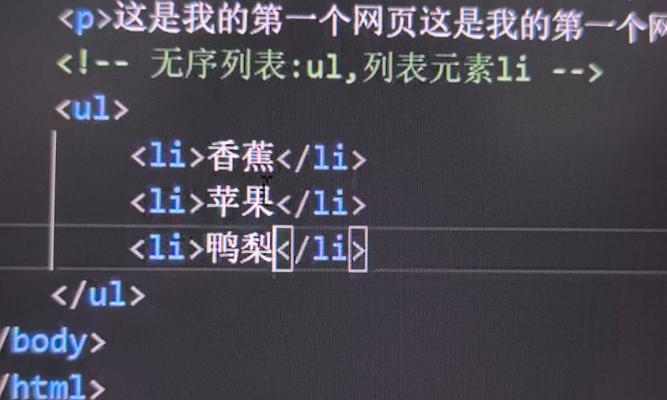
无序列表(UnorderedList)
无序列表是最常用的列表类型之一。它用于创建没有特定顺序的项目列表。列表项通常以项目符号显示,常见的有圆点、方块或菱形等。使用无序列表时,只需在`
- `标签内添加多个`
- `标签即可。
```html
- 项目一
- 项目二
- 项目三
```
上述代码段在浏览器中将显示为一个带有默认项目符号的列表。

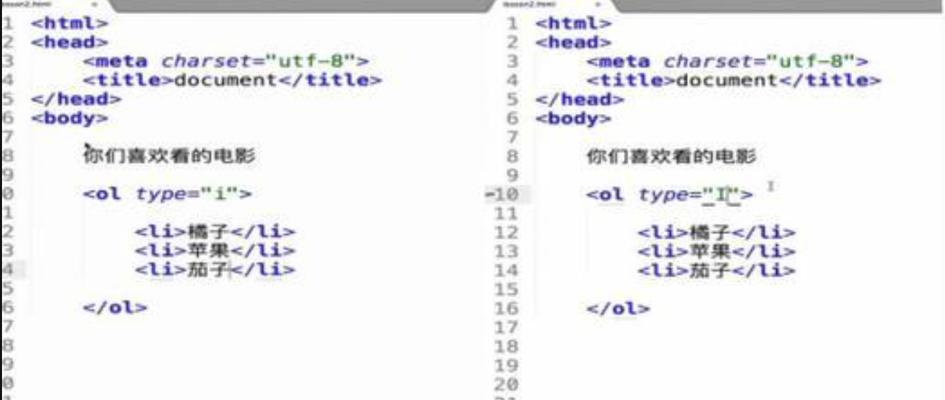
有序列表(OrderedList)
与无序列表相对,有序列表则用于创建有顺序的项目列表,如步骤说明或者排名列表。有序列表中的列表项默认会按照数字顺序显示,当然也可以使用其他类型的序列(如字母或罗马数字)。
```html
- 第一步
- 第二步
- 第三步
```
在上面的代码段中,列表项将按1、2、3的顺序编号。

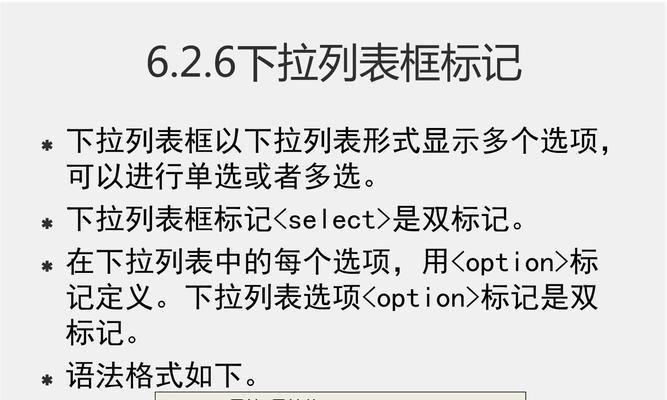
定义列表(DefinitionList)
定义列表用于定义术语及其描述,常用于百科、词典或专业术语说明。它由`
- `(定义列表)标签、`
- `(定义术语)标签和`
- `(定义描述)标签构成。一个术语可以有多个描述。
```html
- HTML
- HTML是构建网页的标准标记语言。
- CSS
- CSS是描述网页布局和样式的语言。
```
在上面的示例中,“HTML”和“CSS”是被定义的术语,而它们各自后面的段落是对这些术语的描述。
列表的高级用法
1.改变项目符号样式:虽然无序列表有默认的项目符号样式,但可以通过CSS对这些样式进行修改,以符合页面设计的需求。
2.嵌套列表:列表项中可以嵌套其他列表,这样可以创建更为复杂和层次化的信息结构。可以将一个有序列表放在无序列表项中,形成一个步骤列表。
3.使用CSS进行样式定制:利用CSS为列表添加背景色、边框、阴影等样式,使列表在页面上脱颖而出。
常见问题解答
问:有序列表和无序列表能否混用?
答:是的,有序列表和无序列表可以混用。它们可以在一个列表中嵌套对方,以创建具有不同层级的复杂列表结构。
问:如何改变有序列表的序列样式?
答:可以通过CSS属性`list-style-type`来改变有序列表的序列样式。可以将其设置为`lower-alpha`(小写字母)或`upper-roman`(大写罗马数字)等。
结语
列表是网页内容组织的重要工具,它们使得信息更加条理化,并且提高了网页的可读性。通过掌握无序列表、有序列表和定义列表的使用,你可以在网页设计中更加游刃有余地表达信息。通过CSS的配合使用,还可以对列表的外观进行个性化定制,以符合特定的设计风格。希望本文为你提供了关于HTML列表分类的清晰指导。如果你对列表还有什么疑问,欢迎留言讨论。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML列表有哪些分类?它们各自的特点是什么?》
标签:
- `标签即可。
- `代表有序列表(OrderedList),而`
- `是列表项(ListItem)的标签。
- `和`
- 上一篇: 抖音特效关键词搜索怎么弄?有什么效果?
- 下一篇: 龙华抖音关键词推广店位置查询的全面指南
- 搜索
- 最新文章
- 热门文章
-
- 前端HTML编码有哪些常见问题?如何解决?
- 怎么剪辑唱一首情歌呢抖音?抖音情歌剪辑技巧有哪些?
- 网站如何推广营销活动?有效策略有哪些?
- 任务网站如何推广?有哪些有效的推广策略?
- 如何在网络网站推广?有效策略和常见问题解答?
- HTML过度动画属性有哪些?如何正确使用它们?
- 如何操作礼品网站推广?有哪些有效的推广策略?
- 网站页面布局分析怎么做?如何优化用户体验?
- 安阳如何把网站推广出去?有哪些有效策略?
- 如何推广服务网站?有效策略和常见问题解答?
- 快手私信卡片视频剪辑怎么做?步骤和技巧是什么?
- 怎么查看一个网站的架构?网站架构的检查方法有哪些?
- 抖音视频如何添加排版特效?特效添加步骤是什么?
- 网站前台分析怎么做?需要关注哪些关键指标?
- 短视频标题应该怎么优化?如何吸引更多的观众点击?
- 快手视频剪辑顺序如何调整?步骤是什么?
- 抖音训练剪辑怎么做?掌握这些技巧轻松成为剪辑高手
- 如何配色方案网站推广?配色对网站推广有哪些影响?
- HTML代码有哪些?如何快速识别和使用常见HTML标签?
- 博客网站怎么做注册账号?注册流程和常见问题解答?
- 热门tag
- 标签列表