HTML工作都有哪些?如何入门成为一名前端开发人员?
![]() 游客
2025-07-19 13:57:03
2
游客
2025-07-19 13:57:03
2
HTML,即超文本标记语言(HyperTextMarkupLanguage),作为互联网的基础技术之一,是构建网页和Web应用的骨架。随着Web技术的快速发展,HTML工作范围已经远不止于简单的页面制作,而是扩展到了多样的工作领域中。这篇文章将带你全面了解HTML工作者的职责,包括但不限于页面设计、前端开发、网站优化以及维护等多个方面。
一、网页布局与设计
1.1制定页面布局
HTML开发者首先需要根据设计稿或UI设计师的方案,使用HTML标签来构建网页的结构和布局。这包括但不限于定义页面的头部、导航栏、内容区、侧边栏以及页脚等基本模块。
1.2实现设计细节
细节决定成败,在HTML工作中,确保每一个页面元素能够精确地反映设计稿的细节是非常重要的。这涉及到文本排版、颜色、字体、图像展示以及其他视觉元素的准确实现。
1.3响应式设计
随着移动设备的广泛使用,响应式设计已成为HTML开发的重要组成部分。HTML开发者需要确保网页能够适应不同屏幕尺寸的设备,提供良好的浏览体验。

二、前端开发与交互
2.1集成CSS
网页的视觉效果很大程度上由CSS(层叠样式表)来控制。HTML开发者要与CSS结合,构建具有吸引力的前端界面。
2.2脚本编程
虽然HTML主要用于内容结构的定义,但通常还需配合JavaScript等脚本语言实现页面的动态交互效果。实现图片轮播、下拉菜单、表单验证等功能。
2.3表单处理
收集用户数据是网站的重要功能之一,HTML开发者需要创建和管理表单,确保数据能够准确无误地提交到服务器处理。

三、网站优化
3.1代码优化
精简、优化HTML代码可以加快网页加载速度,提升用户体验。HTML开发者需要不断追求代码的优化,减少冗余标签,合理利用HTML5的新特性。
3.2搜索引擎优化(SEO)
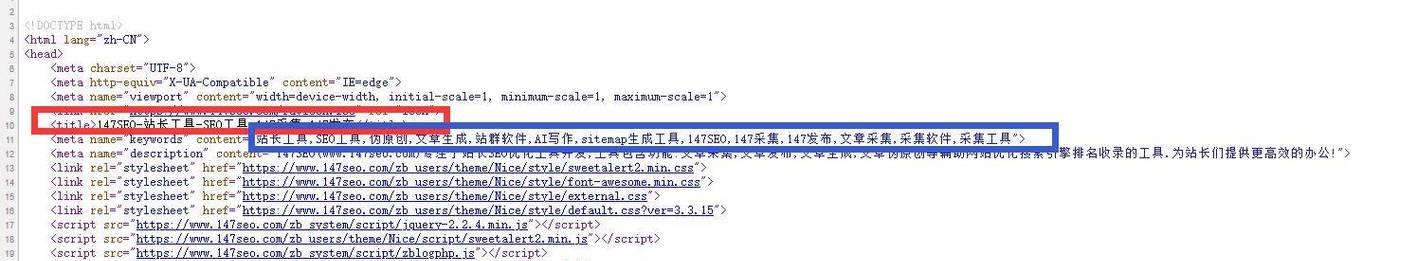
优化HTML结构以符合搜索引擎优化标准是提高网站可见性的关键。开发者需要合理使用meta标签,结构化数据以及语义化标签,使搜索引擎能够更好地理解网页内容。
3.3适应性测试
在不同浏览器和设备上测试网页的表现是保证用户体验的重要环节。开发者需要确保网页在主流浏览器和各种设备上都能正常显示和操作。

四、网站维护与更新
4.1内容更新
HTML开发者要定期更新网站内容,确保信息的时效性与准确性。
4.2故障排查与修复
网站在运行过程中难免出现各种问题,HTML开发者需要具备快速定位和修复问题的能力,保证网站的正常运行。
4.3版本控制
使用版本控制系统(如Git)对网页代码进行管理是维护大型网站项目的最佳实践。HTML开发者需要熟悉版本控制工具来跟踪和合并代码变更。
五、拓展技能与多学科合作
5.1跨学科协作
现代的HTML开发者通常需要与其他专业人员如后端开发者、UI/UX设计师和项目经理等紧密合作,以确保项目顺利进行。
5.2学习新技术
HTML和Web标准在不断进化,HTML开发者需要保持对新技术的关注并不断学习,如HTML5、CSS3、WebComponents等。
5.3提升用户体验
了解用户行为、收集反馈并据此改进网站功能和设计,是HTML开发者应具备的能力。
HTML工作不仅仅是编写网页代码那么简单,它涉及到网站设计、前端开发、优化和维护等多个方面。在今天这个技术快速发展的时代,一名合格的HTML开发者需要具备多方面的知识和技能,保持对新技术的敏感度,并且能够跨学科合作,不断优化用户体验。在Web开发这个广阔的舞台上,HTML工作者扮演着不可或缺的角色。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML工作都有哪些?如何入门成为一名前端开发人员?》
标签:
- 上一篇: 抖音如何批量查关键词搜索量?提高效率的方法是什么?
- 下一篇: SEO优化平台选择标准是什么?
- 搜索
- 最新文章
- 热门文章
-
- 前端HTML编码有哪些常见问题?如何解决?
- 如何有效推广小红书关键词?掌握这些策略了吗?
- 任务网站如何推广?有哪些有效的推广策略?
- 部署网站架构怎么写?有哪些步骤和注意事项?
- 怎么剪辑唱一首情歌呢抖音?抖音情歌剪辑技巧有哪些?
- HTML5新增了哪些标签?这些标签有什么用途和特点?
- HTML有哪些功能?如何利用HTML实现网页设计?
- 快手云剪辑pc卡顿怎么办啊?如何优化剪辑体验?
- 网站如何推广营销活动?有效策略有哪些?
- HTML前端学习路径是什么?需要掌握哪些核心技能?
- HTML页面跳转有哪些方法?如何实现不同页面间的跳转?
- 如何在海外网站推广店铺?成功案例和策略是什么?
- 快手私信卡片视频剪辑怎么做?步骤和技巧是什么?
- 短视频怎么优化原创度数?提高原创度的技巧有哪些?
- 如何在网络网站推广?有效策略和常见问题解答?
- HTML过度动画属性有哪些?如何正确使用它们?
- 抖音视频如何添加排版特效?特效添加步骤是什么?
- 网站运营如何提升推广效果?有效策略有哪些?
- 网站页面布局分析怎么做?如何优化用户体验?
- 安阳如何把网站推广出去?有哪些有效策略?
- 热门tag
- 标签列表